Configuration de l'écran de fin du lecteur
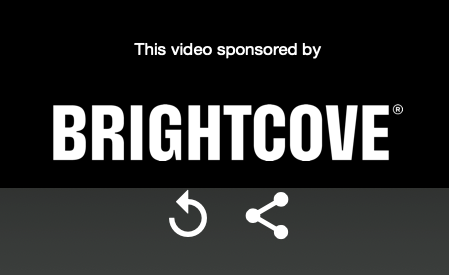
Les lecteurs peuvent être configurés de sorte qu'un écran de fin s'affiche à la fin d'une vidéo. L'écran de fin peut être configuré pour afficher les icônes de relecture et de partage ou peut être personnalisé pour inclure du code HTML. Un écran de fin personnalisé est montré ci-dessous.

Les icônes s'affichent pour autoriser l'utilisateur à revoir la vidéo ou à la partager sur les réseaux sociaux les plus courants.
Pour configurer un écran de fin de lecteur, procédez comme suit :
- Ouvrez le module Players.
- Cliquez sur le lien du lecteur à configurer.
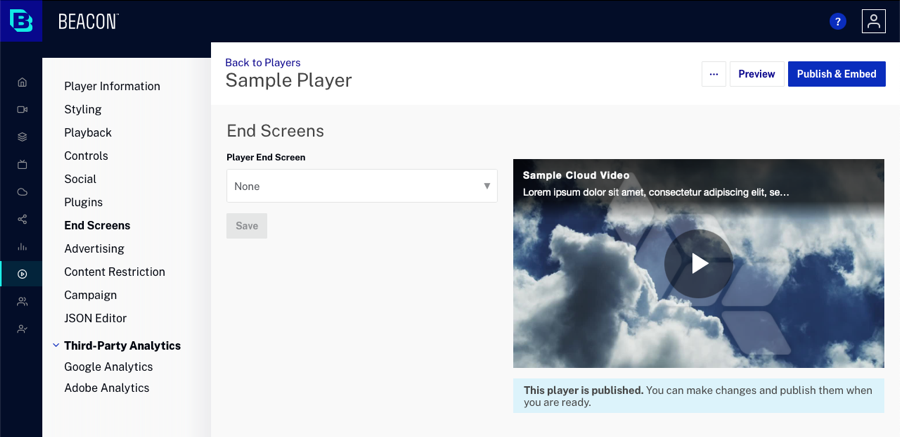
- Cliquez sur Écrans de fin dans le menu de navigation de gauche.

- Sélectionnez le Écran de fin du joueur option. Les options suivantes sont disponibles :
- Aucun - Aucun écran de fin ne sera affiché
- Social : affiche la boîte de dialogue de partage social à la fin de la vidéo
- Personnalisé : affiche un écran de fin personnalisé à la fin de la vidéo
Écran de fin social
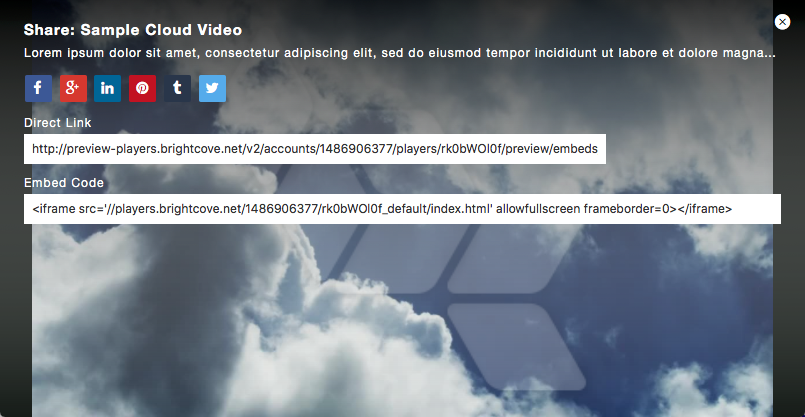
Quand le Social est sélectionnée, la boîte de dialogue de partage social s'affiche à la fin de la vidéo.

Le partage social pour le joueur doit être activé pour utiliser l'écran de fin du partage social. Si la Social est sélectionnée, le partage social sera activé automatiquement. Les options de partage sur les réseaux sociaux qui s'affichent reflètent ce qui a été configuré dans les paramètres sociaux. Pour plus d'informations sur les paramètres sociaux, consultez Configurer le social Propriétés pour un joueur.
Écran de fin personnalisé
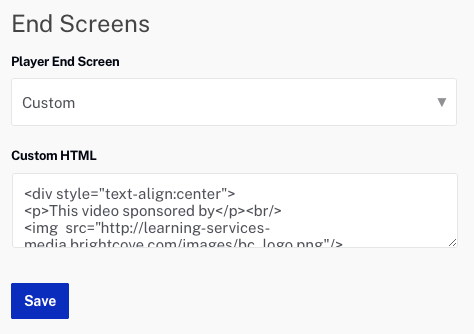
Lorsque l'option Custom est sélectionnée, du HTML personnalisé peut être utilisé pour afficher du texte ou des images supplémentaires au-dessus des icônes de relecture et de partage. Pour configurer un écran de fin personnalisé, sélectionnez Douane et collez-le en HTML à afficher dans le HTML personnalisé propriété.
Le code suivant permet d'afficher une image sur l'écran de fin de lecture.
<div style="text-align:center">
<p>This video sponsored by</p><br/>
<img src="http://support.brightcove.com/site-assets/images/site/SVG/COVE004_Brightcove_Logo_093020_RGB_Blue.svg"/>
</div>