Introduction
Avec le code du plugin JavaScript, vous pouvez ajouter des pages de forme libre à votre application web Beacon en utilisant l'élément Custom Pages . Pour créer et alimenter la page en contenu, vous devez.. :
- Créez la page dans Beacon Classic.
- Utilisez une instruction
ifpour vérifier si la page chargée est votre page personnalisée. La condition de l'instructionifutilise le nom (slug) de la page. - Remplir et styliser la page comme vous le souhaitez.
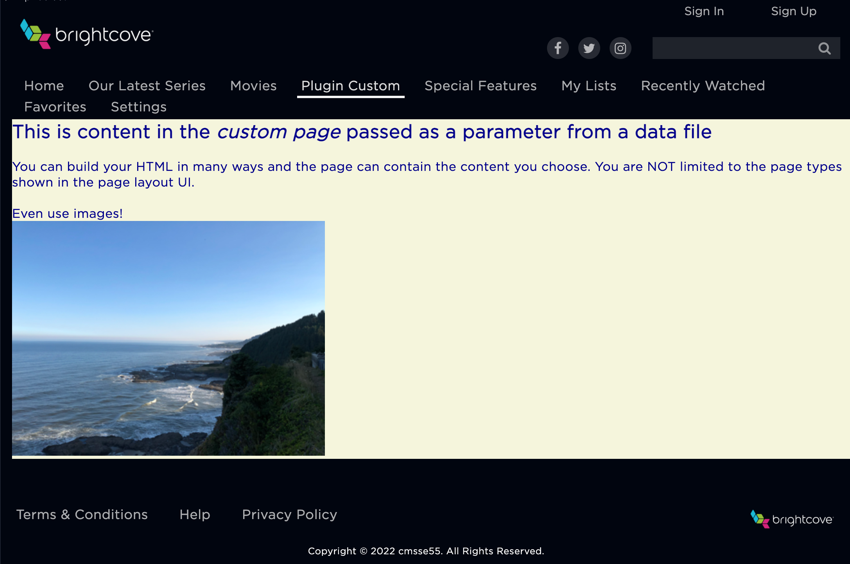
Voici une page personnalisée très simple dont le nom est Plugin Custom et qui contient du texte et une image. La couleur de la police et la couleur d'arrière-plan sont définies dans le fichier index.css .

Cas d'utilisation
Les cas d'utilisation d'une page personnalisée sont nombreux, mais en gros, chaque fois que vous voulez avoir une page qui ne fait pas partie des types de page que vous pouvez choisir dans l'interface utilisateur, vous pouvez utiliser une page personnalisée. Par exemple :
- Une application Beacon centrée sur une conférence utilise une page personnalisée pour afficher le programme des participants à la conférence.
Création de la page personnalisée
Tout d'abord, vous devez créer la page personnalisée dans Beacon Classic.
- Dans Beacon Classic :
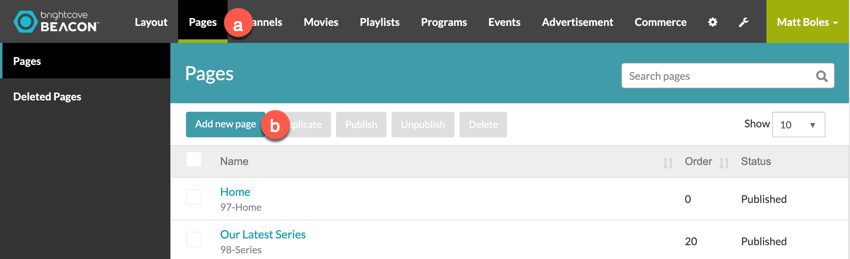
- Dans la navigation supérieure, cliquez sur Pages.
- Cliquez sur Ajouter une nouvelle page.

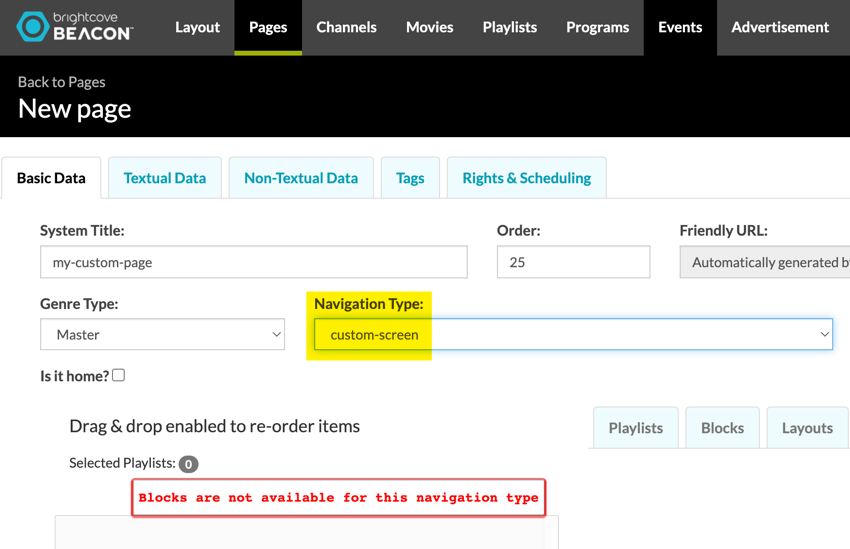
- Remplir le formulaire de données de base . Pour le type de navigation, vous devez choisir l' écran personnalisé.

- Complétez le reste des informations sur les autres onglets comme vous l'avez fait pour les autres pages.
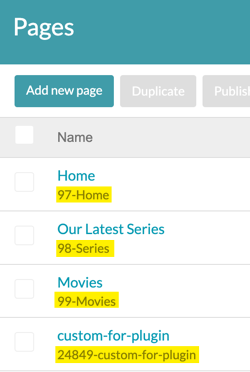
- Après avoir sauvegardé votre page, veillez à enregistrer le nom de la page que vous avez créée. Les limaces sont mises en évidence dans cette capture d'écran :

Evénements
L'événement clé lors de l'utilisation de pages personnalisées est l'écoute de onBeaconPageLoad. La raison en est que vous voulez écouter cet événement, puis vérifier si la page chargée est votre page personnalisée. Si c'est le cas, remplissez la page avec votre contenu. Le code ci-dessous montre la mise en œuvre de cette logique.
window.addEventListener("message", (event) => {
const originsAllowed = [
'https://beacon-web.ott.us-east-1.qa.deploys.brightcove.com'
];
if (originsAllowed.includes(event.origin)) {
if (event.data.event == 'onBeaconPageLoad') {
if (event.data.data.slug == '24849-custom-for-plugin') {
populateCustomPage(pageContent);
}
}
}
},
false
);Dans ce cas, populateCustomPage() est une fonction définie par l'utilisateur. Cette fonction est détaillée dans la section suivante.
Ajouter du contenu HTML
La page personnalisée est remplie avec du HTML. La question qui se pose alors est de savoir comment le contenu doit être généré Il existe de nombreuses approches, dont deux d'entre elles :
- Créez votre HTML sous la forme d'une longue chaîne concaténée, puis affectez-la à la page.
- Utilisez un moteur de templating conçu pour générer dynamiquement du HTML, comme handlebars.js. Pour des alternatives à handlebars.js , recherchez des moteurs de modélisation JavaScript.
Dans ce document et dans d'autres exemples de la documentation sur les plugins OTT de ce site, c'est la première approche qui est adoptée. Cela fonctionne bien pour les exemples simples et courts présentés, mais pour un code HTML plus complexe et plus long, un moteur de création de modèles serait probablement mieux adapté.
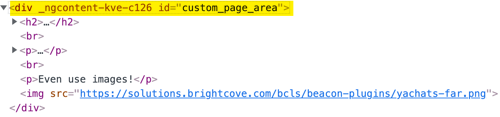
Une fois que vous avez décidé comment construire votre code HTML, la question suivante est de savoir comment le placer dans la page personnalisée La clé de la réponse à cette question est le sélecteur custom_page_area . Une div<> est créée sur la page personnalisée pour servir de cible à votre code HTML.

L'exemple présenté au début de ce document montre une page personnalisée contenant du texte et une image. Voici le code qui a généré cette page :
var customPageArea = document.getElementById('custom_page_area'),
pageContent = '<h2> This is content in the <em>custom page</em> passed as a parameter from a data file</h2><br>'
+ '<p>You can build your HTML in many ways and the page can contain the content you choose. You are NOT limited to the page types shown in the page layout UI.</p><br>'
+ '<p>Even use images!</p>'
+ '<img src="https://solutions.brightcove.com/bcls/beacon-plugins/yachats-far.png">';
customPageArea.insertAdjacentHTML('afterbegin', pageContent);Une explication du code est donnée ci-après :
- Ligne 1 : Attribuer une variable à l'élément (qui dans ce cas est un
<div>) dont l'ID estcustom_page_area. - Lignes 2-5 : Attribuez à une variable le code HTML souhaité, chaque ligne du code HTML étant une chaîne distincte concaténée à l'autre code HTML à l'aide de l'opérateur de concaténation JavaScript (un signe plus). Vous pouvez également placer tout le code HTML sur une seule ligne, mais vous ne pouvez pas utiliser de lignes séparées sans concaténation de chaînes.
- Ligne 6 : Attribuez le code HTML à la
div<>récupérée en utilisant la méthodeinsertAdjacentHTML().
Styliser le HTML
Si vous souhaitez styliser le code HTML, vous pouvez placer le style dans le fichier index.css . Par exemple, la page affichée en haut de ce document utilise cette feuille de style CSS :
#custom_page_area {
margin-left: 15px;
color: darkblue;
background-color: beige;
}Mise en œuvre du module
Le module suivant montre une manière très simple de construire votre HTML et de le placer dans votre page personnalisée. Ce module peut également être utilisé pour implémenter vos modèles handlebars.js afin de construire des pages plus sophistiquées.
const populateCustomPage = () => {
var customPageArea = document.getElementById('custom_page_area'),
pageContent = '<h2> This is content in the <em>custom page</em> passed as a parameter from a data file</h2><br>'
+ '<p>You can build your HTML in many ways and the page can contain the content you choose. You are NOT limited to the page types shown in the page layout UI.</p><br>'
+ '<p>Even use images!</p>'
+ '<img src="https://solutions.brightcove.com/bcls/beacon-plugins/yachats-far.png">';
customPageArea.insertAdjacentHTML('afterbegin', pageContent);
};
export { populateCustomPage };