Introduction
Le processus de configuration comprend les tâches suivantes:
- Créez quatre propriétés Google Analytics.
- Créez un ensemble de dimensions personnalisées et une statistique personnalisée pour chaque propriété.
- Créez quatre conteneurs Google Tag Manager.
- Configurez Google Tag Manager pour chaque conteneur.
- Configurez Firebase pour faciliter la collecte d'analyses avec iOS et Android.
- Installez des modèles dans Google Data Studio pour afficher vos données d'analyse.
Outils requis
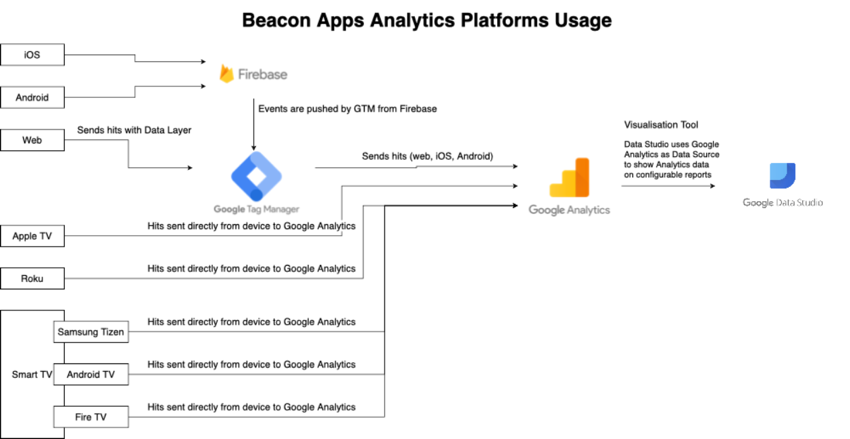
Brightcove utilise divers outils pour mettre en œuvre la collecte, la manipulation et l'affichage des données analytiques à l'aide de Google Analytics. Ces outils sont :
- Google Analytics - Une plate-forme d'analyse Web proposée par Google dans le cadre de sa marque Google Marketing Platform.
- Gestionnaire de balises Google - Tout d'abord, comprenez que les balises sont des extraits de code qui sont ajoutés à un site pour collecter des informations et les envoyer à des tiers. Les balises sont utilisées pour de nombreuses raisons, notamment le suivi du défilement, le suivi des soumissions de formulaires, la réalisation d'enquêtes, etc. Avec Google Tag Manager, vous pouvez « gérer et mettre à jour les balises rapidement et prendre des décisions plus éclairées plus rapidement. Tag Manager s'intègre à toutes les balises Google et tierces, et vous donne un contrôle total sur le moment et la manière dont vos balises se déclenchent."
- Base de feu - Firebase est une plateforme développée par Google pour la création d'applications mobiles et web. Firebase comprend le Base de données en temps réel Firebase , qui est une base de données hébergée dans le cloud.
- Studio de données Google - Google Data Studio est un "outil gratuit qui transforme vos données en tableaux de bord et rapports informatifs, faciles à lire, faciles à partager et entièrement personnalisables".
Le diagramme suivant détaille l'interaction/le flux de ces outils lors de la collecte d'analyses pour Brightcove Beacon :

Obtenir des modèles et des fichiers de configuration
Il existe un certain nombre de fichiers/URL dont vous avez besoin pour terminer avec succès votre configuration d'analyse pour Brightcove Beacon. Les fichiers/URL sont détaillés dans les puces suivantes. Vous devez contacter votre responsable d'intégration Brightcove pour obtenir ces fichiers/URL. Vous allez recevoir:
- URL vers trois configurations de tableau de bord Google Analytics prédéfinies, une pour le mobile, le Web et la télévision intelligente.
- Quatre fichiers JSON qui configurent chacun des quatre conteneurs créés dans Google Tag Manager.
- URL vers trois modèles Google Data Studio prédéfinis, un pour mobile, web et smart tv.
Les instructions d'installation/d'utilisation de chacun des fichiers/URL apparaissent dans les sections appropriées plus loin dans ce document.
Configurer Google Analytics
Dans cette section du document, vous allez configurer Google Analytics, qui comprend les tâches suivantes :
- Créez quatre propriétés Google Analytics.
- Créer une vue mobile pour les propriétés iOS et Android
- Créez un ensemble de dimensions personnalisées pour chaque propriété.
- Créez une seule métrique personnalisée pour chaque propriété.
- Importez trois configurations de tableau de bord créées par Brightcove, une pour le mobile, le Web et la smart tv.
Créer quatre propriétés
Vous devez créer ces quatre propriétés :
- Balise Android
- Balise iOS
- Balise STV (Smart TV)
- Balise Web
Les étapes suivantes vous guident dans la création du Balise Android biens. Vous devrez créer les autres en suivant le même processus.
- Connectez-vous à votre compte Google Analytics.
- Clique le Administrateur (équipement) icône en bas à gauche de l'écran.
- En haut de la colonne du milieu, cliquez sur Créer une propriété.
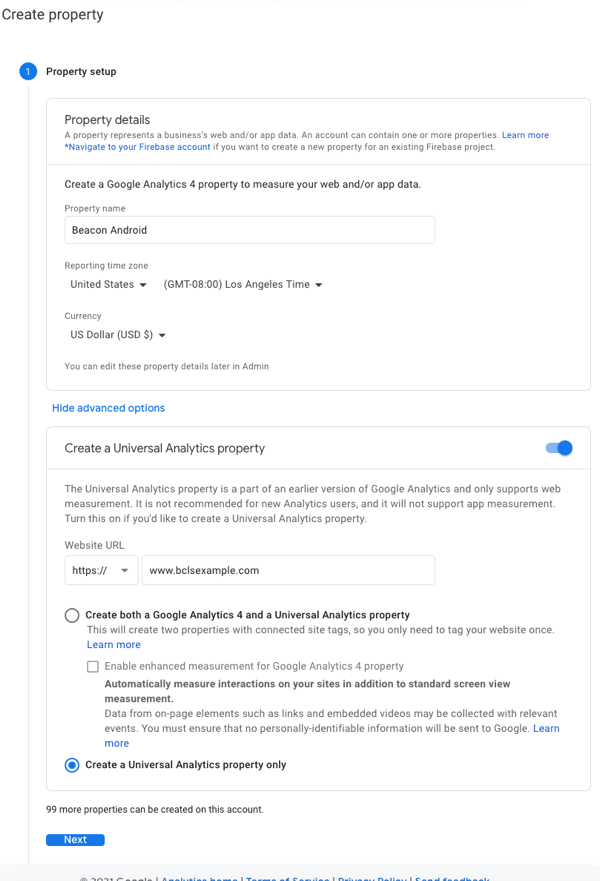
- Dans le Configuration de la propriété , fournissez le Nom de la propriété , pour la première propriété, utilisez Balise Android.
- Fournir le Fuseau horaire des rapports.
- Fournir le Monnaie.
- Clique le Montrer les options avancées relier.
- Allumer Créez une propriété Universal Analytics.
- Entrez l'URL de votre site Web.
- Clique le Créer une propriété Universal Analytics uniquement bouton radio.
- Assurez-vous que les informations de votre propriété sont remplies de la manière suivante :

- Cliquez sur Next (Suivant).
- Complétez le Informations d'affaires formulaire avec vos données.
- Cliquez sur Créer.
- Lisez tous les détails que vous souhaitez sur votre nouvelle propriété.
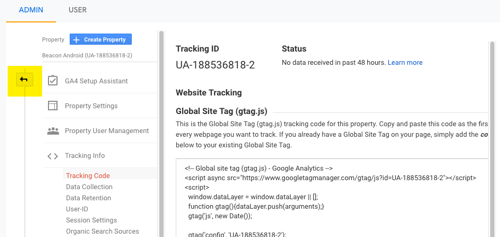
- Cliquez sur la flèche de retour, mise en évidence dans la capture d'écran suivante :

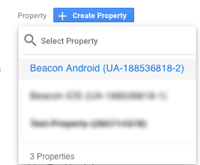
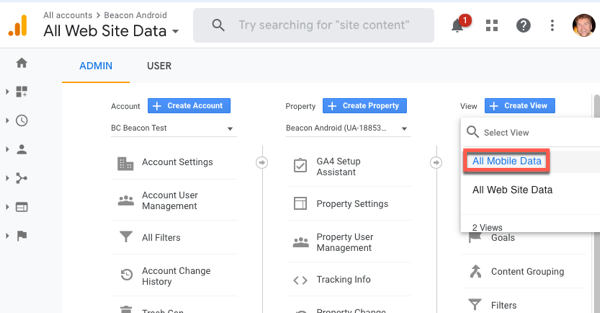
- Juste en dessous du Créer une propriété vous avez cliqué plus tôt, cliquez sur la flèche vers le bas pour vous assurer que votre propriété a été correctement créée.

- Effectuez les étapes suivantes pour créer les trois autres propriétés requises :
- Balise iOS
- Balise STV
- Balise WEB
Créer une vue mobile pour iOS et Android
Pour les plates-formes mobiles, iOS et Android, vous devez créer une vue mobile dans chacune de ces propriétés. Vous n'avez pas besoin de suivre les étapes de cette section si vous n'avez pas d'applications mobiles.
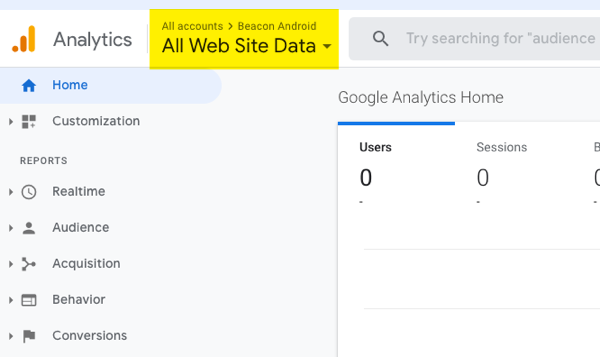
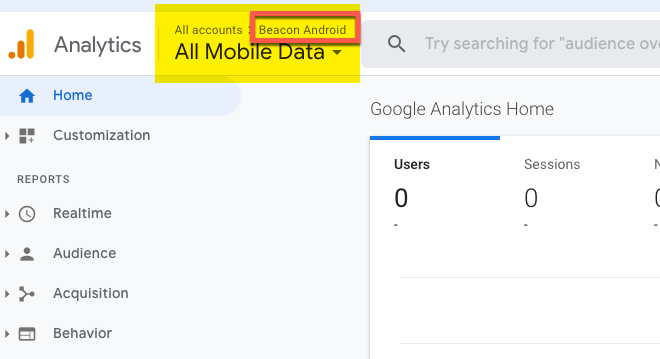
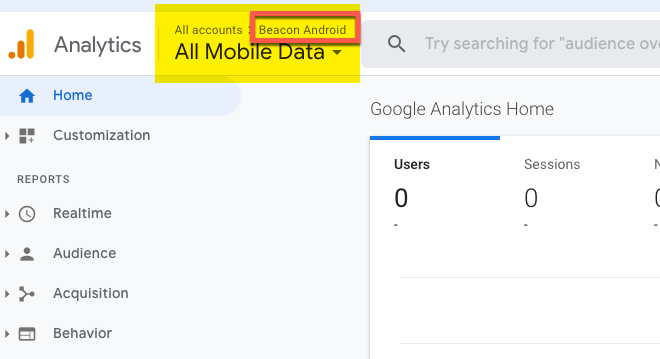
- Cliquez sur la liste déroulante (surlignée en jaune dans la capture d'écran) pour voir tous vos comptes, propriétés et vues Google Analytics.

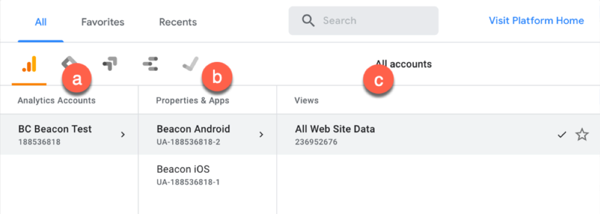
- Dans la liste déroulante à trois volets, sélectionnez :
- Votre compte Brightcove Beacon
- Les Balise Android biens
- Les Toutes les données du site Web vue

- Clique le Administrateur (équipement) icône en bas à gauche de l'écran.
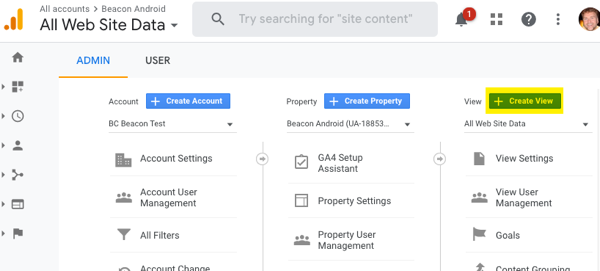
- En haut de la troisième colonne, cliquez sur Créer une vue.

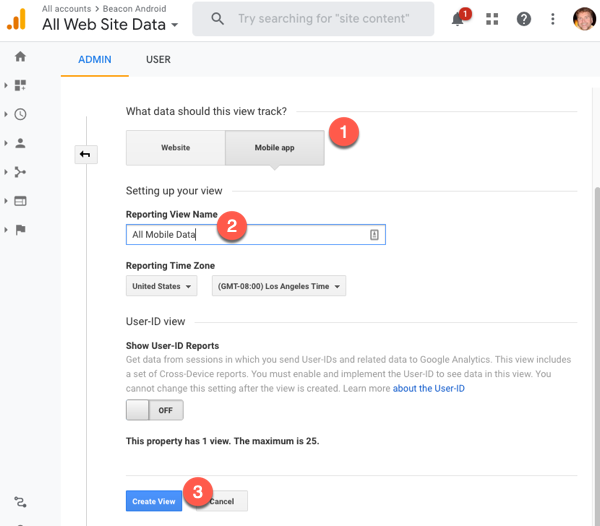
- Remplissez le à partir de ces étapes :
- Clique le Application mobile bouton pour le type de données à suivre.
- Donnez un nom à votre vue. Un nom logique serait Toutes les données mobiles.
- Cliquez sur Créer une vue.

- Remplacez la vue par la vue mobile nouvellement créée.

- Suivez les mêmes étapes dans cette section du document pour créer une vue mobile pour la propriété iOS.
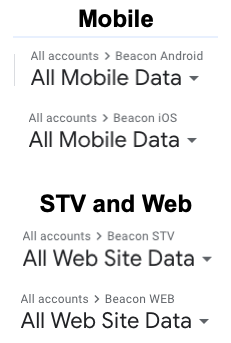
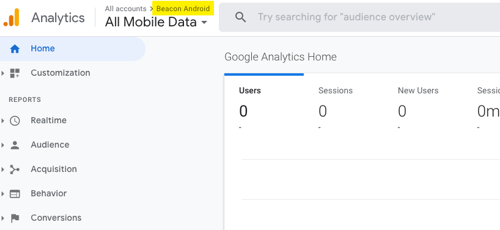
Lorsque vous travaillez avec vos comptes, assurez-vous que lorsque vous sélectionnez un compte/une propriété/affichez vos propriétés mobiles, utilisez le Toutes les données mobiles vue et les comptes Web et STV utilisent la valeur par défaut Toutes les données du site Web , comme indiqué ici :

Notez que les vues iOS et Android auront Toutes les données du site Web vues, car celles-ci sont créées par défaut lors de la création de la propriété
Créer des statistiques et des dimensions personnalisées
Maintenant, pour chaque propriété, vous devez créer un ensemble de dimensions personnalisées et une métrique personnalisée.
Cette section sera organisée de la manière suivante :
- Les étapes seront montrées comment créer une seule dimension personnalisée.
- Les étapes seront montrées comment créer une seule métrique personnalisée.
- Un tableau indiquera les dimensions requises pour les propriétés Balise Android et Balise iOS.
- Un tableau indiquera les dimensions requises pour les propriétés Balise STV et Balise WEB.
- Un tableau montrera la seule métrique qui tout les quatres propriétés doivent avoir.
Vous devrez ensuite créer les dimensions et la métrique pour chacune des quatre propriétés.
Création d'une dimension personnalisée
- Sélectionnez l'une de vos propriétés dans le sélecteur de compte/propriété/vue pour laquelle vous souhaitez créer les dimensions personnalisées.

- Clique le Administrateur (équipement) icône en bas à gauche de l'écran.
- Près du bas de la colonne du milieu, sous Définitions personnalisées , Cliquez sur Dimensions personnalisées

- Cliquez sur NOUVELLE DIMENSION PERSONNALISÉE.
- Pour le Nom Entrer Numéro d'épisode.
- Du Portée liste déroulante, sélectionnez Frappé.
- Quitter la cote actif.
- Cliquez sur Créer.
- Dans l'écran d'exemple de code, cliquez sur Terminé.
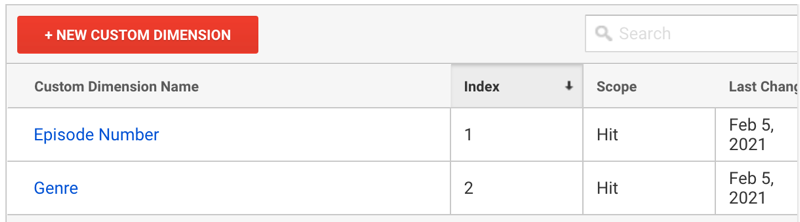
- Vous verrez votre nouvelle dimension dans une liste, comme illustré ici :

- Pour créer une autre dimension, cliquez sur NOUVELLE DIMENSION PERSONNALISÉE.
Créer une métrique personnalisée
- Sélectionnez l'une de vos propriétés dans le sélecteur de compte/propriété/vue pour laquelle vous souhaitez créer la métrique personnalisée.

- Clique le Administrateur (équipement) icône en bas à gauche de l'écran.
- Près du bas de la colonne du milieu, sous Définitions personnalisées , Cliquez sur Métriques personnalisées
- Cliquez sur NOUVELLE MÉTRIQUE PERSONNALISÉE.
- Pour le Nom Entrer Temps regardé.
- Du Portée liste déroulante, sélectionnez Frappé.
- Pour le Type de formatage , sélectionnez Temps.
- Quitter la cote actif.
- Cliquez sur Créer.
- Dans l'écran d'exemple de code, cliquez sur Terminé.
- Vous verrez votre métrique nouvellement créée dans une liste.
Dimensions et statistiques Android et iOS
Le tableau suivant affiche les dimensions personnalisées qui doivent être ajoutées aux propriétés Beacon Android et Beacon iOS.
| Nom de la dimension personnalisée | Index | Portée |
|---|---|---|
| Numéro d'épisode | 1 | Frappé |
| Genre | 2 | Frappé |
| Année de production | 3 | Frappé |
| Pays d'origine | 4 | Frappé |
| ID d'élément | 5 | Frappé |
| État de connexion | 6 | Session |
| Langue | 7 | Session |
| Type d'utilisateur | 8 | Session |
| Fournisseur de contenu | 9 | Frappé |
| Titre de la série | dix | Frappé |
| Titre de l'épisode | 11 | Frappé |
| Numéro de saison | 12 | Frappé |
| Horodatage | 13 | Frappé |
| Temps de diffusion | 14 | Frappé |
| Jeton de compte | 15 | Utilisateur |
| Jeton de profil | 16 | Utilisateur |
Dimensions et métriques STV et WEB
Le tableau suivant affiche les dimensions personnalisées qui doivent être ajoutées aux propriétés Beacon STV et Beacon Web.
| Nom de la dimension personnalisée | Index | Portée |
|---|---|---|
| Identifiant d'utilisateur | 1 | Utilisateur |
| Plate-forme | 2 | Session |
| Jeton de compte | 3 | Utilisateur |
| Version de l'application | 4 | Session |
| Numéro d'épisode | 5 | Frappé |
| Numéro de saison | 6 | Frappé |
| Titre de l'épisode | 7 | Frappé |
| Programme | 8 | Frappé |
| Modèle d'appareil | 9 | Session |
| Genre | dix | Frappé |
| Année de production | 11 | Frappé |
| Pays d'origine | 12 | Frappé |
| Mot-clé | 13 | Frappé |
| Version du système d'exploitation | 14 | Session |
| Langue du système d'exploitation | 15 | Session |
| Numéro de compte | 16 | Session |
| Langue | 17 | Session |
| Type d'utilisateur | 18 | Session |
| Type de contenu | 19 | Frappé |
| Fournisseur de contenu | 20 | Frappé |
Métrique personnalisée
Le tableau suivant affiche la métrique personnalisée unique qui doit être ajoutée aux quatre propriétés.
| Nom de la métrique personnalisée | Index | Portée | Type de formatage |
|---|---|---|---|
| Temps de visionnage | 1 | Frappé | Type de formatage |
Importer des configurations de tableau de bord
Dans le Obtenir des modèles et des fichiers de configuration plus haut dans ce document, vous avez demandé des fichiers/URL à votre gestionnaire d'intégration. Trois des URL sont les suivantes :
- Mobile : https://analytics.google.com/analytics/web/template?uid=QTJbSdv3Sk6gvpa4Go_CRQ
- Web : https://analytics.google.com/analytics/web/template?uid=pIoBH8hYRSO3JZL4WbFTlA
- Téléviseur intelligent : https://analytics.google.com/analytics/web/template?uid=eZhlzo76QtSn5BNi-rXJyQ
Pour utiliser les configurations, procédez comme suit :
- Notez l'utilisation pour la configuration, mobile, web ou smart tv, puis cliquez sur l'URL.
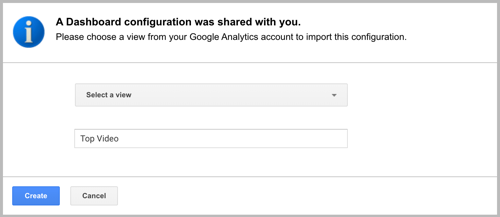
- Dans un nouvel onglet de navigateur, assurez-vous que vous voyez ce qui suit :

- Du Sélectionnez une vue dans le menu déroulant, choisissez la propriété correspondante, mobile (iOS et Android), web ou smart tv.
- Modifiez le nom de la configuration si vous le souhaitez.
- Cliquez sur Créer.
- Assurez-vous que la configuration s'ouvre. Un exemple est illustré ici :

Configuration de Google Gestionnaire de balises
Dans cette section du document, vous effectuerez les tâches suivantes :
- Créez quatre conteneurs, un pour chaque propriété créée précédemment.
- Importez les fichiers JSON de configuration qui vous ont été envoyés par e-mail font partie du Obtenir les modèles et les fichiers de configuration rubrique ci-dessus.
- Saisissez votre identifiant de suivi, copié de votre compte Google Analytics, dans chacun des conteneurs. Code de suivi variable.
- Publiez vos conteneurs.
Créer des conteneurs
- Consultez la documentation de Google pour Configurer et installer Tag Manager.
-
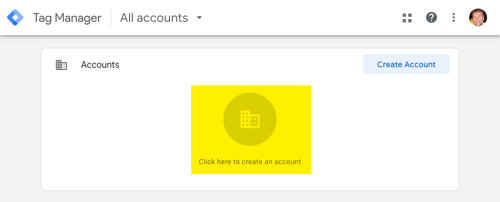
Dans Gestionnaire de balises , créez un compte ou utilisez un compte existant. Pour créer un nouveau compte, sélectionnez le Créer un compte bouton.
Par défaut, un nouveau conteneur est créé pour un nouveau compte. Vous créerez des conteneurs supplémentaires dans chaque compte.

-
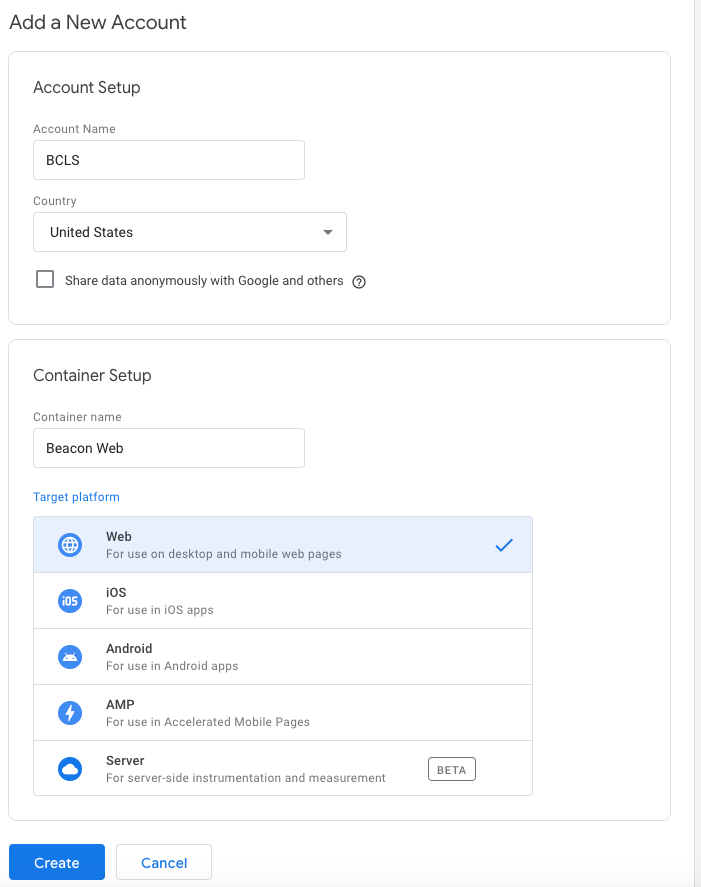
Saisissez des valeurs pour votre nouvelle page de compte :
- Nom du compte: Le nom de votre entreprise ou de votre service.
- Pays: Pays d'origine de votre entreprise.
- Nom du conteneur: Balise WEB Vous allez créer un conteneur pour chaque propriété.
- Plateforme cible: Web
- Assurez-vous que les informations de votre conteneur sont remplies comme suit :
- Cliquez sur Créer.
- Cliquez sur d'accord pour fermer la boîte de dialogue qui s'ouvre.
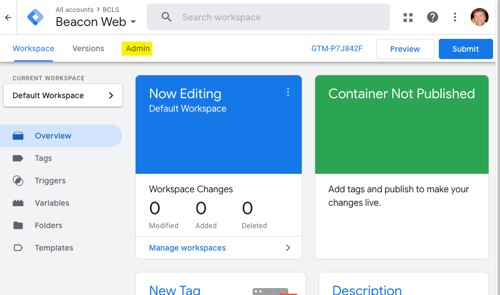
- Du Espace de travail , Cliquez sur Administrateur.

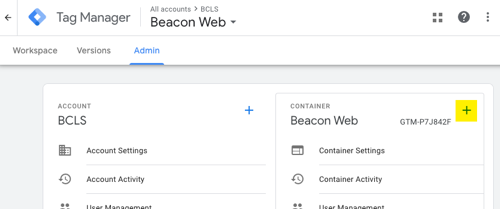
- Cliquez sur le signe plus pour ajouter un autre conteneur.

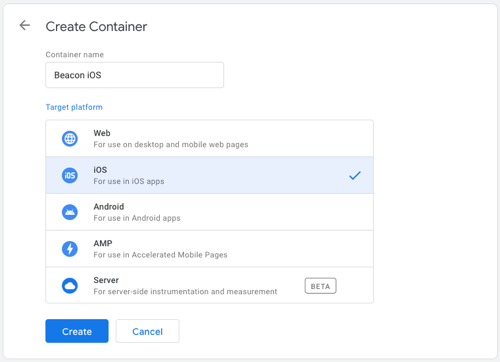
- Remplissez le formulaire et cliquez Créer pour créer le iOS récipient.

- Assurez-vous que les quatre conteneurs suivants sont créés avec le bon Plateforme cible.
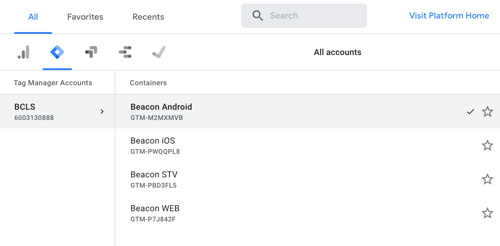
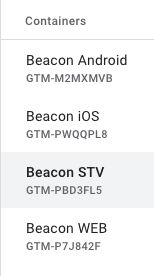
Nom du conteneur Plateforme cible Balise Android Android Balise iOS iOS Balise STV Web Balise WEB Web - Du Espace de travail , utilisez la liste déroulante du compte en haut de la page pour vous assurer que tous les conteneurs ont été créés.

- À ce stade, il est essentiel que vous preniez une capture d'écran de cette liste déroulante. Les ingénieurs de Brightcove Beacon ont besoin de ces données, à savoir les noms des conteneurs et les GTM IDENTIFIANT. Vous enverrez ce fichier à votre responsable d'intégration avec les autres fichiers téléchargés, comme expliqué dans le Publier chaque conteneur section qui vient plus loin dans ce document. Assurez-vous que la capture d'écran est claire et lisible :


Importer des fichiers de configuration
Effectuez les étapes suivantes pour importer les fichiers de configuration de vos conteneurs :
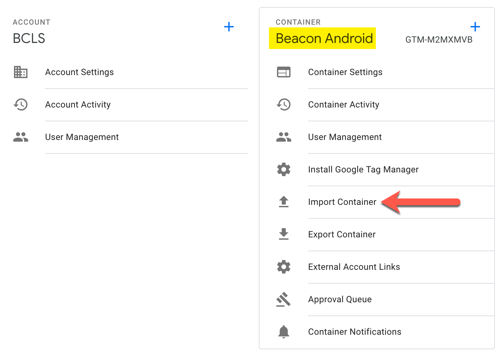
- Du Espace de travail , Cliquez sur Administrateur.
- Vérifiez quel conteneur vous êtes en train de configurer, puis cliquez sur Conteneur d'importation.

- Cliquez sur Choisir le fichier conteneur , et sélectionnez le fichier JSON approprié pour ce conteneur.
- Pour Choisir l'espace de travail , Cliquez sur Existant , puis dans la boîte de dialogue qui s'ouvre, sélectionnez Espace de travail par défaut.
- Pour Choisissez une option d'importation , clique le Écraser bouton radio.
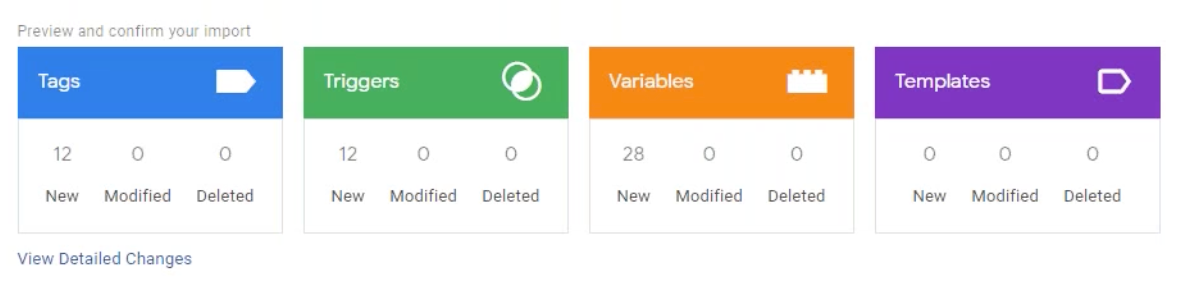
- Assurez-vous de voir les informations sur les balises, les déclencheurs, les variables et les modèles.

- Cliquez sur Confirmer , et vous serez ramené au Espace de travail..
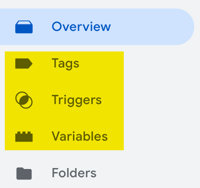
- Dans le Espace de travail , cliquer sur Mots clés , Déclencheurs et Variables pour confirmer que l'importation a réussi.

- Vous devez maintenant importer le bon fichier JSON pour chaque conteneur.
Saisir l'identifiant de suivi
Vous allez maintenant copier depuis Google Analytics l'ID de suivi de chaque propriété, puis le coller dans le conteneur correspondant.
- Se connecter à Google Analytics.
- Utilisez le sélecteur de compte/propriété en haut de la page pour choisir le Balise Android biens.

- Cliquez sur Administrateur.
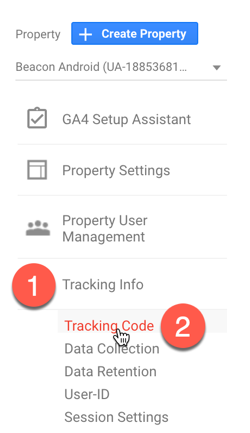
- Du Biens colonne premier clic Informations de suivi alors Code de suivi.

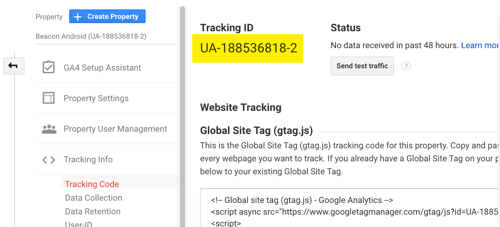
- Copiez le Identifiant de suivi.

- Revenez à Google Tag Manager.
- Assurez-vous que vous modifiez le Balise Android récipient.
- Cliquez sur Variables de la navigation de gauche.
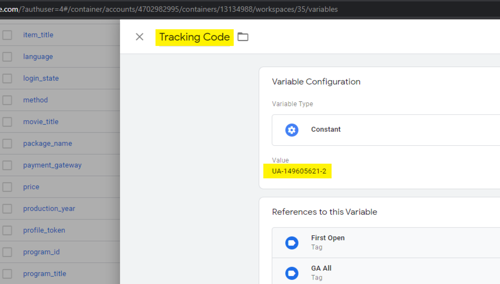
- Clique le Code de suivi variable.
- Collez l'ID de suivi copié de Google Analytics dans le Valeur champ de formulaire.

- Vous devez maintenant coller l'ID de suivi correspondant dans le Code de suivi variable dans chaque conteneur.
Publier chaque conteneur
La dernière étape que vous devez faire dans Google Tag Manager est de soumettre chaque conteneur pour publication. Les étapes suivantes vous guident tout au long de ce processus :
- Retournez dans votre espace de travail.
- Notez le conteneur dans lequel vous vous trouvez.
- En haut à droite de l'interface utilisateur, cliquez sur Soumettre.
- Assurez-vous que le Publier et créer une version le bouton est sélectionné.
- Si vous le souhaitez, ajoutez un nom de version et une description de version.
- Cliquez sur Publish.
- Si vous n'avez pas fourni de nom de version et de description, on vous le demandera à nouveau. Sautez si vous êtes sûr de ne pas en vouloir.
- Assurez-vous que les informations renvoyées sur votre conteneur sont correctes.
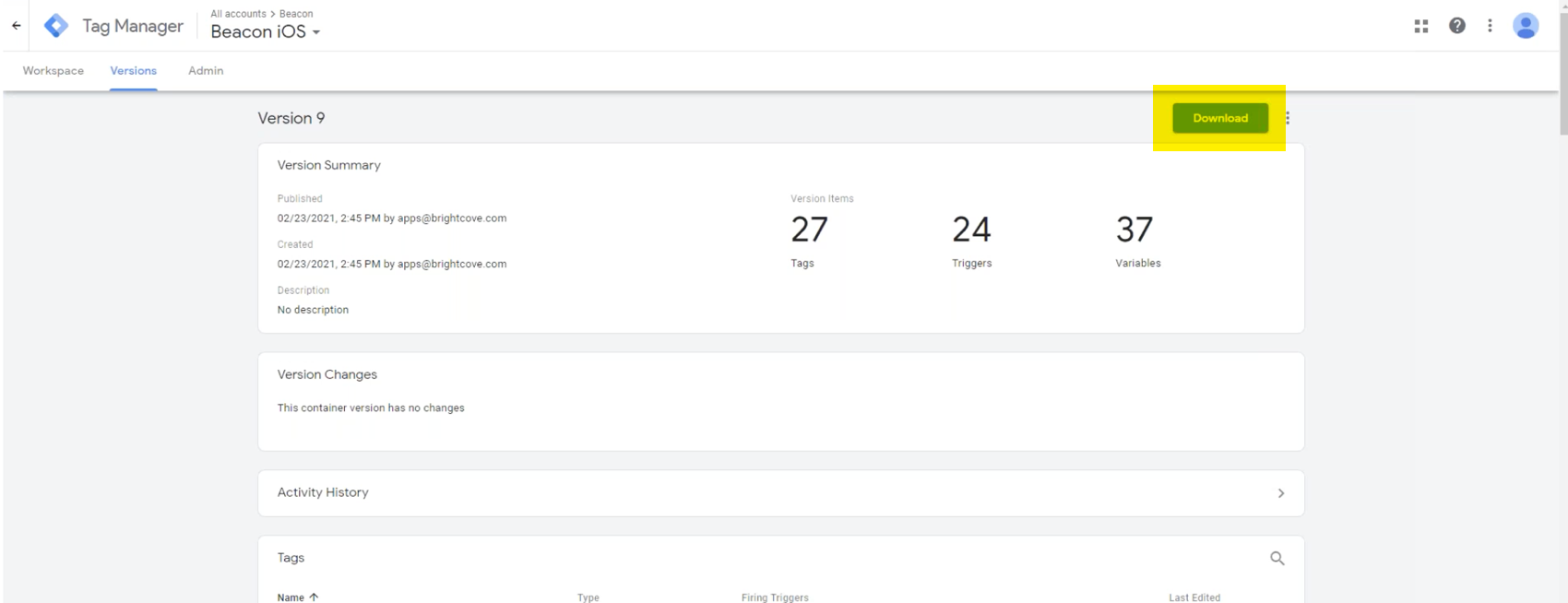
- Pour les conteneurs iOS et Android: Cliquez sur Télécharger en haut à droite de l'UI pour télécharger le fichier associé. Ce fichier devra être envoyé à votre responsable d'intégration.

- Pour les conteneurs iOS et Android: Contactez votre responsable d'intégration et envoyez-lui ces fichiers téléchargés, accompagnés de la capture d'écran de vos conteneurs et des identifiants correspondants. Les fichiers seront ajoutés à vos applications correspondantes.
- Assurez-vous que tous les conteneurs sont publiés.
Configurer Firebase
- Naviguez jusqu'au Page de démarrage de Firebase.
- Cliquez sur Créer un projet.
- Saisissez un nom de projet.
- Acceptez les conditions et cliquez sur Continuer.
- Acceptez la valeur par défaut d'activation de Google Analytics pour le projet, puis cliquez sur Continuer.
- Choisissez ou fournissez un compte Google Analytics.
- Cliquez sur Créer un projet.
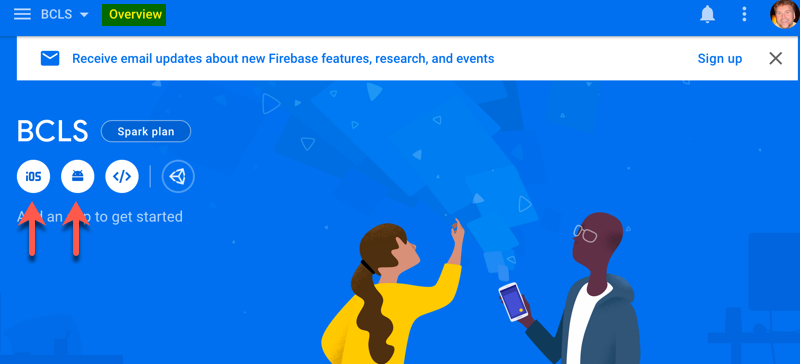
- Assurez-vous d'être renvoyé au Aperçu du projet page. Notez également les boutons de création d'applications iOS et Android (les flèches rouges indiquent leurs positions).

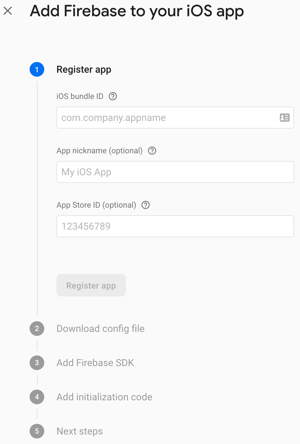
- Si vous utilisez une application iOS, cliquez sur le bouton de l'application iOS et suivez les cinq étapes pour ajouter Firebase à votre application iOS. Pour terminer les étapes, vous aurez besoin d'un développeur iOS pour vous aider. Le document Google suivant fournit des détails sur les étapes :

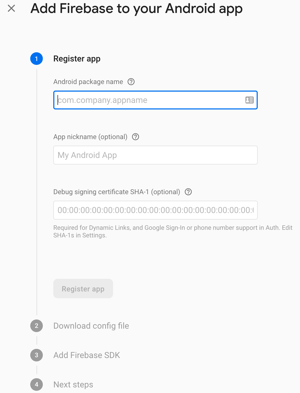
- Si vous utilisez une application Android, cliquez sur le bouton de l'application Android et suivez les quatre étapes pour ajouter Firebase à votre application Android. Pour terminer les étapes, vous aurez besoin d'un développeur Android pour vous aider. Le document Google suivant fournit des détails sur les étapes :

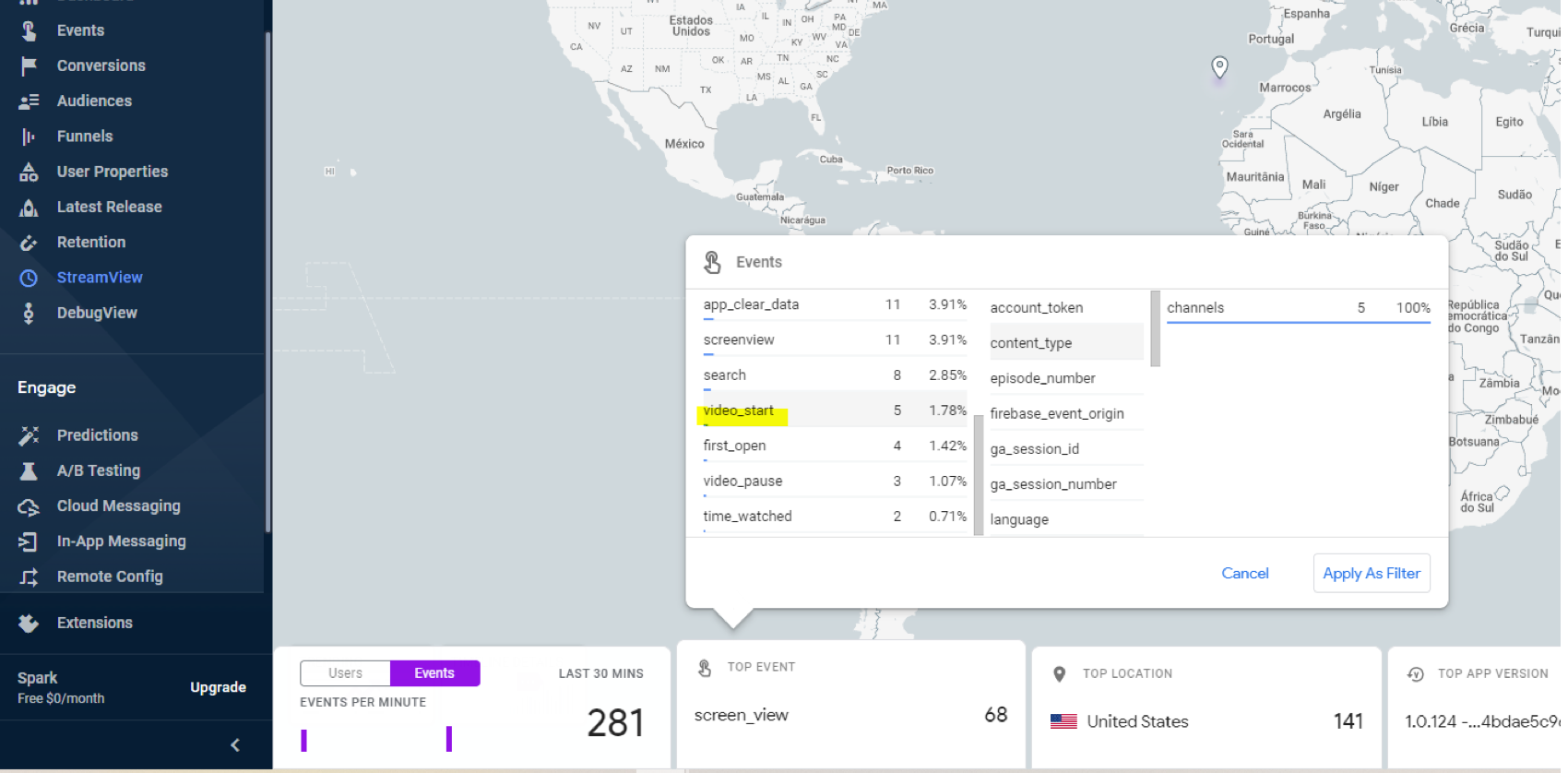
Après avoir ajouté les fichiers Goggle Tag Manager et Firebase, comme détaillé dans les deux dernières sections de ce document, vous devriez pouvoir vérifier les événements dans Firebase lui-même. De plus, les hits auront été envoyés à Google Analytics. Notez que Google Tag Manager agit ici comme un intermédiaire, en envoyant ces informations à Google Analytics en fonction des données transmises à Firebase.

Installer des modèles dans Google Data Studio
Brightcove fournit des modèles de rapport prédéfinis Google Data Studio, un pour le Web, le mobile et la télévision intelligente. Dans le Obtenir des modèles et des fichiers de configuration section précédente dans ce document, vous avez demandé des fichiers/URL à votre gestionnaire d'intégration. Trois des URL sont les suivantes :
- WEB : https://datastudio.google.com/reporting/43b8362b-785a-487d-b681-39dde640f029
- Mobile : https://datastudio.google.com/reporting/2ca9572d-e50e-4931-858a-e67dc99f62f9
- VUT : https://datastudio.google.com/reporting/bfa8fad2-b4f6-4bfc-aee2-33742bf600a5
Pour utiliser les modèles, effectuez les tâches suivantes :
- Notez l'utilisation pour le rapport, mobile, web ou smart tv, puis cliquez sur l'URL.
- Dans un nouvel onglet de navigateur, assurez-vous de voir les éléments suivants :

- Du Sélectionnez une vue dans le menu déroulant, choisissez la propriété correspondante, mobile (iOS et Android), web ou smart tv.
- Modifiez le nom de la configuration si vous le souhaitez.
- Cliquez sur Créer.
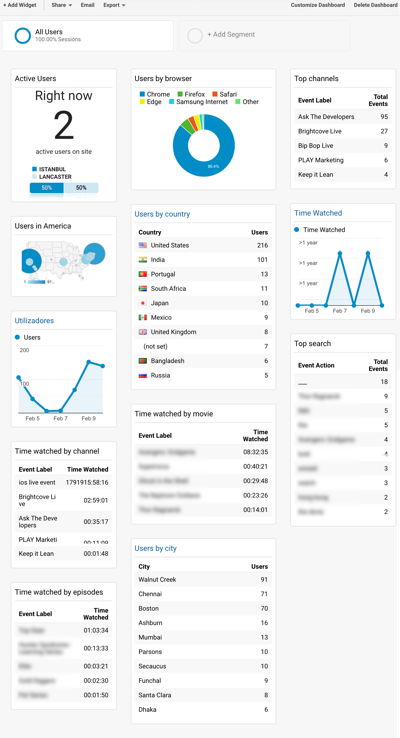
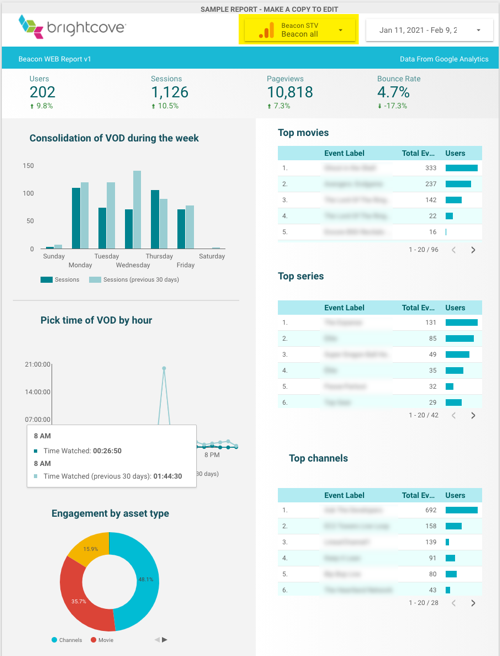
- La configuration importée s'ouvrira. Examinez les données pour vous assurer qu'elles semblent valides. Un exemple est illustré ici :

C'est ça! Félicitations, vous avez configuré Google Analytics pour Brightcove Beacon.