Les règles d'affichage sont des expressions JavaScript qui testent des variables dans le but d'afficher des annotations de manière conditionnelle. Si l'expression est évaluée à VRAI, l'annotation sera rendue. Si l'expression est évaluée à FALSE, l'annotation ne sera pas rendue. Les règles d'affichage peuvent être ajoutées à n'importe quel type d'annotation. Les cas d'utilisation les plus courants sont les suivants :
- Afficher une annotation lorsqu'un spectateur clique sur une autre annotation
- Afficher une annotation lorsque l'internaute répond correctement ou non à une question de quiz
- Afficher une annotation en fonction d'un paramètre transmis par une API externe
Les règles d'affichage exigent que vous soyez à l'aise avec HTML, JavaScript et CSS. Codeacademy propose des cours gratuits de HTML/CSS et de JavaScript qui peuvent être utiles aux débutants.
Ajout d'une règle d'affichage
Pour ajouter une règle d'affichage à une annotation, procédez comme suit.
- Connexion à Brightcove Interactivity Studio.
- Dans la navigation de gauche, cliquez sur Gérer.
- Cliquez sur un projet pour l'ouvrir.
- Dans la liste des annotations, localisez l'annotation et cliquez sur l'icône d'édition (
 ).
). - Dans le menu Edition , cliquez sur Plus...
- Cliquez sur Afficher la règle.

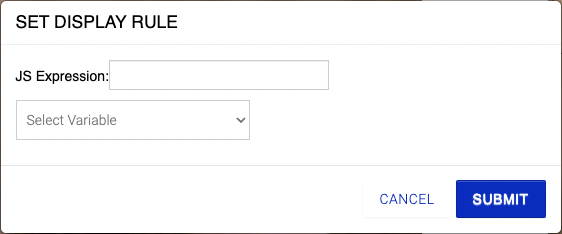
- Saisir la règle d'affichage. L'expression saisie dans cette boîte de dialogue sera évaluée avant le rendu de l'annotation.
- Cliquez sur .
- Cliquez sur Done.
Afficher la syntaxe des règles
Test pour une variable définie
Règle : [nom de la variable] ex. my_var
Cela revient à écrire my_var=true. Ce sera vrai si la variable résolue est définie et si sa valeur n'est pas fausse
Tester l'égalité
Règle : [nom de la variable]=="valeur" ex. my_var=="Kyle"
Cela ne sera vrai que si la variable résolue est exactement égale à la valeur de la chaîne entre les guillemets simples
Test pour les réponses correctes aux quiz
Règle : [nom de la variable du quiz]_correct ex. quiz_123_1_correct
Cela ne sera vrai que si la variable résolue est égale à la bonne réponse à la question du quiz
Test pour les réponses incorrectes aux quiz
Règle : [nom de la variable du questionnaire] && ! [nom de la variable de quiz] _correct, par exemple quiz_123_1 &&
! quiz_123_1_correct
Cela ne sera vrai que si la variable résolue n'est PAS égale à la bonne réponse à la question du quiz.
Exemple
Voici un exemple de base. En cliquant sur une annotation, une autre apparaît.
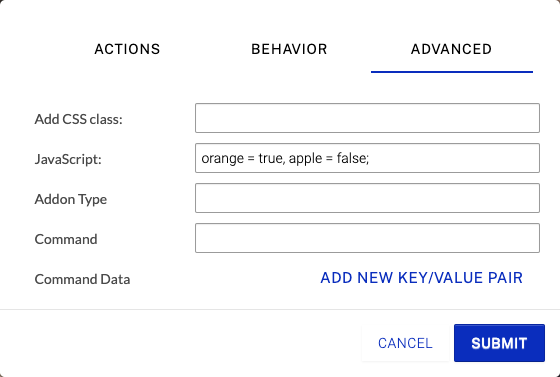
Dans cet exemple, une action déclenchée est définie au début de la vidéo pour fixer une variable JavaScript apple à true.
Les annotations d'image et de texte sont configurées avec les mêmes heures de début et de fin.
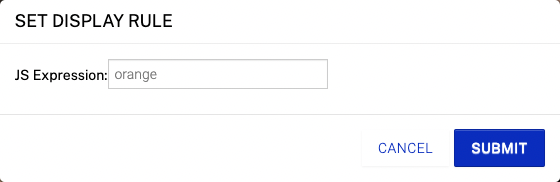
Les images de la pomme et de l'orange sont toutes deux des superpositions d'images. Les deux ont des règles d'affichage définies de sorte qu'elles ne s'affichent que si leur variable JavaScript respective(pomme ou orange) est définie comme vraie. Par exemple, voici la règle d'affichage pour l'orange.

Ainsi, l'image superposée orange ne s'affichera que lorsque la variable orange = true.
Le texte superposé Cliquez ici pour modifier l'image pour afficher une orange est configuré avec une règle d'affichage pour s'afficher lorsque pomme = vrai. Le paramètre Lien est configuré pour faire basculer les variables lorsqu'on clique dessus.

Ainsi, en cliquant sur le texte, la valeur orange sera fixée à true , ce qui fera apparaître le texte alternatif superposé et l'image orange.