Utilisation du panneau latéral
Le panneau latéral peut être ouvert sur le côté <div>s de la zone de lecture. Un chevron apparaît et l'observateur peut cliquer sur le chevron pour ouvrir et fermer le panneau. La vidéo suivante montre le comportement lors de l'affichage de l'objet événement lors de la gestion de l'événement onPlayerSidePanelDisplay :
Cas d'utilisation
Les cas d'utilisation du panneau latéral sont les suivants :
- Le panneau latéral a été utilisé pour une application de chat pendant la vidéo en direct.
- Vous pouvez également avoir accès à des informations sur la vidéo en cours de lecture et afficher des informations sur la vidéo dans le tableau de bord.
Evénements
Les événements suivants peuvent être utilisés dans le code de votre plugin pour contrôler le panneau latéral :
| Événement | Description |
|---|---|
enablePlayerSidePanel |
Active un bouton (avec un chevron) sur le côté de la zone du joueur. Cela permet à l'application Beacon d'afficher le panneau latéral/masqué lorsque l'utilisateur clique sur le chevron. |
disablePlayerSidePanel (panneau latéral du joueur) |
Désactive/masque le bouton (caractère chevron) sur le côté de la zone du joueur. |
Syntaxe du code de l'événement d'envoi
Lors de l'envoi des événements enablePlayerSidePanel et disablePlayerSidePanel , aucune donnée ne doit être transmise. La syntaxe est la suivante :
window.postMessage({
event: 'enablePlayerSidePanel',
data: {}
}, window.location.origin);Auditeurs d'événements
Les événements suivants sont écoutés par le lecteur lorsque les événements du panneau latéral sont envoyés dans le code du plugin OTT :
| Événement | Description |
|---|---|
beforePlayerSidePanelDisplay |
Appelé avant le début de l'animation du panneau latéral. |
onPlayerSidePanelDisplay |
Appelé lorsque l'animation pour afficher le panneau latéral se termine. |
onPlayerSidePanelDisappear |
Appelé lorsque l'animation pour cacher le panneau latéral se termine. |
Syntaxe du code
Le code d'écoute des événements du panneau latéral est le même que pour tous les autres événements.
window.addEventListener("message", (event) => {
switch (event.data.event) {
case 'onPlayerSidePanelDisplay':
populateSidePanel(event.data.data);
break;
}
});Les données contenues dans l'objet événement relatif au panneau latéral sont les suivantes :
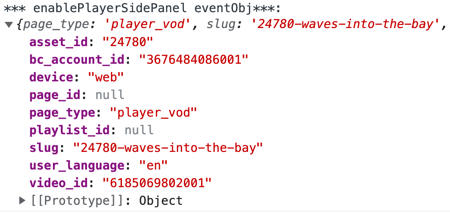
asset_id: L'identifiant de la ressource vidéo du système Beacon, qui est différent de l'identifiant du nuage vidéo de la vidéo.bc_account_id: Le compte du nuage de vidéos à partir duquel la vidéo est extraite.user_language: Le code de langue actuellement utilisé dans l'application Beacon, extrait de l'API Beacon.video_id: L'ID du nuage vidéo de la vidéo dans le lecteur.
Un exemple d'objet d'événement pour la gestion de l'événement onPlayerSidePanelDisplay :

Mise en œuvre du module
La section suivante montre comment les fonctions du panneau latéral sont mises en œuvre à l'aide de modules JavaScript. Bien entendu, vous pouvez implémenter votre JavaScript de la manière de votre choix. Pour plus de détails sur la mise en œuvre de ce module, voir le document Implementing OTT Plugin Code Using Modules .
Le code suivant contient ces fonctions. Une brève description est fournie pour chacun d'entre eux :
openSidePanel: Déclenche l'événementenablePlayerSidePanelpour que le bouton d'ouverture/masquage du chevron s'affiche dans le lecteur.enablePlayerSidePanel: Place un texte d'exemple dans le panneau. Le concept clé est de localiser ledivélément à l'intérieur du panneau en utilisant
var panelArea = document.getElementById('player_side_panel_hook');clearSidePanel: Efface le contenu du panneau latéral. Notez que la fermeture du panneau latéral par l'observateur ne vide PAS le contenu, de sorte qu'une fonctionnalité de cette fonction peut s'avérer utile.
const openSidePanel = () => {
window.postMessage({
event: 'enablePlayerSidePanel',
data: {}
}, window.location.origin);
};
const populateSidePanel = () => {
var panelArea = document.getElementById('player_side_panel_hook');
var content = '<h2>This is in the panel.</h2>');
panelArea.insertAdjacentHTML('afterbegin', content);
};
const clearSidePanel = () => {
var panelArea = document.getElementById('player_side_panel_hook');
panelArea.insertAdjacentHTML('afterbegin', ' ');
};
export { openSidePanel, populateSidePanel, clearSidePanel };