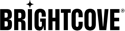
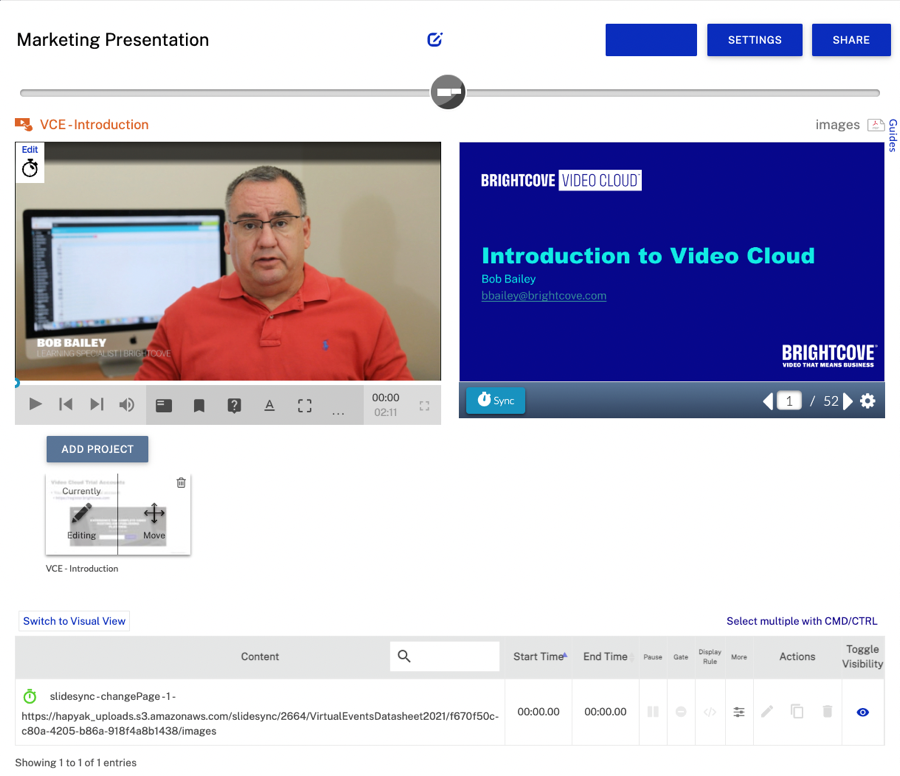
L'expérience Slide Sync permet d'afficher côte à côte une vidéo et le PDF correspondant. Au fur et à mesure de la lecture de la vidéo, les pages du PDF changent pour correspondre à ce qui est présenté dans la vidéo. Toute l'interactivité vidéo s'affichera également.

Créer une nouvelle expérience
Suivez ces étapes pour créer une nouvelle expérience Slide Sync :
- Connexion à Brightcove Interactivity Studio.
- Dans la navigation de gauche, cliquez sur Gérer.
- En haut de la page, cliquez sur Expériences.
- Cliquez sur .
- Saisissez un nom pour l'expérience.
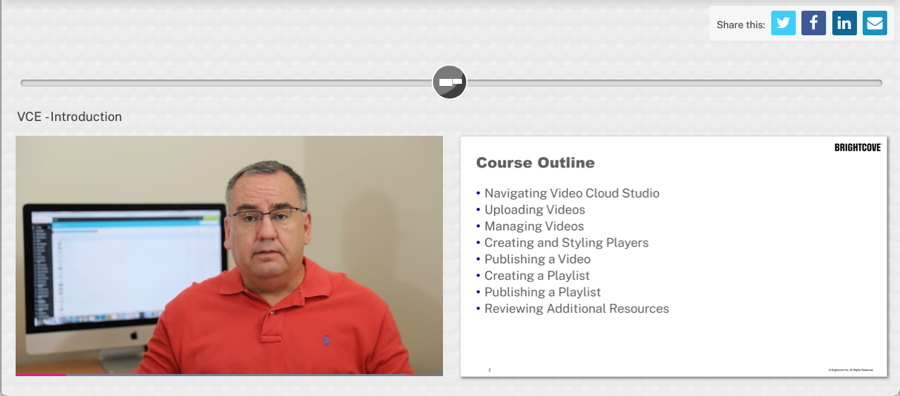
- Dans la liste des types d'expérience, cliquez sur Synchronisation des diapositives.
- Choisissez une mise en page.

- Cliquez sur .
- Entrez un titre pour la vidéo.
- Choisissez une vidéo, il y a 4 options :
- Exemple de vidéo - Utiliser un exemple de vidéo
- URL ou code d'intégration - Entrez le code d'intégration ou l'URL d'une vidéo
- Télécharger - Glisser-déposer ou sélectionner une nouvelle vidéo (il doit s'agir d'un fichier .mp4)
- Choisir existant - Choisir un projet existant
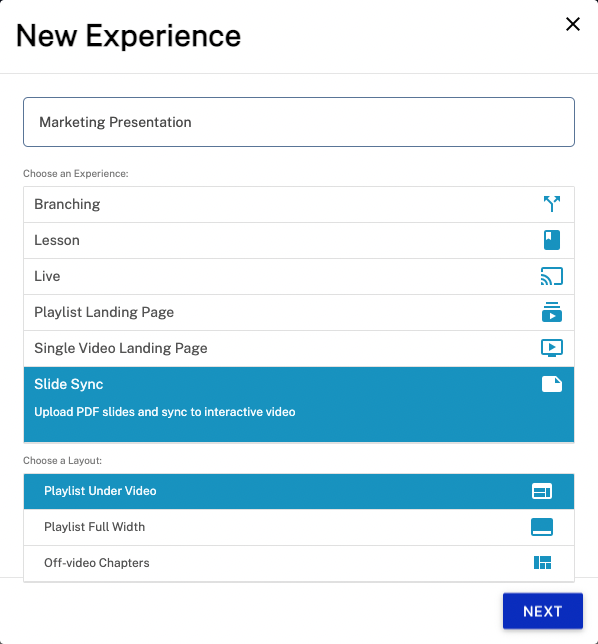
- Cliquez sur . La boîte de dialogue de confirmation Nouvelle expérience s'affiche.

- Cliquez sur. L'éditeur d'interactivité s'ouvre avec la ou les vidéos sélectionnées.
- Ajoutez des diapositives PDF à l'expérience en faisant glisser un fichier dans la zone de dépôt ou en cliquant n'importe où dans la zone de dépôt et en naviguant pour sélectionner un fichier.
- Les diapositives doivent être au format PDF
- La première page du PDF s'affiche et se synchronise avec le point 0 seconde de la vidéo

Synchronisation des diapositives
Pour synchroniser les diapositives avec la vidéo, procédez comme suit :
- Lire la vidéo jusqu'au moment où la diapositive doit changer.
- Utilisez les icônes fléchées situées sous l'aperçu du PDF pour naviguer vers la page à afficher à l'endroit correspondant dans la vidéo.
- Cliquez sur le bouton Synchroniser sous l'aperçu du PDF pour synchroniser le PDF avec l'endroit où il se trouve dans la vidéo. Le bouton de réglage de l'heure situé à côté du bouton de synchronisation peut être utilisé pour ajuster l'heure si nécessaire.
- (Facultatif) Pour ajouter un marqueur de chapitre en même temps que le changement de diapositive, cliquez sur l'icône de marqueur de chapitre après avoir synchronisé une diapositive, ajoutez le titre du chapitre, puis cliquez sur Terminé.
- Répétez ces étapes jusqu'à ce que toutes les diapositives soient synchronisées pour la vidéo.
Modifier le rapport de taille de la vidéo et des diapositives
Pour modifier le rapport de taille de la vidéo et des diapositives, procédez comme suit :
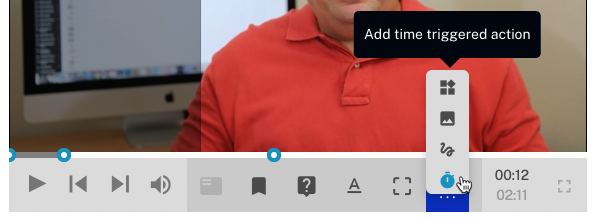
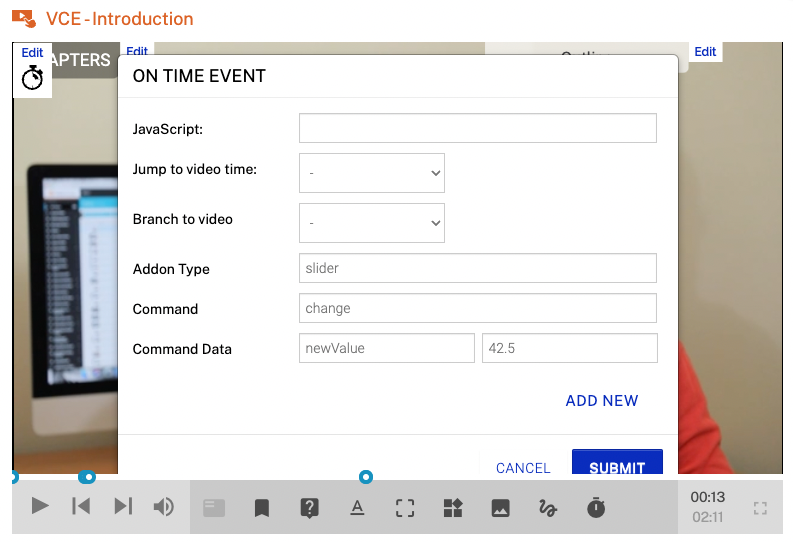
- Ajoutez à la vidéo une action déclenchée par le temps.

- Dans le champ Addon Type, entrez
slider. - Pour la commande, saisissez
change. - Cliquez sur ADD NEW à côté de Command Data.
- Pour la clé, entrez
newValueet pour la valeur, entrez le pourcentage de la largeur que la vidéo doit occuper
- Cliquez sur .
Ajouter d'autres annotations
D'autres annotations peuvent être ajoutées à la vidéo de la même manière que pour tout autre projet de vidéo interactive.
Ajouter des vidéos et des diapositives
- Pour ajouter une autre vidéo, cliquez sur le bouton AJOUTER PROJET dans la liste de lecture, sous la zone des vidéos et des diapositives.
- Entrez un titre pour la vidéo.
- Sélectionnez une vidéo.
- Répétez ces étapes jusqu'à ce que l'expérience soit complète.
Configuration des paramètres de l'expérience
Pour configurer les paramètres de l'expérience, cliquez sur en haut à droite de la page. Les paramètres suivants sont disponibles :
Paramètres d'expérience
- Progression automatique - Lit la vidéo suivante dans la liste de lecture une fois que la vidéo précédente est terminée
- Lecture automatique - La vidéo est automatiquement lue au chargement de la page d'atterrissage
- Zoom par défaut - Définit le niveau de zoom initial de l'expérience sur la page de destination (les utilisateurs pourront ajuster le niveau de zoom lors de la visualisation de l'expérience)
- Custom CSS (URL ) - Fichier CSS personnalisé pour l'expérience
- Tags - Tags pour l'expérience
Paramètres de partage social
- Cases à cocher pour le partage social - Utilisées pour basculer les boutons qui seront affichés sur la page d'atterrissage.
- Message - Message configurable qui s'affichera comme texte par défaut dans les boîtes de dialogue de partage
Paramètres de l'image de marque
- En-tête et pied de page de la page d'atterrissage - Ajouter un code HTML personnalisé pour l'en-tête et le pied de page utilisés sur la page d'atterrissage
- Image d'arrière-plan - Image d'arrière-plan utilisée sur la page d'atterrissage
Exemple de balise d'en-tête
<img src="//solutions.brightcove.com/bcls/assets/images/platform/brightcove-logo-bl.png" />Exemple de balise de pied de page
<div style="width : 100% ; padding-left : 30px ; padding-right : 30px ;"><div style="min-height : 70px ; position : relative ; font-family : 'Helvetica Neue', Helvetica, Arial, sans-serif ; color : #3e4459 ; text-align : left ; « ><a href= » https://www.brightcove.com/en/legal/privacy/ « target="_blank » style="text-decoration:none ; "> Politique de confidentialité.</a ><BR>Copyright ©2022 Brightcove Inc. Tous droits réservés.</div ></div >Réglages du portillon d'accès
- Ajouter un portail d'accès.
- Ajoutez l'URL de redirection pour le formulaire d'inscription.
- Veillez à ce que votre formulaire d'inscription ou autre formulaire de validation redirige l'utilisateur vers l'expérience une fois l'inscription/la connexion terminée.
Générer des liens vers l'expérience Slide Sync (optionnel/extra)
- Cliquez sur le bouton " Lien"
- Le lien vers l'expérience se trouve en haut.
- Créez un lien personnalisé avec des attributs en remplissant ces champs personnalisés :
- Vidéo de départ(obligatoire)
- Durée de la vidéo à rechercher(facultatif)
- URL de l'actif téléchargeable/visible(facultatif)
- Titre modal(facultatif)
- Texte lié(facultatif)
- Texte du bouton (par défaut "View")(obligatoire)
- Texte modal (non lié)(facultatif)
- Cliquez sur Générer pour créer un lien avec des paramètres personnalisés.
Partager l'expérience
Pour afficher la page de renvoi, procédez comme suit :
- Cliquez sur en haut à droite de la page.
- Sélectionnez un type de partage.
- Embed Only - Générer un code d'intégration à placer dans une page web existante
- Page d'atter rissage - Créer une page d'atterrissage pour accueillir l'expérience
- Sélectionnez l'option Utiliser les contrôles natifs ? En sélectionnant Non , les commandes HapYak s'affichent dans le lecteur. En sélectionnant Oui , les contrôles natifs s'affichent en fonction du type de vidéo publiée. Par exemple, si vous utilisez des vidéos Brightcove, le lecteur affichera les commandes natives du lecteur Brightcove (le lecteur ressemblera à un lecteur Brightcove normal).
- Sélectionnez pour copier le code ou le lien intégré ou cliquez sur pour ouvrir un aperçu de l'expérience dans un autre onglet du navigateur.