Introduction
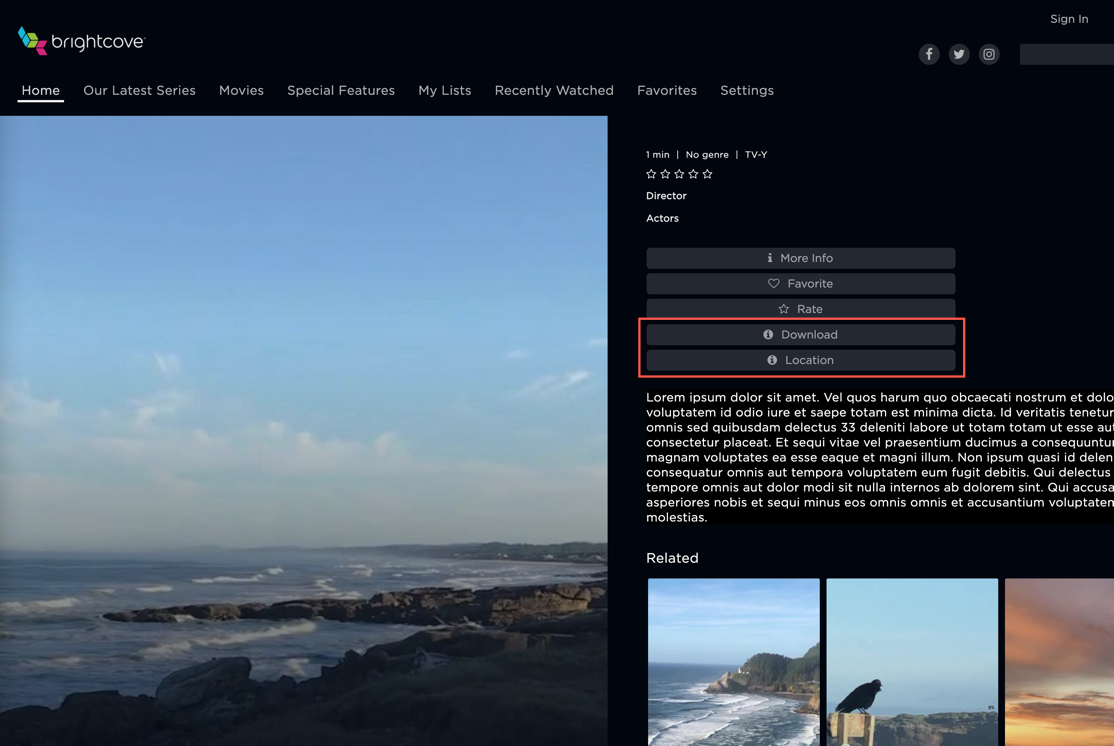
Des boutons personnalisés peuvent être ajoutés à la page de détails de votre application. Par exemple, vous pouvez ajouter un bouton de téléchargement et/ou un bouton de localisation. Vous êtes responsable de la programmation de la fonctionnalité des boutons.

Cas d'utilisation
Voici quelques exemples d'utilisation des boutons personnalisés :
- Un bouton de téléchargement pour permettre aux utilisateurs de télécharger une copie de la vidéo
- Un bouton de localisation permet aux utilisateurs d'indiquer leur emplacement sur les vidéos
Déroulement de l'événement
Ce diagramme montre le flux d'événements pour un bouton personnalisé :

Déclenchement d'événements
Les événements suivants peuvent être utilisés dans le code de votre plugin pour contrôler les boutons personnalisés :
| Événement | Description |
|---|---|
detailsPageAddCustomButton |
Ajoute un bouton à la liste des boutons de la page de détails, à la fin de la liste |
detailsPageRemoveCustomButton |
Supprime le bouton avec l'ID défini de la liste des boutons |
Données de l'événement
Les données suivantes peuvent être transmises avec l'événement "bouton" :
| Élément de données | Type | Description |
|---|---|---|
title |
chaîne | Le titre du bouton affiché dans votre application Beacon |
font_awesome_icon |
chaîne | L'ID Font Awesome de l'icône affichée dans votre bouton personnalisé ; laissez vide si aucune icône ne doit être appliquée |
element_id |
chaîne | L'ID HTML à appliquer à votre bouton personnalisé ; lors de l'appel de l'événement de suppression, il s'agit du seul champ obligatoire |
Notes sur les données :
- Lorsque vous appelez
detailsPageRemoveCustomButton
Exemple de code
Voici la syntaxe du code JavaScript utilisé pour créer un bouton personnalisé :
window.postMessage({
event: 'detailsPageAddCustomButton',
data: {
title: 'Test Button',
font_awesome_icon: 'fa fa-info-circle',
element_id: 'TEST_BTN_ID'
}
}, window.location.origin);À l'écoute des événements
Les événements suivants sont écoutés par le lecteur lorsque des événements de bouton sont envoyés dans le code du plugin OTT :
| Événement | Description |
|---|---|
detailsPageExternalButtonWasClicked |
Appelé lorsqu'un utilisateur clique sur l'un des boutons ajoutés en externe |
Données de l'événement
Les données suivantes sont renvoyées lorsque l'événement "bouton cliqué" est déclenché :
| Élément de données | Type | Description |
|---|---|---|
asset_id |
entier | L'identifiant de l'actif (épisode/film/événement) associé à la page de détails actuelle dans votre application Beacon |
element_id |
chaîne | L'ID HTML du bouton qui a été cliqué |
Exemple de code
Voici la syntaxe du code JavaScript utilisé pour écouter un événement de clic sur un bouton :
switch (event.data.event) {
case 'detailsPageExternalButtonWasClicked':
if (event.data.data.element_id == 'download-button') {
handleButtonClick('Download button');
};
if (event.data.data.element_id == 'location-button') {
handleButtonClick('Location button');
};
break;
}Exemple
Voici un exemple d'objet de données pour un bouton cliqué :
detailsPageExternalButtonWasClicked

Mise en œuvre du module
La section suivante montre comment les fonctions du panneau latéral sont mises en œuvre à l'aide de modules JavaScript. Bien entendu, vous pouvez implémenter votre JavaScript de la manière de votre choix. Pour plus de détails sur la mise en œuvre de ce module, voir le document Implementing OTT Plugin Code Using Modules .
index.js
Voici notre exemple de code :
import { addCustomButtonDetails, addCustomButtonDetailsParams, handleButtonClick } from './button-module.js';
window.addEventListener("message", (event) => {
const originsAllowed = [
'your Beacon app URL'
];
if (originsAllowed.includes(event.origin)) {
switch (event.data.event) {
case 'detailsPageExternalButtonWasClicked':
if (event.data.data.element_id == 'download-button') {
handleButtonClick('Download button');
};
if (event.data.data.element_id == 'location-button') {
handleButtonClick('Location button');
};
break;
case 'onBeaconPageLoad':
addCustomButtonDetailsParams('Download', 'fa fa-info-circle', 'download-button');
addCustomButtonDetailsParams('Location', 'fa fa-info-circle', 'location-button');
break;
}
}
},
false
);| Événement | Description |
|---|---|
detailsPageExternalButtonWasClicked |
Écouter cet événement. En cas de déclenchement, procédez comme suit :
|
onBeaconPageLoad |
Écouter cet événement. En cas de déclenchement, procédez comme suit :
|
button-module.js
Voici notre exemple de code :
const addCustomButtonDetails = () => {
window.postMessage({
event: 'detailsPageAddCustomButton',
data: {
title: 'Test Button',
font_awesome_icon: 'fa fa-info-circle',
element_id: 'TEST_BTN_ID'
}
}, window.location.origin);
};
const addCustomButtonDetailsParams = (pTitle, pFont, pID) => {
window.postMessage({
event: 'detailsPageAddCustomButton',
data: {
title: pTitle,
font_awesome_icon: pFont,
element_id: pID
}
}, window.location.origin);
};
const handleButtonClick = (buttonString) => {
alert('button was clicked ' + buttonString);
};
export { addCustomButtonDetails, addCustomButtonDetailsParams, handleButtonClick };| Fonction | Description |
|---|---|
addCustomButtonDetails |
Délivre l' detailsPageAddCustomButton événement pour créer un bouton personnalisé sur la page de détails, à la fin de la liste des boutons.Le title , font_awesome_icon et element_id les valeurs sont transmises à cette fonction sous forme de chaînes, à l'aide de la data objet. |
addCustomButtonDetailsParams |
Délivre l' detailsPageAddCustomButton événement pour créer un bouton personnalisé sur la page de détails, à la fin de la liste des boutons.Cette fonction utilise le pTitle , pFont et pID paramètres pour remplir le title , font_awesome_icon et element_id valeurs dans le data objet. |
handleButtonClick |
Affiche une boîte d'alerte avec un message identifiant le bouton sur lequel on a cliqué. |