<div> à l'aide d'un plugin dans vos applications Web Brightcove Beacon.Utilisation des sections personnalisées
Vous pouvez personnaliser deux zones de votre application Beacon. Vous pouvez ajouter du contenu aux sections HTML <div> et styliser ces zones à l'aide de CSS.
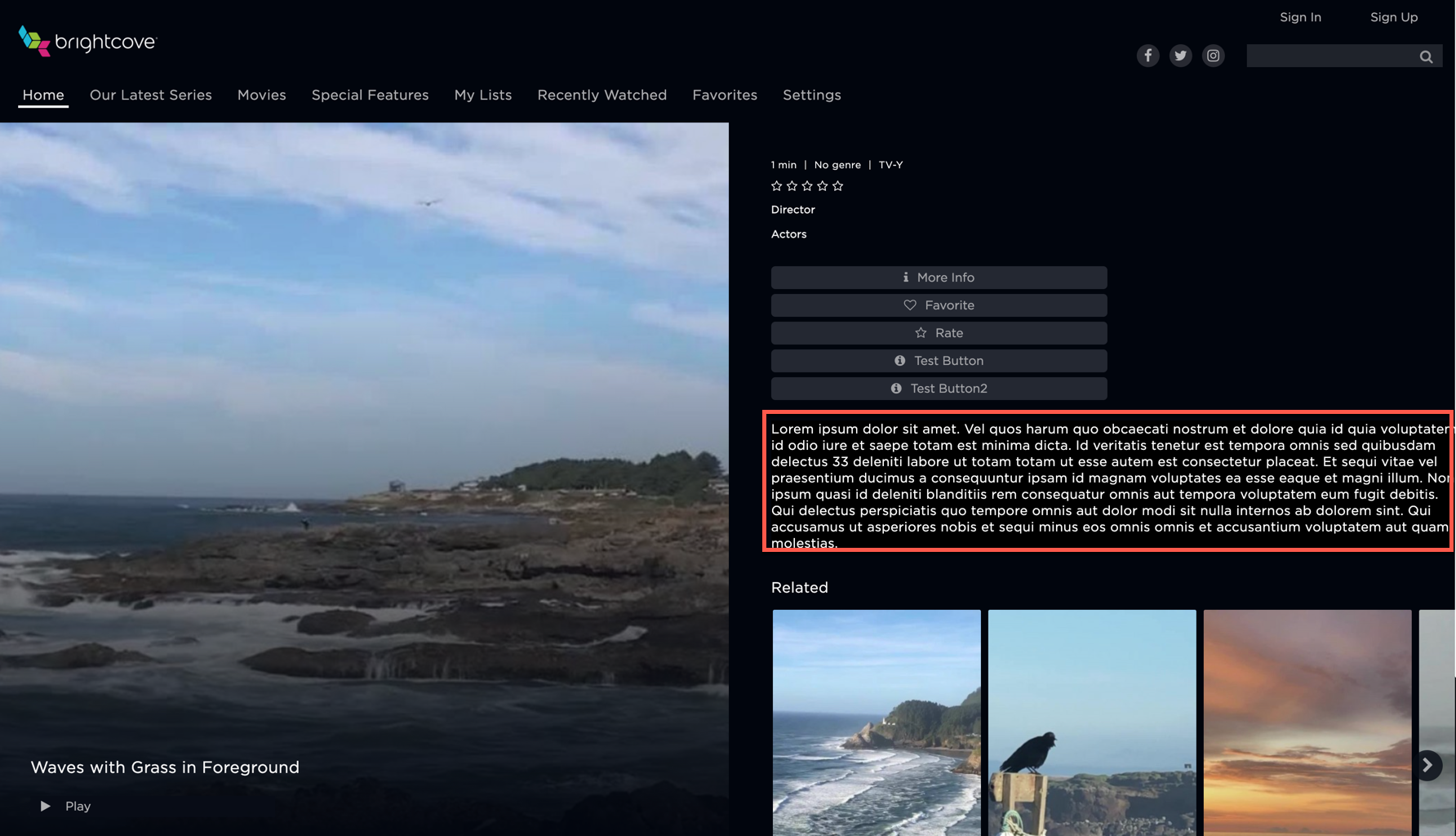
Détails de la balise en milieu de page
L'image suivante montre un exemple de mise en œuvre de la section beacon_details_mid_page_section :

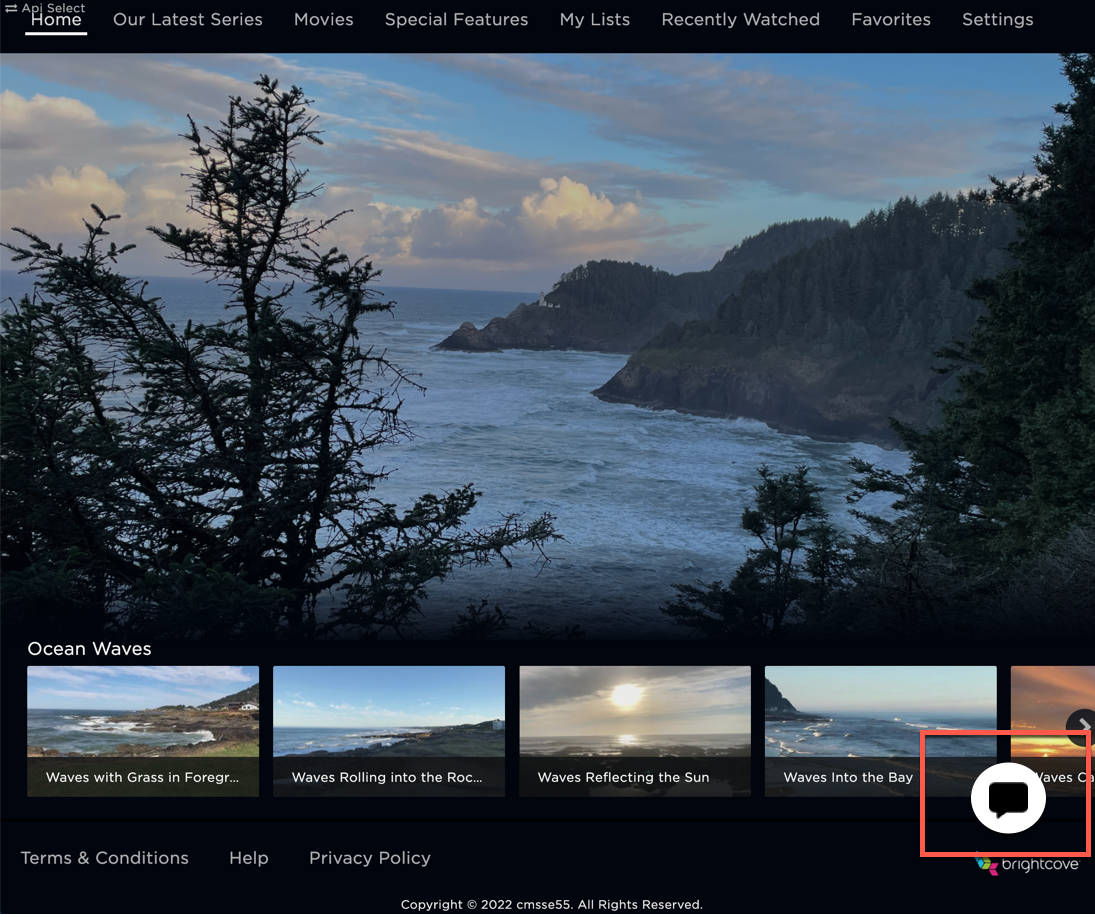
Débordement de l'application web Beacon
L'image suivante montre un exemple de l'une des implémentations de la section beacon-web-app-overflow :

Cas d'utilisation
Les sections personnalisées peuvent être utilisées dans les cas suivants.
- La section de mi-page de la page de détails peut être utilisée pour placer un contenu personnalisé comme une courte description.
- La section "overflow" peut être utilisée pour ajouter un chat-bot ou un chat d'aide au bas de chaque page.
Sélecteurs d'ID
Les sélecteurs suivants peuvent être utilisés dans le code de votre plugin pour contrôler les balises personnalisées <div> .
| Sélecteur d'ID | Détails |
|---|---|
beacon-web-app-overflow |
|
beacon_details_mid_page_section |
|
Mise en œuvre du module
La section suivante montre comment les fonctions utilisant les sections HTML personnalisées <div> sont mises en œuvre à l'aide de modules JavaScript et CSS. Bien entendu, vous pouvez implémenter votre JavaScript de la manière de votre choix.
Le code suivant contient ces fonctions. Une brève description est fournie pour chacun d'entre eux :
index.js
Voici le code JavaScript utilisé pour l'exemple beacon_details_mid_page_section :
const populateMidPageDiv = () => {
var midPage = document.getElementById('beacon_details_mid_page_section');
var para1 = document.createElement("P");
var t1 = document.createTextNode("This is div-mid-page")
para1.appendChild(t1);
midPage.appendChild(para1);
};
const clearMidPageDiv = () => {
var midPage = document.getElementById('beacon_details_mid_page_section');
midPage.innerHTML = '';
};
export { populateMidPageDiv, clearMidPageDiv };| Sélecteur d'ID | Détails |
|---|---|
populateMidPageDiv() |
Cette fonction crée un HTML <p> balise, puis ajoutez le texte à afficher sur beacon_details_mid_page_section section.
|
clearMidPageDiv() |
Cette fonction efface les éléments contenus dans la section beacon_details_mid_page_section .
|
Voici le code CSS utilisé pour cet exemple :
#beacon_details_mid_page_section {
background-color: black;
color: white;
font-size: medium;
}index.js
Voici le code JavaScript utilisé pour l'exemple beacon-web-app-overflow :
const populateAppOverflowDiv = () => {
var webAppOverflow = document.getElementById('beacon-web-app-overflow');
var para2 = document.createElement("P");
var t2 = document.createTextNode("This is beacon-web-app-overflow.");
para2.appendChild(t2);
webAppOverflow.appendChild(para2);
};
const clearAppOverflowDiv = () => {
var webAppOverflow = document.getElementById('beacon-web-app-overflow');
webAppOverflow.innerHTML = '';
};
export { populateAppOverflowDiv, clearAppOverflowDiv };| Sélecteur d'ID | Détails |
|---|---|
populateAppOverflowDiv() |
Cette fonction crée un HTML <p> balise, puis ajoutez le texte à afficher sur balise-web-app-overflow section.
|
clearAppOverflowDiv() |
Cette fonction efface les éléments contenus dans la section beacon-web-app-overflow .
|
Voici le code CSS utilisé pour cet exemple :
#beacon-web-app-overflow {
background-color: black;
color: white;
font-size: large;
}