Introduction
Les plugins OTT vous permettent de personnaliser vos applications web d'une manière qui n'est pas disponible dans le processus normal de création de pages dans Beacon Studio. Voici quelques exemples :
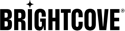
Boutons personnalisés
Ajouter des boutons personnalisés. Dans ce cas, les boutons permettent de télécharger la vidéo en cours de lecture et de voir le lieu du tournage.

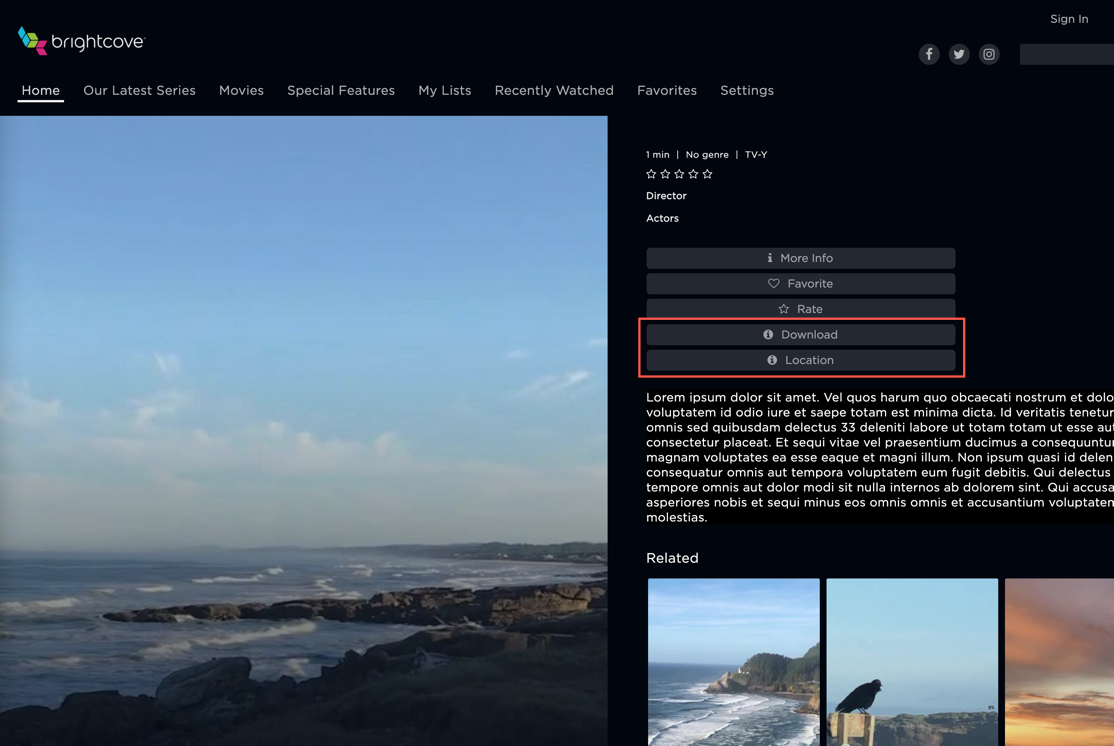
Domaines de contenu personnalisés
Ajouter du texte à la div<>s spéciale réservée au contenu supplémentaire.

Panneau latéral
Cette courte vidéo montre un plugin OTT qui a été créé pour afficher un panneau qui peut être ouvert et fermé par un spectateur.
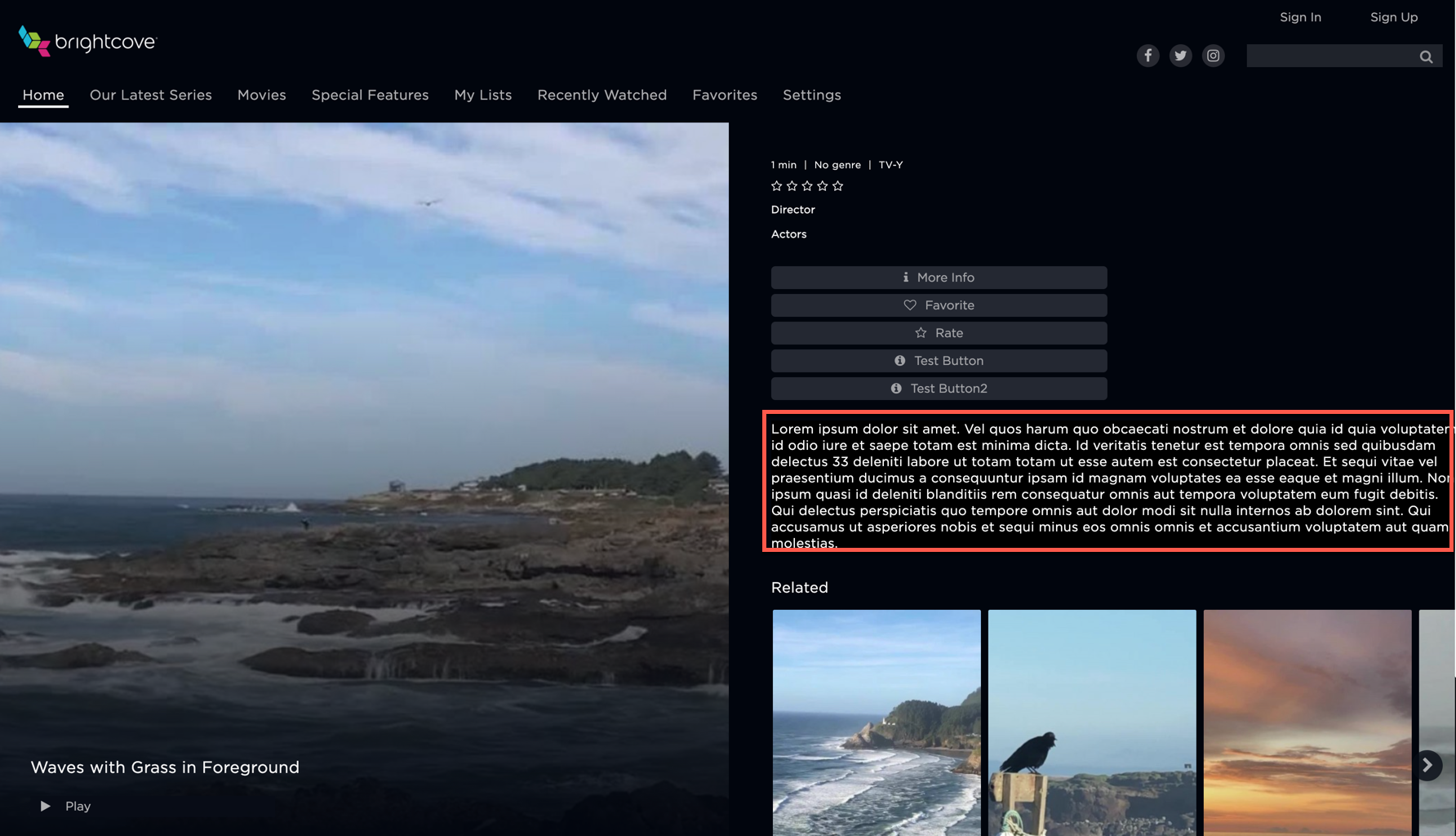
Pages personnalisées
Créez de nouvelles pages avec le contenu HTML de votre choix.

Les fonctionnalités du plugin sont contrôlées par JavaScript et CSS. Cela signifie que pour mettre en œuvre des plugins OTT, une certaine expérience du JavaScript et du CSS est nécessaire.
Démarrage de la mise en œuvre
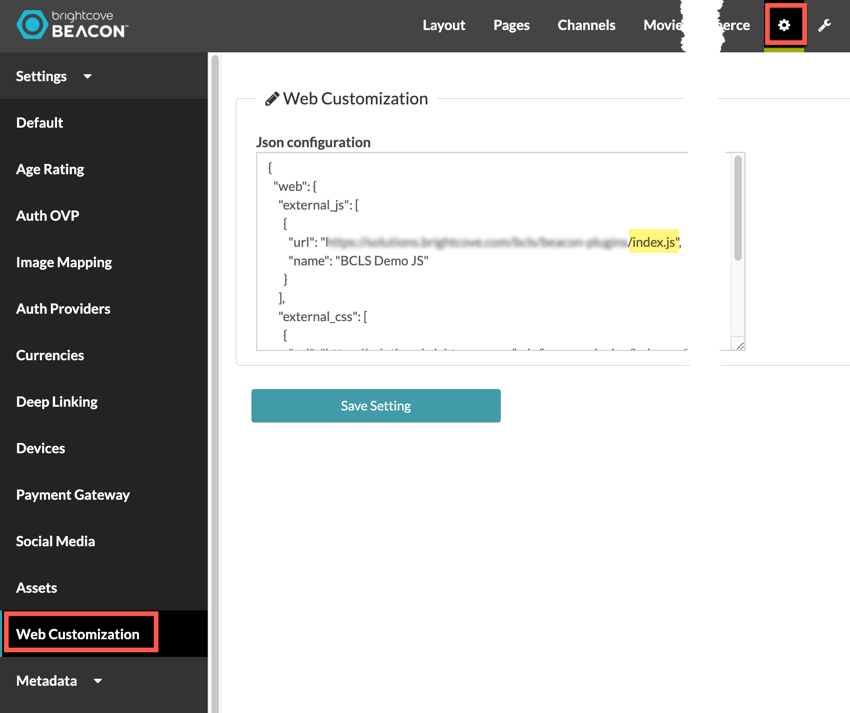
Le code du plugin est lu par votre application web Beacon. Dans Beacon Classic, vous pointez vers un fichier JavaScript et un fichier CSS qui sont chargés au démarrage de l'application. Voici une capture d'écran où les données sont saisies dans Beacon Classic :

Les fichiers doivent être situés à une adresse URL accessible au public et être nommés comme suit :
- Le fichier JavaScript doit s'appeler index.js
- Le fichier CSS optionnel doit s'appeler index.css
Éléments disponibles
Le tableau suivant présente tous les éléments du plugin OTT avec une brève description de leur objectif/fonctionnalité :
| Element | Fonctionnalité |
|---|---|
| Événements et données de la page | Écouter les événements liés à la page, tels que le chargement, le déchargement et la modification de la page |
| Événements et données des utilisateurs | Écouter les événements des utilisateurs tels que l'ouverture d'une session, l'enregistrement et la fermeture d'une session |
| Événements et données du panel parallèle | Ouvrez et fermez le panneau latéral et écoutez les événements liés au comportement du panneau latéral |
| Boutons personnalisés, événements et données | Ajouter et supprimer des boutons et écouter les événements de clic |
| Sections personnalisées | Placez le contenu personnalisé dans la div<>s |
| Pages personnalisées | Créez une page personnalisée dans le Beacon Studio, puis alimentez-la avec le code HTML dynamique de votre choix |
Architecture de mise en œuvre
Comme indiqué précédemment, les plugins OTT sont mis en œuvre avec JavaScript et CSS. Il existe évidemment de nombreuses façons de structurer votre code JavaScript. Par exemple :
- Vous pouvez simplement placer tout votre code dans le seul fichier index.js mentionné plus haut.
- L'équipe de consultants de Brightcove a mis en œuvre les plugins à l'aide de React, une bibliothèque JavaScript pour la création d'interfaces utilisateur.
Pour les documents de ce site, il a été décidé que l'approche d'un seul fichier conduirait à de mauvaises pratiques de codage. React était peut-être plus que ce qui était nécessaire lorsque les compétences JavaScript exactes des clients de Beacon Studio ne sont pas connues. C'est pourquoi il a été décidé d'utiliser des modules JavaScript pour la mise en œuvre et les exemples de cette documentation.
Le document Using JavaScript Modules for OTT Plug ins explique le modèle de programmation de base des plugins OTT et la manière dont les modules JavaScript peuvent être utilisés pour l'implémentation du code.
Bien entendu, vous êtes libre d'organiser votre code JavaScript comme bon vous semble.
Documentation et ressources supplémentaires
Les documents suivants et le dépôt GitHub sont des ressources supplémentaires couvrant les plugins OTT :
- Distribuer et gérer les événements dans les plugins OTT
- Utilisation de modules JavaScript pour les plugins OTT
- Mise en œuvre de sections personnalisées
- Mise en œuvre de boutons et de gestionnaires d'événements
- Mise en œuvre du panneau latéral
- Travailler avec des événements de page
- Mise en œuvre des événements utilisateur
- Création d'une page personnalisée
- Stockage des données dans un module séparé
- ott-plugins-example-code Repo GitHub