Introduction
Les applications web Beacon vous permettent d'ajouter vos propres personnalisations. Par exemple, vous pouvez créer un plugin JavaScript pour écouter les événements de la page web et traiter un code personnalisé en fonction de vos besoins. Pour plus de détails, voir les documents sur les plugins OTT .
Les événements de la page Beacon sont déclenchés par les interactions de l'utilisateur avec l'application Beacon. Ce diagramme montre la relation entre l'utilisateur, votre application web Beacon et le code de votre plugin.

Cas d'utilisation
Voici quelques cas d'utilisation de l'écoute des événements de page :
onBeaconPageLoad- Lorsque cet événement est déclenché, vous pouvez ajouter des boutons personnalisés, remplir des sections personnalisées et créer des pages personnalisées pour votre application Web BeaconloadedBeaconVideoMetadata- Lorsque cet événement est déclenché, vous pouvez afficher les données de la vidéo en cours dans votre application Web Beacon
Auditeurs d'événements
Les événements de page suivants peuvent être écoutés par le code du plugin OTT :
| Événement | Description |
|---|---|
beforeBeaconPageLoad |
Appelé avant le démarrage de la page pour charger tous les éléments nécessaires. Il s'agit notamment des appels à l'API permettant de récupérer les détails des ressources et des sélections |
onBeaconPageLoad |
Appelé lorsque tous les éléments nécessaires au rendu de la page sont disponibles et que toutes les vérifications sont terminées (droits, liste des épisodes, etc.) |
onBeaconPageChange |
Appelé lorsqu'il y a un changement sur la page de l'application web Beacon. Par exemple, lorsque vous regardez une vidéo sur la page des détails et que vous sélectionnez une nouvelle série, une nouvelle saison ou un nouvel épisode. Pour la page TV en direct, elle est également appelée lorsque la chaîne linéaire sélectionnée change. |
loadedBeaconVideoMetadata |
Appelé lorsque les métadonnées de la vidéo en cours ont été chargées |
onBeaconPageUnload |
Appelé d'après les finitions destroy() de la superclasse |
Données de l'événement
Lorsque vous écoutez les événements de la page, vous pouvez afficher les données de l'événement qui sont disponibles pour être utilisées dans votre code personnalisé.
| Élément de données | Type | Description |
|---|---|---|
page_type |
énumération | Un type de page unique pour la page en cours de visualisation. Valeurs:
|
slug |
chaîne | Un identifiant unique pour votre page personnalisée |
asset_id |
entier | Envoyé dans l'objet de l'événement pour ces pages :
|
playlist_id |
entier | Envoyé dans l'objet d'événement de la playlist_view_all page
|
page_id |
entier | Envoyé dans l'objet d'événement de la home page
|
bc_account_id |
entier | Envoyé lors de l' loadedBeaconVideoMetadata événement |
device |
chaîne | 'web' |
video_id |
entier | Envoyé lors de l' loadedBeaconVideoMetadata événement |
user_language |
chaîne | Le code de la langue actuelle de l'API Beacon |
entitlements |
booléen | Indique si le contenu est gratuit ou si l'utilisateur a le droit de voir le contenu |
Exemples
Voici quelques exemples de données d'événements de page réels :
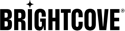
beforeBeaconPageLoad

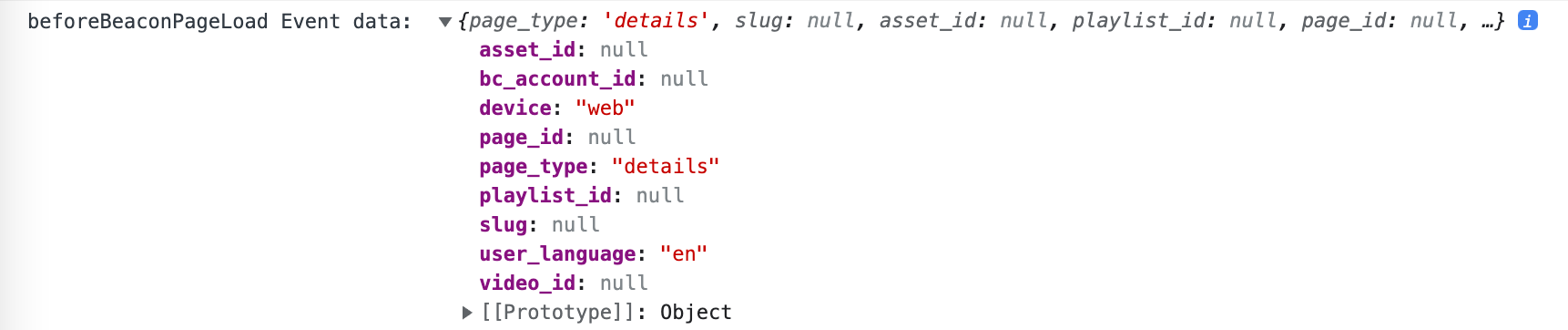
onBeaconPageLoad

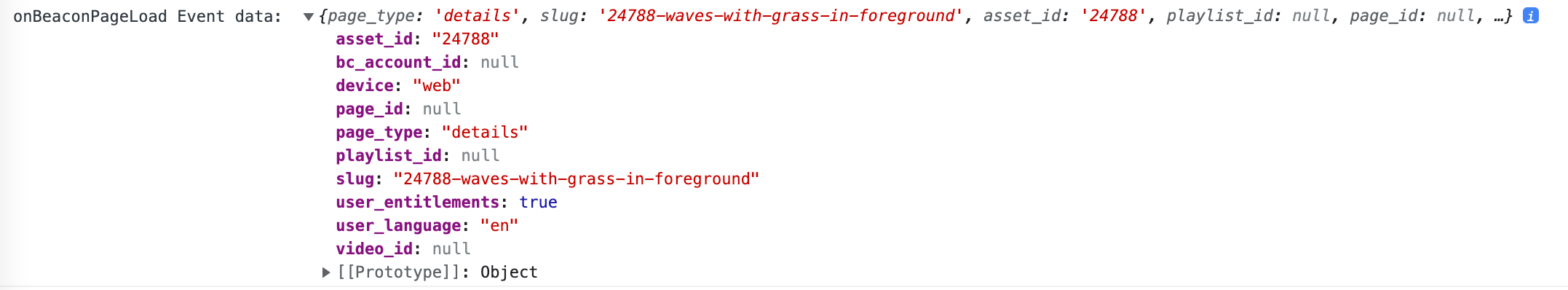
loadedBeaconVideoMetadata

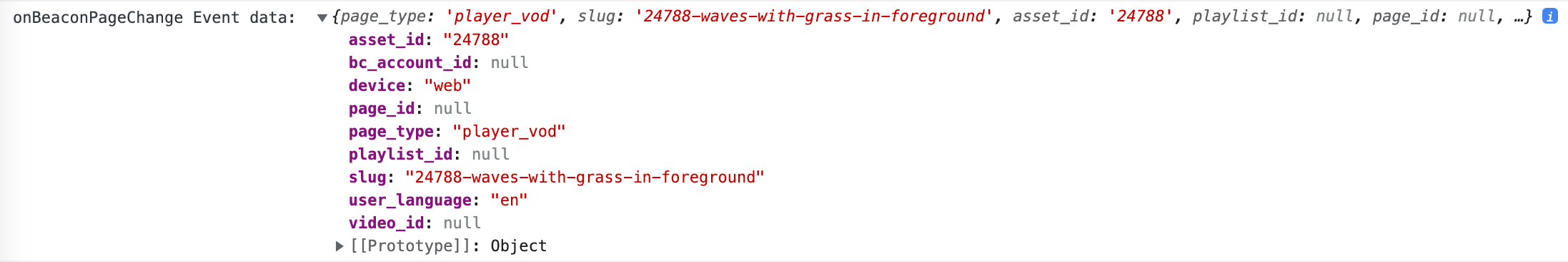
onBeaconPageChange

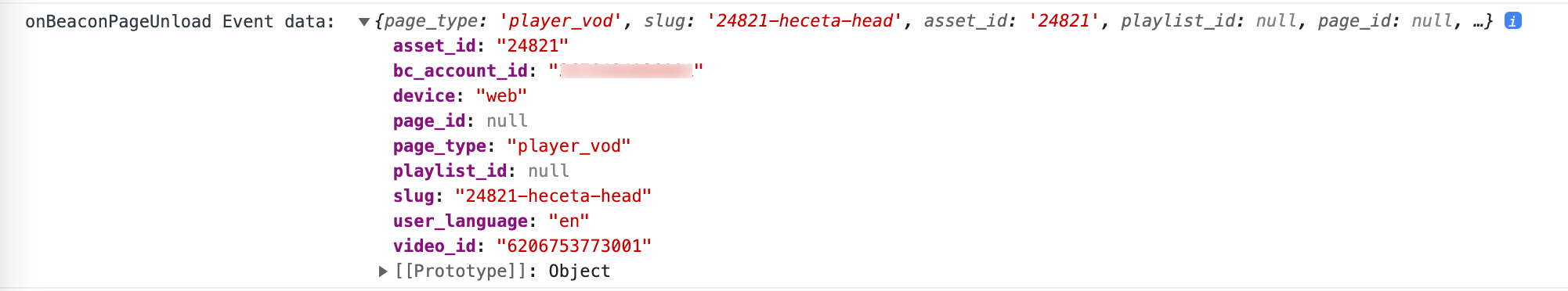
onBeaconPageUnload

Mise en œuvre du module
La procédure suivante montre comment écouter les événements de la page web Beacon. Pour des exemples de personnalisation, voir les documents sur les plugins OTT .
Bien que nos exemples utilisent des modules JavaScript, vous pouvez implémenter votre JavaScript de la manière de votre choix. Pour plus de détails sur la mise en œuvre de ce module, voir le document Implementing OTT Plugin Code Using Modules .
index.js
Voici notre exemple de code :
window.addEventListener("message", (event) => {
const originsAllowed = [
'your Beacon app URL'
];
if (originsAllowed.includes(event.origin)) {
switch (event.data.event) {
case 'beforeBeaconPageLoad':
console.log('beforeBeaconPageLoad Event data: ', event.data.data);
break;
case 'onBeaconPageLoad':
console.log('onBeaconPageLoad Event data: ', event.data.data);
break;
case 'loadedBeaconVideoMetadata':
console.log('loadedBeaconVideoMetadata Event data: ', event.data.data);
break;
case 'onBeaconPageChange':
console.log('onBeaconPageChange Event data: ', event.data.data);
break;
case 'onBeaconPageUnload':
console.log('onBeaconPageUnload Event data: ', event.data.data);
break;
}
}
},
false
);