Introduction
Les applications web Beacon vous permettent d'ajouter certaines de vos personnalisations. Par exemple, le code de votre plugin peut écouter les événements de l'utilisateur et traiter un code personnalisé en fonction de vos besoins.
Les événements utilisateurs sont déclenchés par les interactions des utilisateurs avec l'application Beacon à chaque fois qu'un utilisateur se connecte, s'enregistre ou se déconnecte.
Cas d'utilisation
Les cas d'utilisation appropriés pour les événements utilisateurs sont les suivants.
- À l'aide des événements utilisateur, vous pouvez récupérer les réclamations des jetons de compte.
- Vous pouvez également utiliser les événements utilisateur pour enregistrer les données de connexion ou d'enregistrement afin que votre utilisateur puisse se connecter à d'autres applications telles que PigeonHole.
Evénements
Les événements suivants peuvent être utilisés dans le code de votre plugin pour contrôler les événements de l'utilisateur.
| Événement | Détails |
|---|---|
userDidSignIn |
Appelé lorsque le processus d'inscription est terminé avec succès. |
userDidRegister |
Appelé lorsque le processus d'enregistrement est terminé avec succès. |
userDidSignOut |
Appelé avant que la demande de déconnexion ne soit faite aux APIs Beacon. |
Données de l'événement
Lorsque vous écoutez les événements utilisateur, vous pouvez afficher les données de l'événement qui sont disponibles pour être utilisées dans votre code personnalisé. Voici l'exemple de ces données :
| Élément de données | Type |
|---|---|
account_token |
Chaîne |
nom d'utilisateur |
Chaîne |
e-mail_utilisateur |
Chaîne |
revendications |
Objet |
Utilisation des événements utilisateur
Vous pouvez utiliser trois types d'événements utilisateur dans votre application Beacon. Les événements utilisateurs sont mis en œuvre pour récupérer les données des utilisateurs lorsqu'ils se connectent, s'enregistrent ou se déconnectent.
L'utilisateur s'est connecté
L'image suivante montre un exemple de flux de travail pour l'événement userDidSignIn :

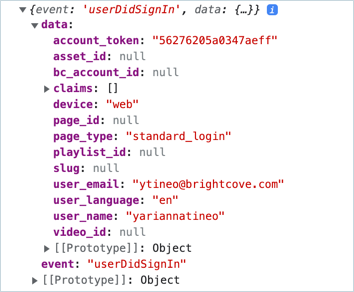
L'image suivante montre un exemple de données récupérées avec l'événement userDidSignIn :

L'utilisateur s'est enregistré
L'image suivante montre un exemple de flux de travail pour l'événement userDidRegister :

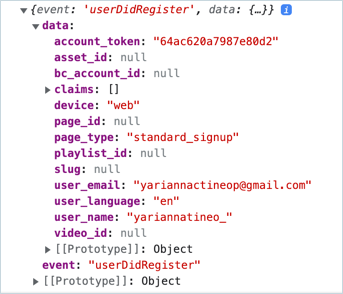
L'image suivante montre un exemple de données récupérées avec l'événement userDidRegister :

L'utilisateur s'est déconnecté
L'image suivante montre un exemple de flux de travail pour l'événement userDidSignOut :

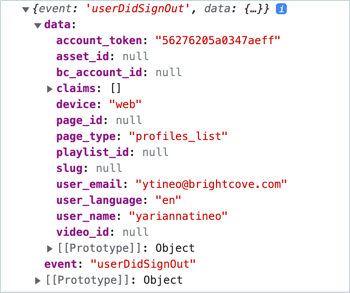
L'image suivante montre un exemple de données récupérées avec l'événement userDidSignOut :

Mise en œuvre du module
Les paragraphes suivants montrent comment les événements utilisateur sont mis en œuvre à l'aide de modules JavaScript. Bien entendu, vous pouvez implémenter votre JavaScript de la manière de votre choix. Pour plus de détails sur la mise en œuvre de ce module, voir le document Implementing OTT Plugin Code Using Modules .
index.js
Vous trouverez ci-dessous le code JavaScript utilisé pour l'exemple des événements utilisateur :
window.addEventListener("message", (event) => {
switch (event.data.event) {
case 'userDidSignIn':
console.log(event.data)
break;
case 'userDidRegister':
console.log(event.data)
break;
case 'userDidSignOut':
console.log(event.data)
break;
}
});