Publication de vidéos et de listes de lecteur avec le module Médias
Cette rubrique contient des informations sur la publication de vidéos et de listes de lecteur sur le Web. Pour plus d'informations sur les autres options de publication, voir:
- Publier une vidéo par e-mail
- Publier des vidéos sur les réseaux sociaux
- Publier des vidéos dans une expérience In-Page
Si vous souhaitez attribuer dynamiquement du contenu vidéo à un lecteur, récupérez le code intégré du lecteur, puis utilisez l'une des techniques disponibles pour attribuer dynamiquement des vidéos à un lecteur.
Publication de vidéos et de listes de lecteur
Pour publier une vidéo ou une liste de lecteur, procédez comme suit.
- Ouvrez le module Médias.
- Pour publier une seule vidéo, cliquez sur Toutes les vidéos dans le panneau de navigation latéral, puis effectuez l'une des opérations suivantes:
- Cochez la case en regard de la vidéo, puis cliquez sur > Publier sur le Web
- Cliquez sur le nom de la vidéo, puis cliquez sur > Publier sur le Web sur la page des propriétés de la vidéo
- Pour publier une liste de lecteur, cliquez sur Toutes les listes de lecteur dans le panneau de navigation latéral, puis effectuez l'une des opérations suivantes:
- Cochez la case en regard de la liste de lecteur, puis cliquez sur > Publier sur le Web
- Cliquez sur le nom de la playlist puis sur Publier la liste de lecteur sur la page des vidéos de la playlist
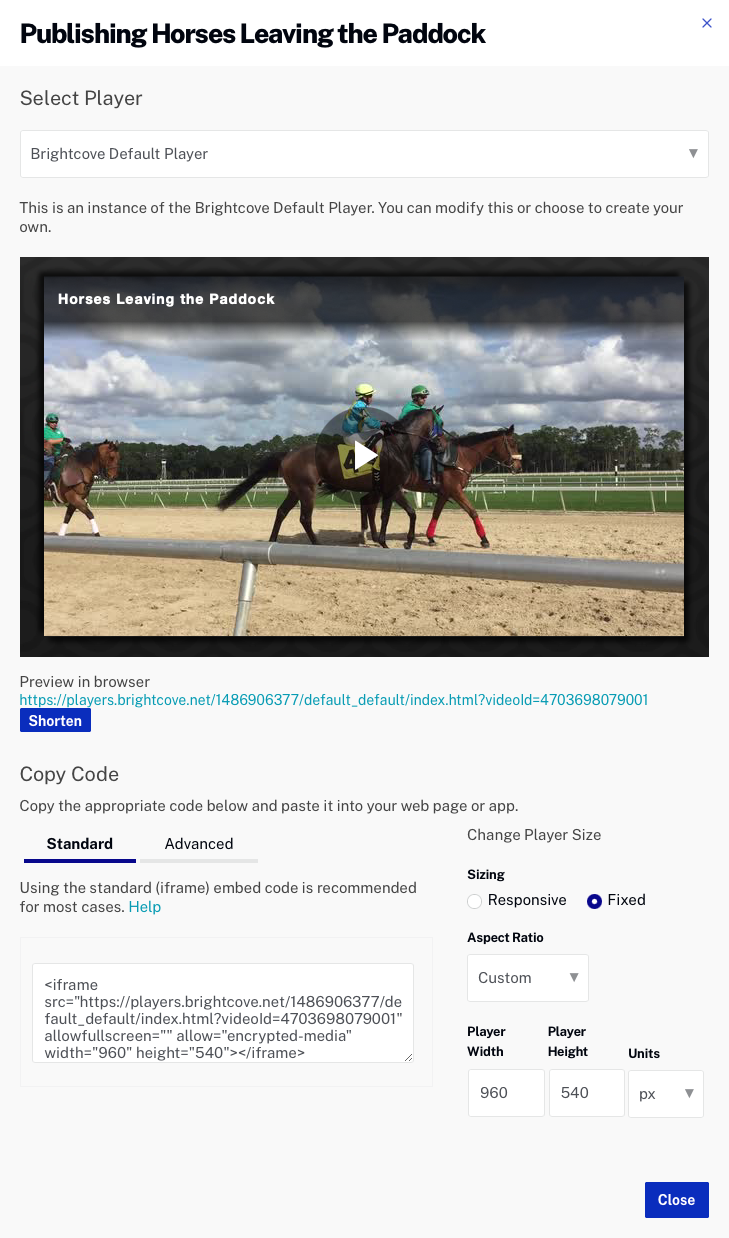
- Vérifiez que la boîte de dialogue de publication s'ouvre. Le nom de la vidéo ou de la liste de lecteur publiée apparaît dans le titre de la boîte de dialogue de publication.

Problème connu: Comme le lecteur de prévisualisation est chargé via HTTPS dans Studio, si votre contenu est diffusé via HTTP, le lecteur de prévisualisation ne lira pas le contenu et votre navigateur affichera un message de script non sécurisé. Il ne s'agit pas d'un bogue Studio mais d'une limitation de sécurité du navigateur.
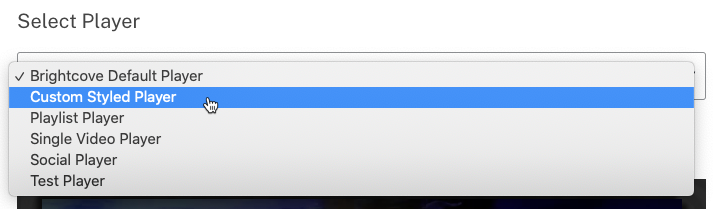
- Sélectionnez un lecteur
à utiliser. Lors de la publication de listes de lecteur, certaines propriétés de lecteur liées aux listes de lecteur peuvent être définies pour contrôler l'apparence et le comportement de la liste de lecteur. Consultez la section Définition des propriétés de la playlist ci-dessous pour plus de détails.

Notez que l'aperçu sera mis à jour pour afficher le lecteur sélectionné.
- (Facultatif) Le lien d'aperçu situé sous le lecteur d'aperçu peut être utilisé pour prévisualiser le lecteur dans un autre onglet du navigateur. Cliquez sur le bouton Raccourcir pour générer une URL raccourcie.
- Choisissez une option pour la taille du lecteur:
- Responsive - La taille du lecteur s'ajustera automatiquement en fonction de la taille du navigateur
- Corrigé - La taille du lecteur était basée sur les paramètres de largeur et de hauteur
- Sélectionnez un rapport hauteur/largeur pour le lecteur.
- 16:9 ou 4:3 - entrez la largeur d'un lecteur (la hauteur sera déterminée automatiquement)
- Personnalisé - pour saisir manuellement la largeur et la hauteur du lecteur
- Saisissez la largeur du lecteur et la hauteur du lecteur .
- Sélectionnez les unités de mesure.
- Sélectionnez le type de code de publication à copier en cliquant sur Standard ou Avancé.
- Standard - code intégré iframe - Recommandé dans la plupart des cas. Ce type place le lecteur à l'intérieur d'une
balise<iframe>. Si les dimensions du lecteur sont spécifiées, l'iframe sera dimensionnée en fonction des dimensions du lecteur. Si aucune dimension de lecteur n'est spécifiée, l'iframe peut être placé à l'intérieur d'unebalise<div> et la nature réactive du lecteur redimensionnera le lecteur pour occuper tout l'espace du<div>. - Avancé - Code intégré à la page - Permet au lecteur d'exister directement dans la page HTML, et non dans un iframe. Cela offre aux développeurs l'avantage d'accéder facilement au lecteur et aux propriétés et événements associés. En utilisant le code intégré à la page, vous perdez la facilité d'utilisation du lecteur en tant qu'unité unique et contenue dans les applications de médias sociaux et le partage. Cette option n'est disponible que pour le lecteur publié.
- Standard - code intégré iframe - Recommandé dans la plupart des cas. Ce type place le lecteur à l'intérieur d'une
- Copiez le code de publication. Lorsque vous avez terminé, cliquez sur Fermer.
Utilisation des ID de référence lors de la
Il est également possible d'utiliser l'ID de référence de la vidéo ou de la playlist lors de la publication. Avec cette méthode, si vous supprimez accidentellement une vidéo ou une liste de lecteur, il vous suffit de télécharger une autre vidéo ou de recréer une liste de lecteur et de lui attribuer le même ID de référence que l'élément supprimé. Pour plus d'informations, consultez la section Utilisation des ID de référence
Ajout d'un ID d'application au code intégré
Dans le passé, les éditeurs créaient généralement de nouveaux lecteurs avec des noms différents à utiliser sur différentes parties d'un site ou à utiliser sur différents sites. Lors de l'examen des analyses des lecteur s, le fait d'avoir des noms de lecteur s différents a permis de déterminer plus facilement quels lecteur s obtenaient le plus de vues. En ajoutant un paramètre d'ID d'application au code intégré, le même lecteur peut être utilisé sur un ou plusieurs sites, et l'ID d'application peut être utilisé pour identifier l'endroit où le lecteur a été publié. L'utilisation d'un ID d'application de lecteur peut contribuer à réduire le nombre de lecteurs à créer et à gérer. Pour plus d'informations sur l'ajout d'un ID d'application au code intégré, consultez Ajout d'un ID d'application au code intégré du lecteur.
Définition des propriétés de playlist
Certaines propriétés de lecteur liées aux listes de lecteur peuvent être configurées lorsque vous travaillez avec des listes de lecteur. Pour configurer les propriétés du lecteur liées à la liste de lecteur, procédez comme suit.
- Ouvrez le module Players.
- Cliquez sur le nom du lecteur pour ouvrir les propriétés du lecteur.
- Dans le cadre des propriétés Informations sur le lecteur, sélectionnez un type de liste de lecteur de lecteur. Cliquez sur.
- Cliquez sur Style dans le menu de navigation de gauche.
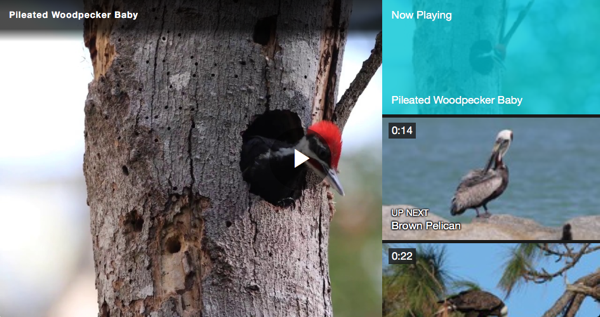
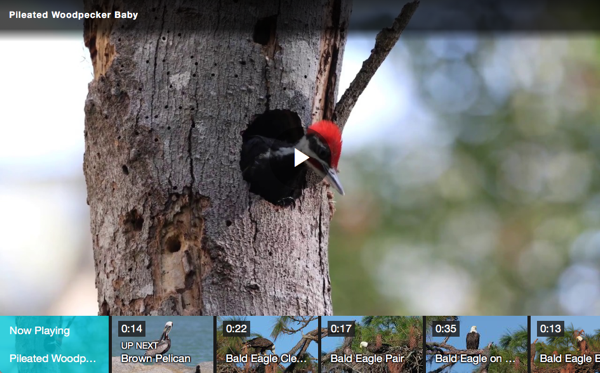
- Sélectionnez un type de liste de lecteur:
- Playlist (Vertical) - La liste de lecteur s'affiche sur le côté droit du lecteur.

- Playlist (Horizontal) - La liste de lecteur s'affiche en bas du lecteur.

- Playlist (Hidden) - La liste de lecteur n'est pas affichée.

- Playlist (Vertical) - La liste de lecteur s'affiche sur le côté droit du lecteur.
- Lorsqu'un type de liste de lecteur de lecteur est sélectionné dans le cadre des propriétés Informations sur le lecteur, une lecteur supplémentaire les propriétés peuvent être configurées:
- Ordre de lecteur aléatoire - Les vidéos seront lues dans un ordre aléatoire
- Lire la vidéo lorsqu'elle est sélectionnée: si vous cliquez sur une miniature dans le menu de la liste de lecteur, la vidéo sera lue lors du chargement, même si la vidéo précédente du lecteur a été mise en pause
- Mode de lecteur continue - Les vidéos avancent automatiquement et se répètent indéfiniment
- Compte à rebours vidéo - Activé uniquement lorsque le mode de lecteur continue est coché
- Carte suivante (avance automatique) - Une carte suivante s'affiche dans le lecteur
- Écran de fin suivant (compte à rebours) - Un compte à rebours de l'écran de fin s'affiche dans le lecteur
- Cliquez sur pour enregistrer les modifications. N'oubliez pas de publier le lecteur afin que les modifications apparaissent dans le lecteur publié.
Lorsque vous utilisez le code intégré Standard (iframe), la liste de lecteur possède un bouton Afficher/Masquer et est automatiquement dimensionnée et positionnée. Lorsque vous utilisez le code incorporé Avancé (in-page), vous devez insérer la liste de lecteur en tant qu'élément HTML <div> et écrire votre propre CSS pour positionner et dimensionner le playlist. Cela vous donne un contrôle total sur l'affichage de la liste de lecteur. Dans ce dernier cas, la liste de lecteur n'a même pas besoin d'être adjacente au lecteur si vous ne le souhaitez pas. La section Lecteur avancé (intégré à la page) du document Mise en œuvre des listes de lecteur contient un contenu substantiel sur le formatage et le style d'une liste de lecteur.

