Introduction
Ce document vous aidera à soumettre votre application Brightcove Beacon au LG Store. La première section de ce document, à l'exclusion de celle-ci, répertorie les informations/actifs dont vous aurez besoin lorsque vous commencerez à terminer le processus de soumission.
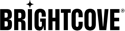
À la suite de cette liste se trouvent des instructions étape par étape dans le processus de soumission. Après avoir créé votre compte, vous continuerez à fournir des informations pour la soumission. La section Gestion des > applications LG SellerLounge apparaît comme suit, et les zones dans lesquelles vous devrez entrer des informations sont surlignées en jaune :

Information requise
Les informations/actifs suivants seront requis lors de la soumission à la boutique LG.
Information utile
- Détails du magasin : http://seller.lgappstv.com/seller/main/Main.lge
- Configuration du compte développeur : http://webostv.developer.lge.com/develop/app-test/#preparingAccount
- Processus de soumission : http://webostv.developer.lge.com/distribute/app-submission-process/
- Délai suggéré pour l'approbation : Trois semaines
Actifs requis
- Nom de l'application
- Descriptif de l'application
- IPK (fourni par Brightcove) et URL Deeplink
- URL Deeplink (l'emplacement de l'application pendant les tests, doit être un emplacement Internet sous votre contrôle)
-
Images et éléments graphiques
-
Icône de l'application
- Recommandé : 400 x 400 pixels ou plus (type carré uniquement)
- Fichier disponible : JPG, GIF, PNG (Max 5 Mo)
-
Couleur de la vignette de l'application
- Icône pour afficher une couleur d'arrière-plan unie
- Le logo doit avoir une couleur d'arrière-plan plate et le client doit fournir à Brightcove exactement la même valeur hexadécimale de cette couleur d'arrière-plan pour le logo plat de LG webOS TV.
-
Capture d'écran principale
- Taille d'image recommandée : 960 x 540, 1280 x 720 pixels (type carré uniquement)
- Fichier disponible : JPG, GIF, PNG (Max 5 Mo)
-
Captures d'écran secondaires
- Au moins deux (et au maximum cinq) captures d'écran secondaires doivent être téléchargées, avec les mêmes directives que la capture d'écran principale.
-
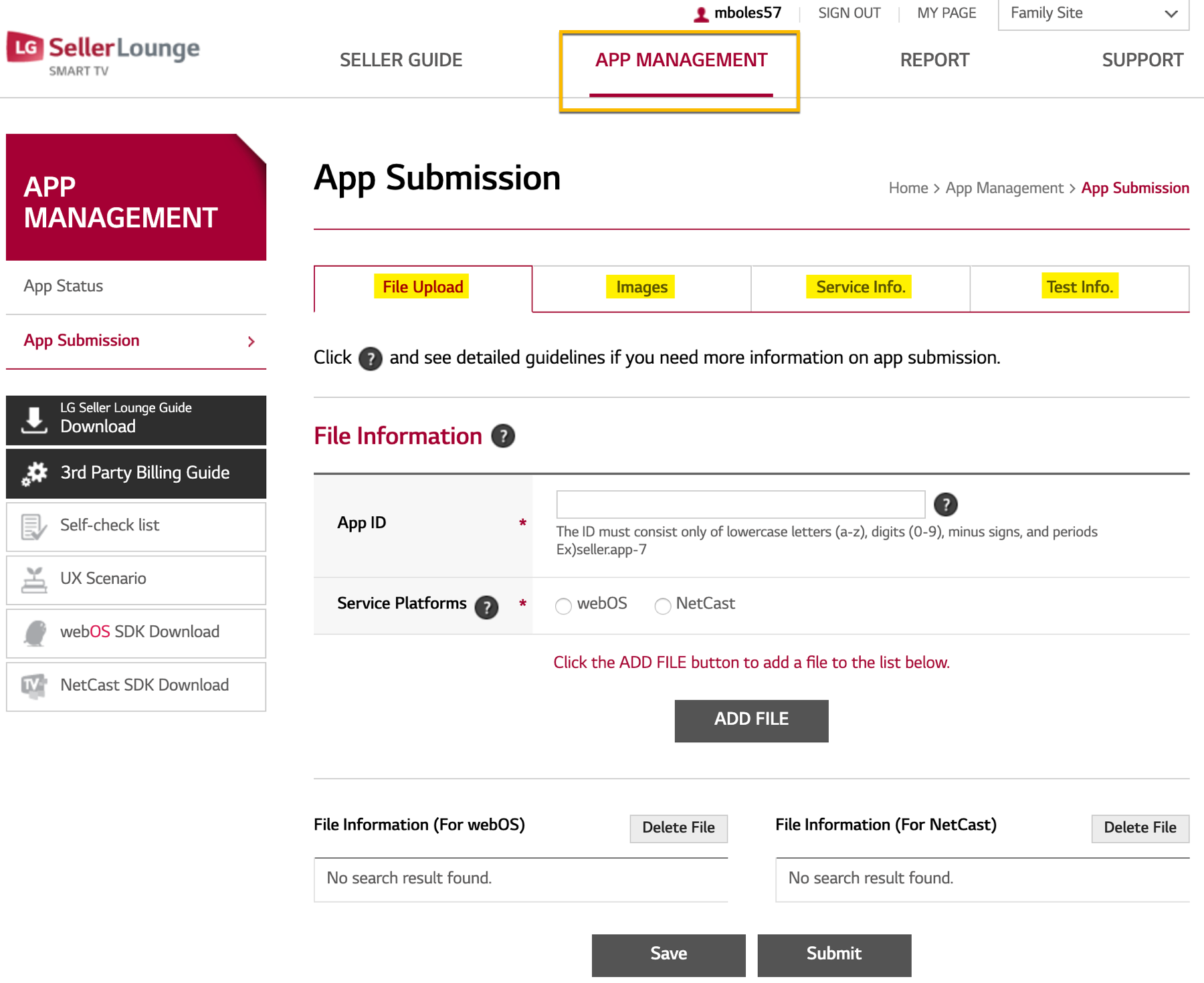
Image d'arrière-plan du lanceur
- Recommandé : 1920x1080 pixels
- Type de fichier : JPG, PNG (10 Mo maximum)

-
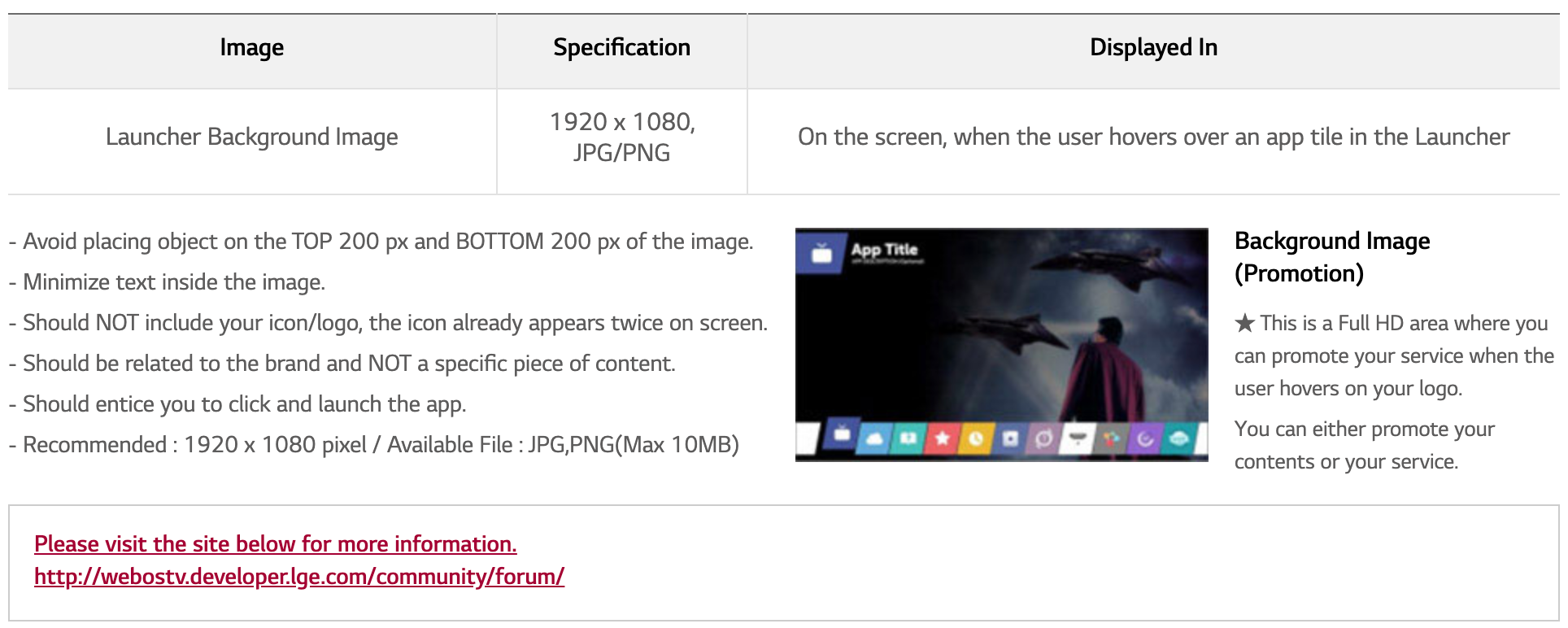
Image d'arrière-plan de l'écran de démarrage
- Recommandé : 1920x1080 pixels
- Type de fichier : JPG, PNG (10 Mo maximum)

-
Icône de l'application
-
Documentation
- Fichier de liste d'auto-vérification: Il s'agit d'une feuille de calcul contenant une liste d'éléments de test par rapport auxquels vous testez votre application. Cet article est détaillé dans le Compléter les informations sur le test. section de ce document.
- Fichier de scénario UX: Il s'agit d'une présentation PowerPoint dans laquelle vous documentez ce qui doit se passer lorsque quelqu'un utilise l'application. Cet article est détaillé dans le Compléter les informations sur le test. section de ce document.
Commencer
-
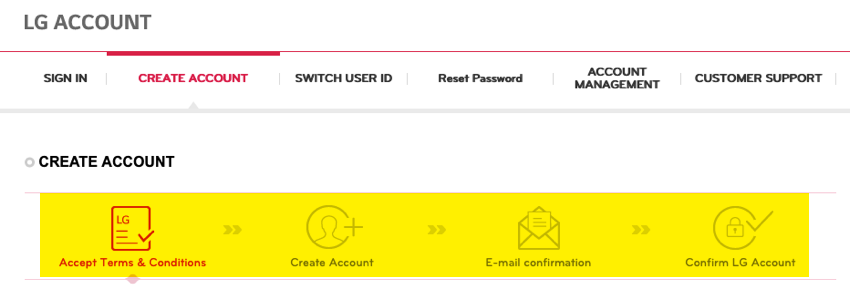
Naviguez jusqu'au page de création de compte. La page apparaît comme suit et vous devrez effectuer les quatre étapes.

- Une fois que vous avez terminé la configuration de ce compte, accédez à VendeurLounge s'inscrire. Vous devrez créer un autre compte ici.
- Après avoir terminé la deuxième inscription de compte, vous pourrez accéder à la VendeurLounge et connectez-vous.
-
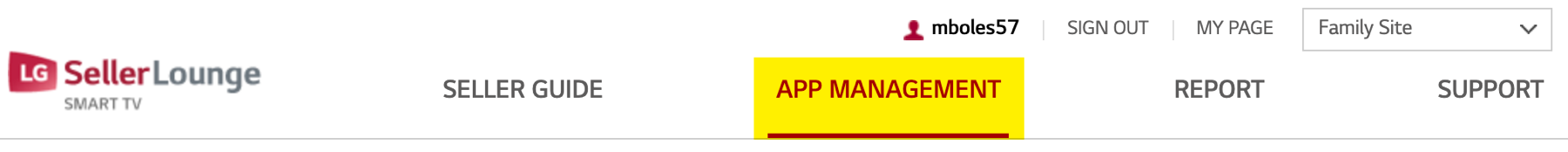
Une fois dans le VendeurLounge , clique sur le GESTION DES APPLICATIONS languette.

-
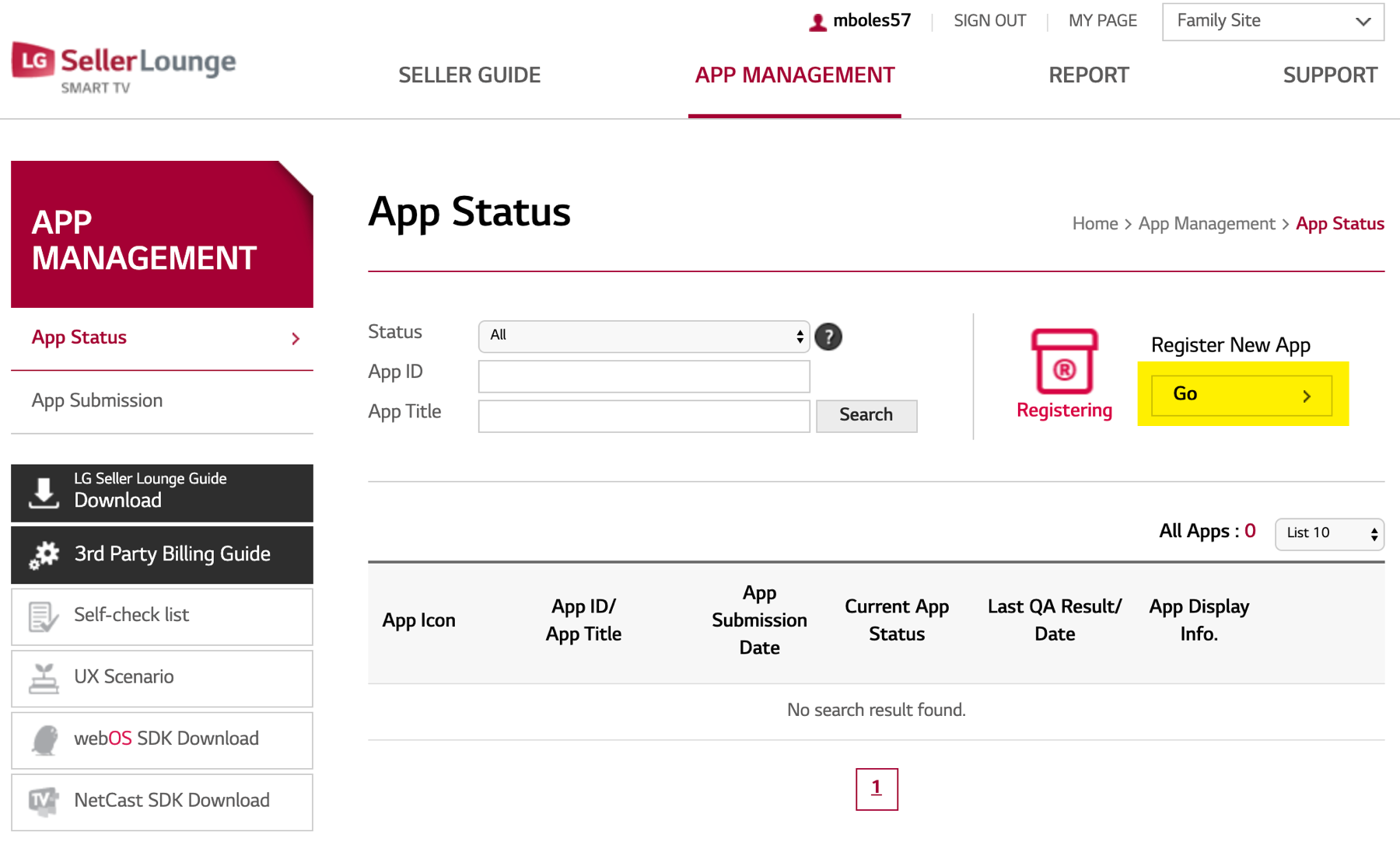
Pour commencer le processus de soumission de votre application, cliquez sur le bouton Aller bouton.

-
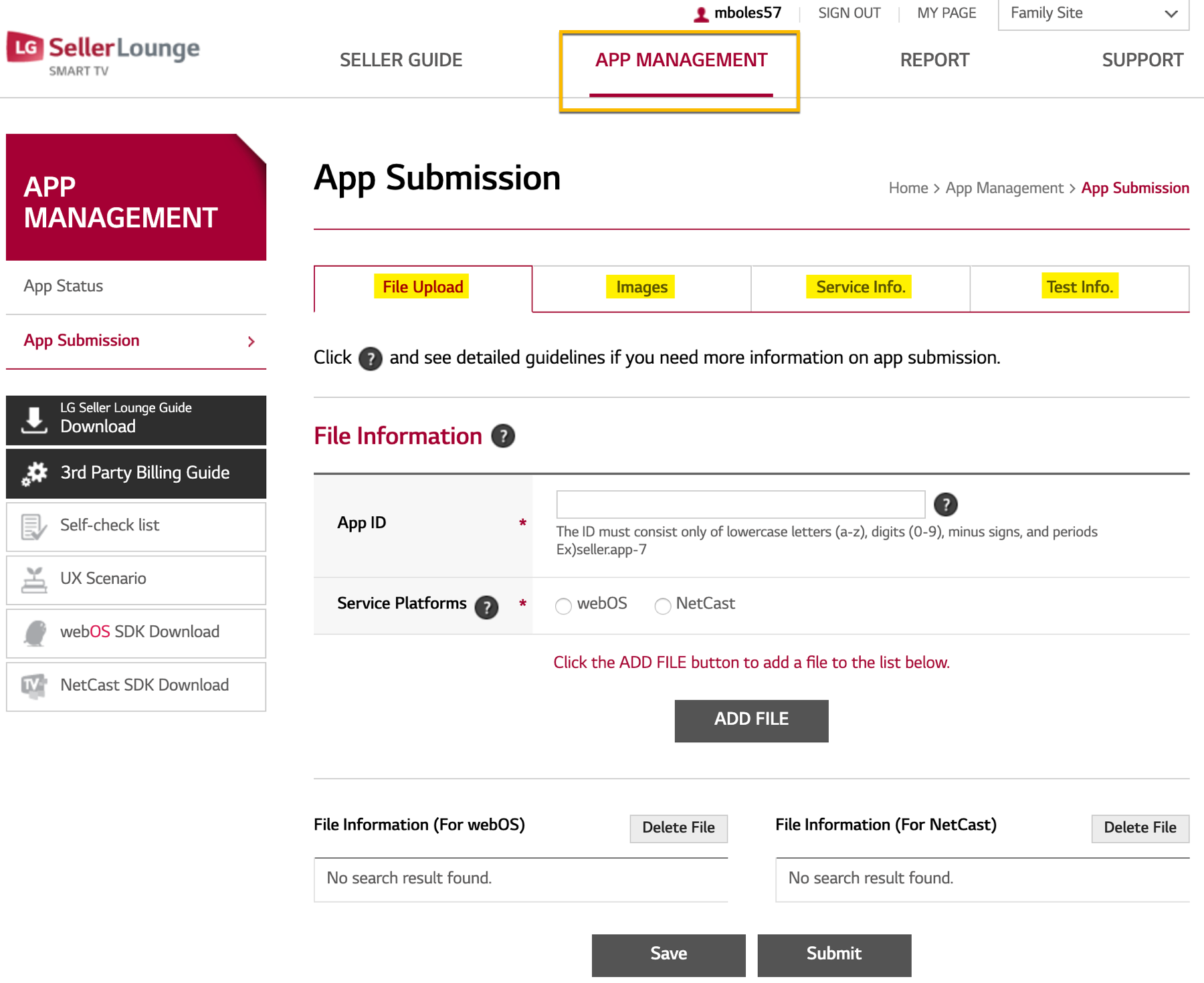
Vérifiez que vous voyez les quatre onglets (surlignés en jaune) où vous entrerez les informations de votre application.

-
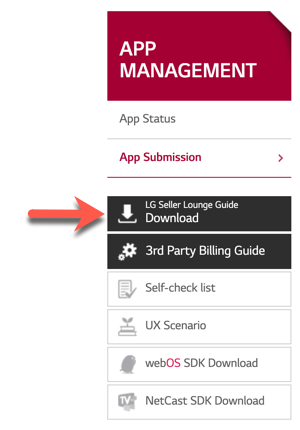
Dans la navigation de gauche, cliquez sur le Téléchargement du guide du salon des vendeurs LG bouton. Cela télécharge un excellent guide pour remplir les formulaires de soumission d'applications. Le PDF téléchargé sera référencé plus loin dans ce document.

Remplir le Téléchargement de fichiers section
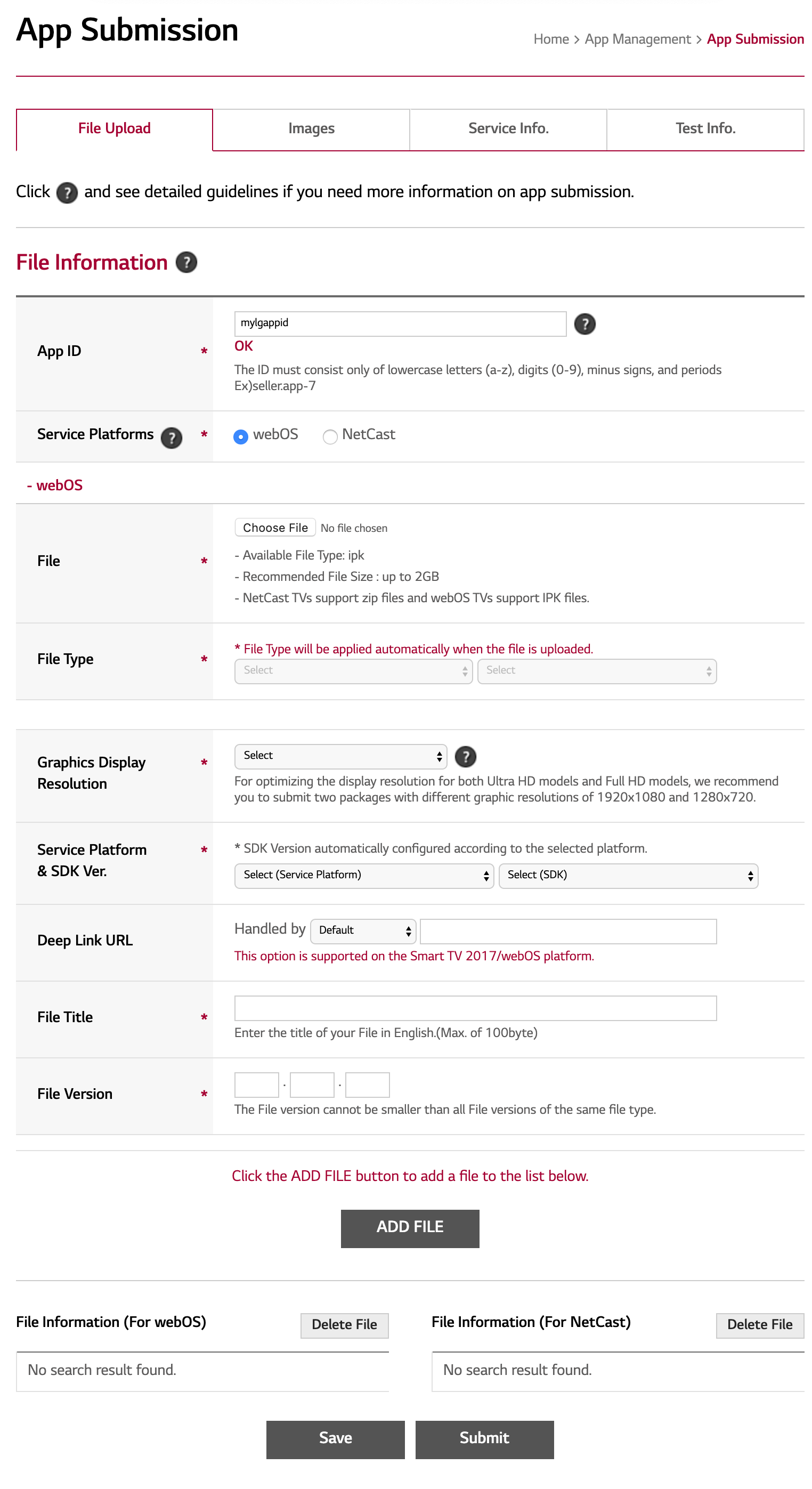
Dans le Téléchargement de fichiers section, vous téléchargerez le ipk fichier qui vous a été fourni par Brightcove pour le magasin LG. Les détails de ce processus sont les suivants :
- Entrer le Identifiant de l'application. Il s'agit du nom interne de votre application. Cet identifiant ne peut pas être modifié ultérieurement.
-
Pour le Plateformes de services cliquez sur le bouton radio pour webOS. À ce stade, un formulaire se développe pour obtenir des informations sur le fichier.

-
Remplissez le formulaire. Les détails pour chaque champ sont les suivants :
Champ Description/Instructions Déposer Clique le Choisir le fichier et téléchargez le fichier fourni par Brightcove Type de fichier Rempli automatiquement lors du téléchargement du fichier Résolution d'affichage graphique Choisissez 1280 720 : (Périphérique FHD) Plateforme de services et SDK Ver. URL du lien profond Tout d'abord, assurez-vous Défaut est sélectionné dans la liste déroulante ; Ensuite, fournissez une URL où l'application peut être hébergée pour le test Titre du fichier Le nom du fichier ; vous verrez ceci répertorié dans le SellerLounge Version du fichier Entrez la version que vous attribuez - Clique le AJOUTER LE FICHIER bouton.
- Clique le sauvegarder bouton.
Remplir le Images section
Téléchargez les images détaillées dans le Actifs requis partie de ce document. Les noms des images dans cette section correspondent aux noms du formulaire.
N'oubliez pas de cliquer sur le sauvegarder bouton lorsque vous avez terminé de télécharger des images.
Remplir les informations sur le service. section
Pour compléter cette section, reportez-vous au Guide SellerLounge téléchargé précédemment, pages 49-52. Notez que vous n'entrez pas d'informations pour le CADRAN champ.
N'oubliez pas de cliquer sur le sauvegarder bouton lorsque vous avez terminé de télécharger des images.
Remplir les informations sur le test. section
Pour compléter cette section, reportez-vous au guide SellerLounge téléchargé précédemment, pages 53-57. Le contenu suivant clarifie quelques champs qui peuvent prêter à confusion :
-
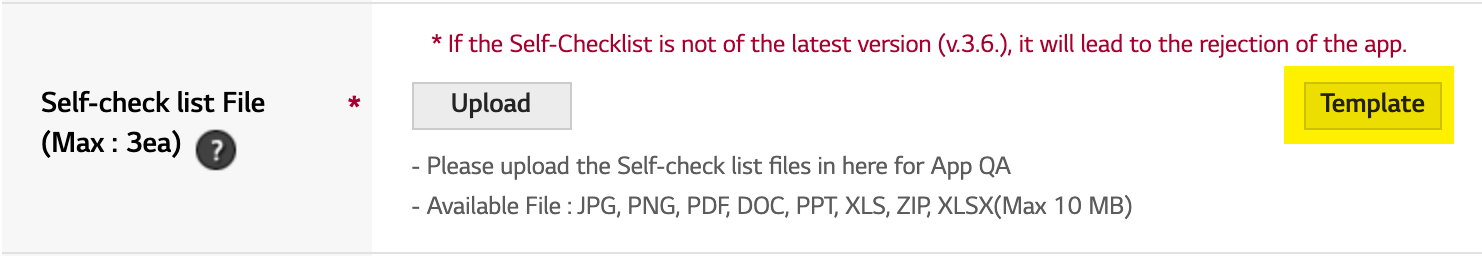
Fichier de liste d'auto-vérification: Il s'agit d'une feuille de calcul contenant une liste d'éléments de test par rapport auxquels vous testez votre application. Pour chaque élément, vous le marquez soit avec succès, soit sans objet.
-
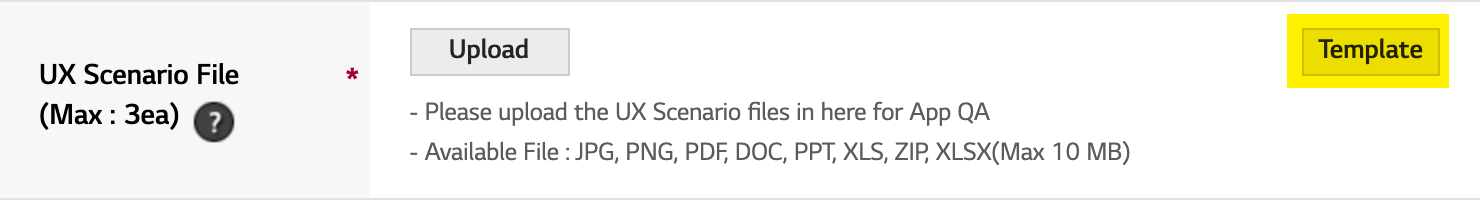
Clique le Modèle bouton pour télécharger le modèle.

-
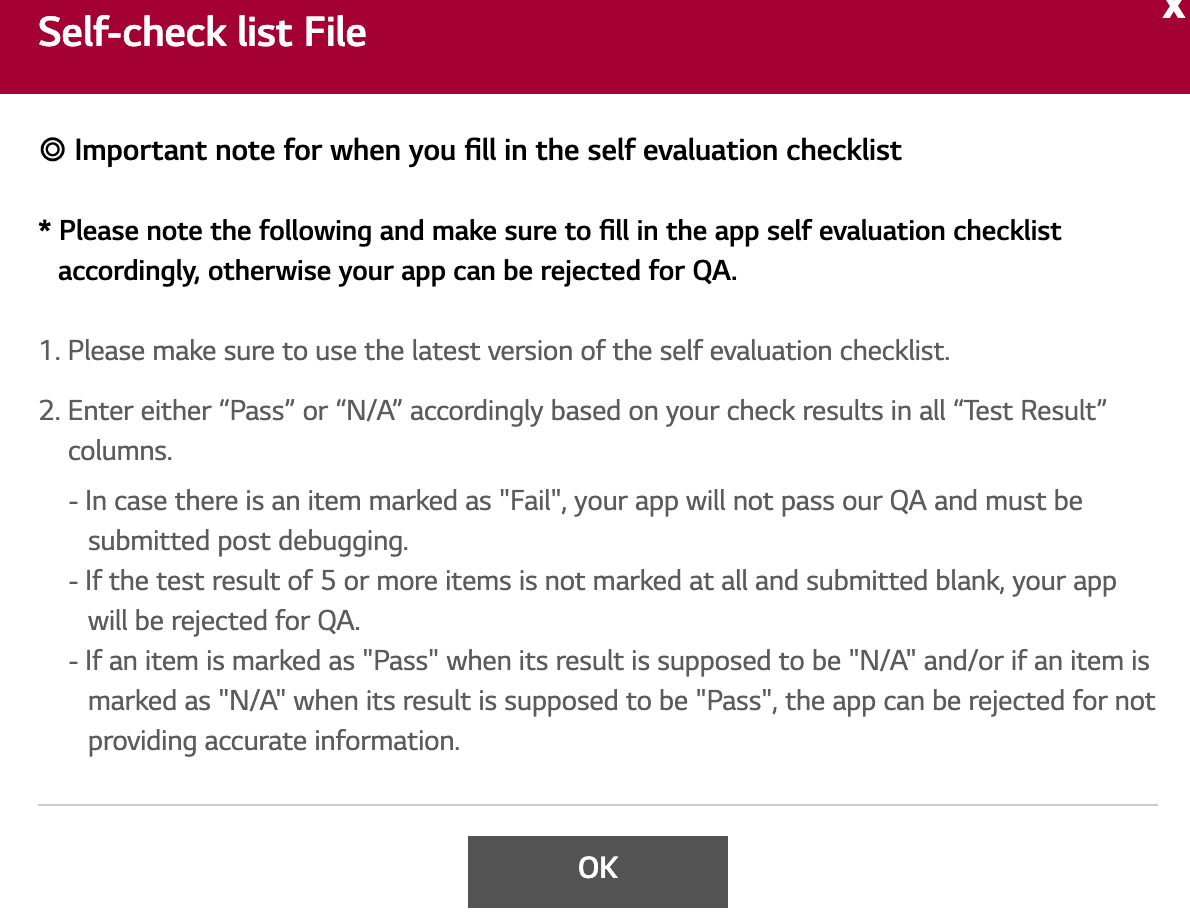
Pour plus d'informations sur cette exigence, voici l'écran d'information du SellerLounge :

-
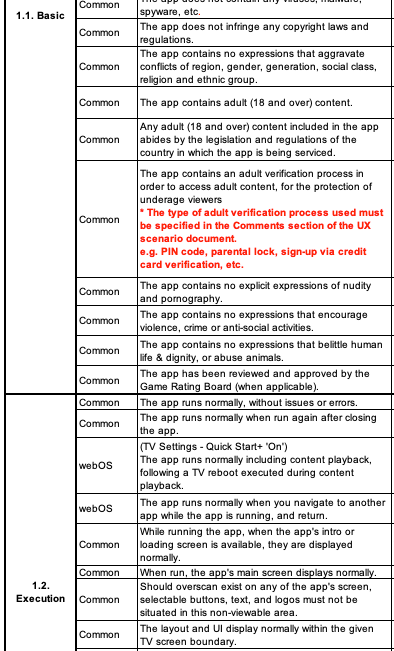
Pour votre information, voici des exemples de quelques items de test.

-
Clique le Modèle bouton pour télécharger le modèle.
-
Fichier de scénario UX: Il s'agit d'une présentation PowerPoint dans laquelle vous documentez le comportement attendu de l'application.
-
Clique le Modèle bouton pour télécharger le modèle.

-
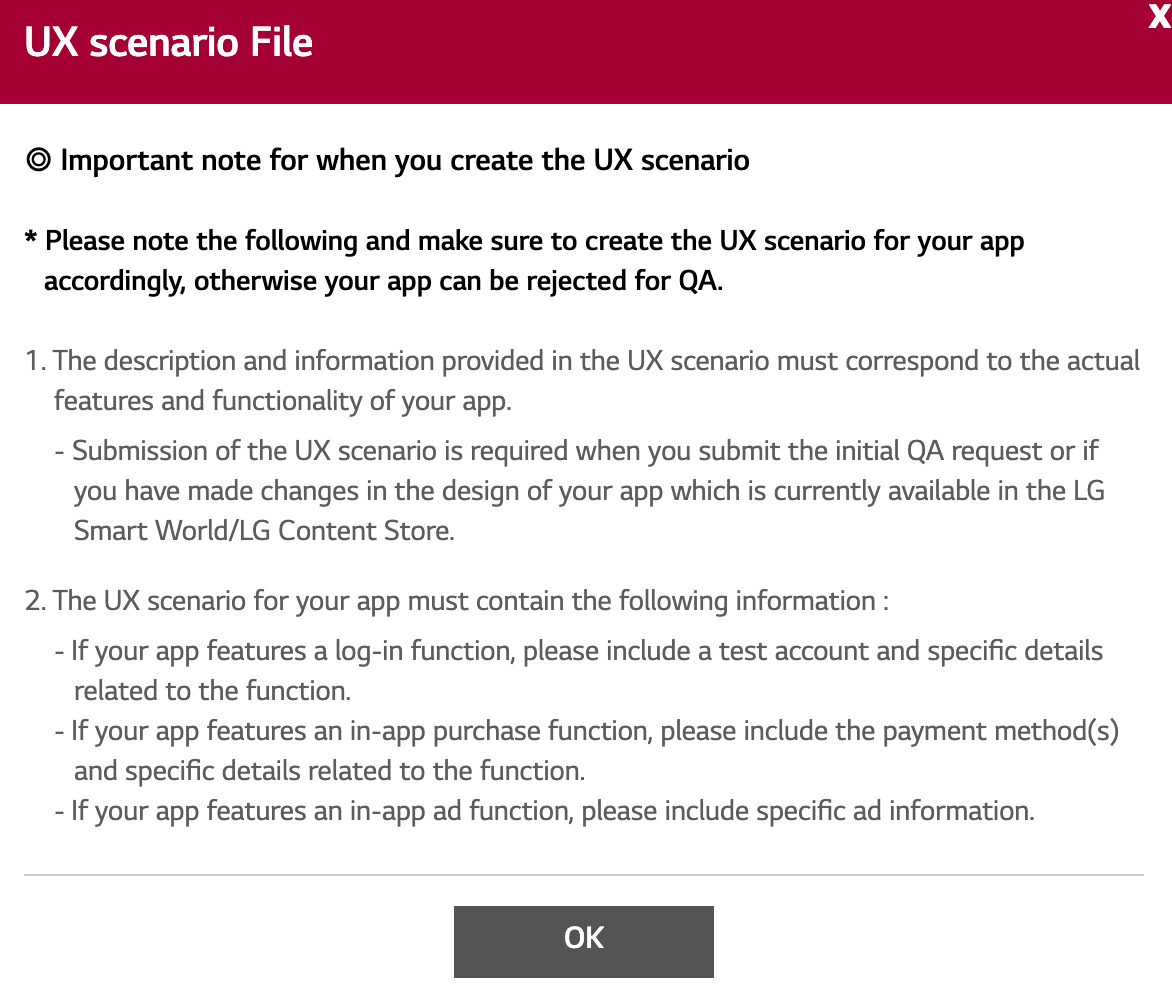
Pour plus d'informations sur cette exigence, voici l'écran d'information du SellerLounge :

-
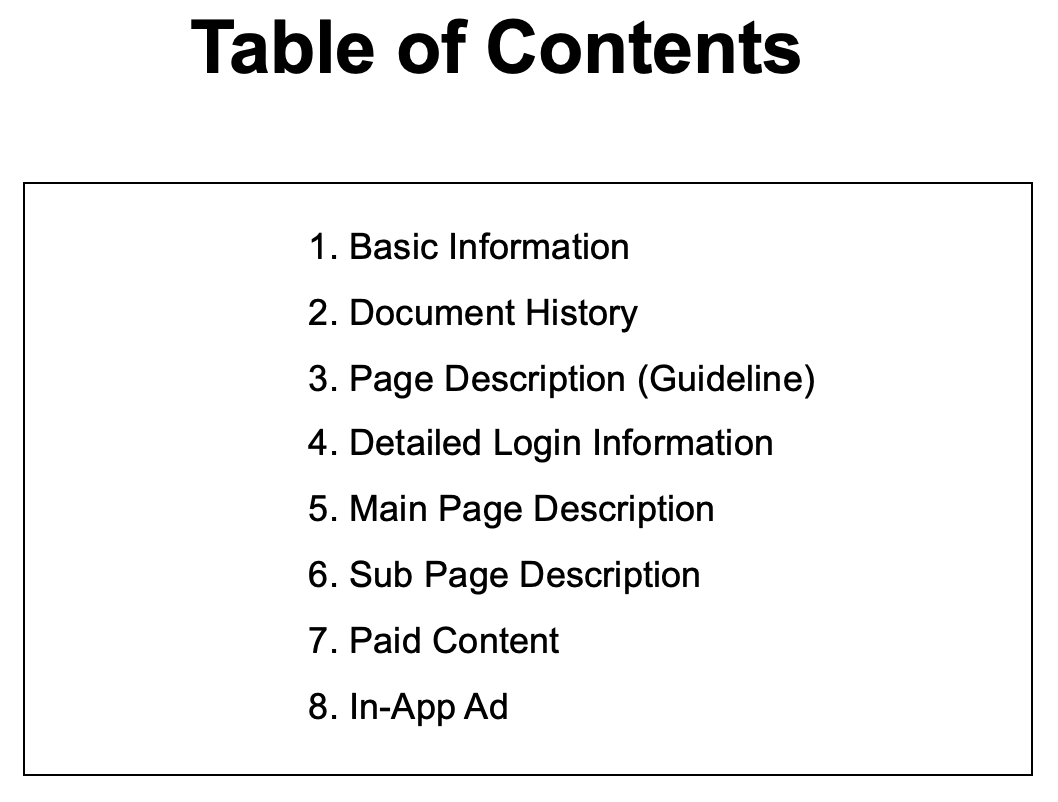
Voici la liste des domaines pour lesquels vous devez documenter le comportement attendu.

-
Clique le Modèle bouton pour télécharger le modèle.
N'oubliez pas de cliquer sur le sauvegarder bouton lorsque vous avez terminé de télécharger des images.