Introduction
Lorsque l'on commence à mettre en œuvre des plugins OTT, il est impératif de comprendre que ces plugins utilisent un cadre basé sur les événements. L'utilisation de window.postMessage, qui offre une fonctionnalité interdomaines facile à mettre en œuvre, est essentielle au processus.
Le diagramme suivant donne un aperçu de la fonctionnalité du plugin, en mettant l'accent sur l'envoi et la gestion des événements :
- Tout d'abord, il y a trois entités impliquées dans la mise en œuvre des plugins :
- L'utilisateur de l'application Beacon
- L'application Beacon elle-même
- Fonctionnalité du plugin OTT
- Lorsque l'utilisateur effectue une action, l'application Beacon envoie un événement que le plugin écoute.
- Vous pouvez écrire du code pour effectuer des actions dans l'écouteur d'événements et, si nécessaire, accéder aux données de l'objet d'événement.
- Pour certains événements, vous ne coderez jamais ou rarement les actions à effectuer, alors que d'autres événements sont utilisés de manière répétée.
.svg)
Le reste de ce document décrit les principes fondamentaux de l'utilisation des événements dans vos plugins.
Envoi d'événements
Certains éléments du plugin OTT ont des événements que vous pouvez envoyer. Les paragraphes suivants décrivent comment envoyer des événements dans les plugins OTT.
Le code générique pour l'envoi d'un événement est le suivant :
window.postMessage({
event: "eventType",
data: {
key1: value1,
key2: value2,
...
}
}, window.location.origin)où
eventType(ligne 2) : L'événement affiché, par exemple enablePlayerSidePanel(lignes 4-5) : Données transmises pour utilisation
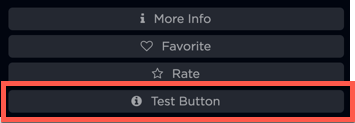
Voici un exemple de fonctionnement qui ajoute un bouton à une page de détails, en transmettant des données :
- Le texte qui doit apparaître sur le bouton
- L'icône du bouton
- Un identifiant à utiliser ultérieurement dans un gestionnaire
window.postMessage({
event: 'detailsPageAddCustomButton',
data: {
title: 'Test Button',
font_awesome_icon: 'fa fa-info-circle',
element_id: 'TEST_BTN_ID'
}
}, window.location.origin);Le bouton créé apparaît comme suit :

Gestion des événements
Lorsque des événements sont envoyés, ils doivent bien sûr être traités. La syntaxe de base de la méthode addEventListener() est la suivante :
document.addEventListener(event, function, useCapture)où
événement: Nom de l'événementfonction: Fonction à exécuter lorsque l'événement se produituseCapture: Problème très technique concernant le moment où l'événement est exécuté ; c'est toujoursfauxpour les plugins OTT.
Voici le code générique permettant de gérer un événement dans le code du plugin OTT :
window.addEventListener("message", (event) => {
const originsAllowed = [
'validhost1',
...
];
if (originsAllowed.includes(event.origin)) {
// event.data.event contains the event name
// event.data.data contains event data
}
},
false
);où
message(ligne 1) : Le type d'événement, et lors de l'utilisation depostMessage(), le type est toujoursmessage(événement) => {}(ligne 1) : La fonction qui s'exécute lorsque l'événement se produit, définie comme une fonction fléchéeoriginsAllowed(lignes 2-5) : Un tableau contenant la ou les URL à partir desquelles vos applications sont servies ; il s'agit le plus souvent d'une seule URLif (originsAllowed.includes(event.origin)) {}(ligne 6) : Vérifie que l'événement provient d'une URL valide pour vos applications- le
code à exécuter(lignes 7-8) : Le code de votre logique commerciale à exécuter dans le gestionnaire ; vous pouvez accéder à l'objet événement ici (voir détails plus loin) faux(ligne 11) : La valeuruseCapture
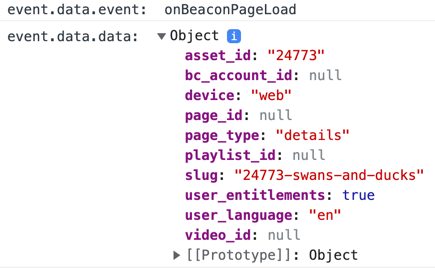
L'exemple suivant est un exemple fonctionnel qui affiche simplement deux parties différentes de l'objet événement :
window.addEventListener("message", (event) => {
const originsAllowed = [
'https://myapplocation.brightcove.com'
];
if (originsAllowed.includes(event.origin)) {
console.log('event.data.event: ', event.data.event);
console.log('event.data.data: ', event.data.data); }
},
false
);Il n'est pas rare d'utiliser les valeurs de l'objet événement dans votre code. Voici des exemples de valeurs pour event.data.event et event.data.data lorsqu'un événement onBeaconPageLoad est géré :