By default, when a viewer uses the social sharing feature in the Brightcove Player to Tweet a video, the URL to the page containing the video will appear in the viewer's Twitter feed.

Twitter provides the option of displaying content in Twitter Cards allowing you to attach photos and videos to Tweets that drive traffic to your website. When using Twitter cards, the Twitter feed will display an embedded player view.

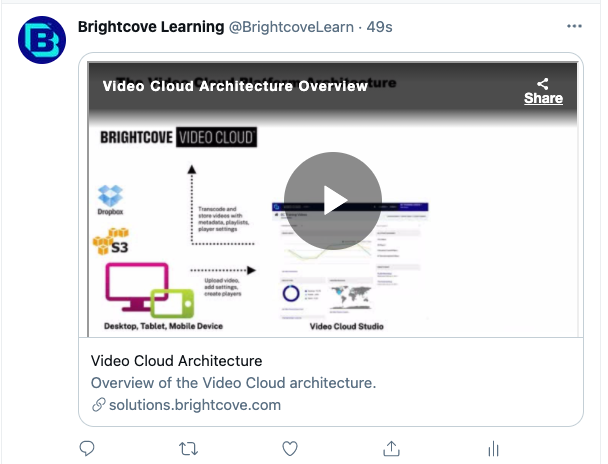
Clicking on the video thumbnail will play the video using the Brightcove Player inside of the Twitter feed.

Configuring Twitter Player Cards
To implement Twitter Player cards, the following steps must be completed:
- (Optional) Create a page to host your video
- Add the required Twitter meta tags to your page
- Validate your URL using the Twitter validator tool
- Request approval for whitelisting
After these steps are completed, you can Tweet the URL to your player and see the Twitter Card appear below your tweet in the details view.
(Optional) Creating a page to host your video
If your video isn't published to a page, you should create an HTML page to host your video. When creating the page, follow these guidelines:
- Make sure to enable social sharing for the player and enable the Twitter option
- Set the player sizing to be responsive or make sure the player size will fit inside of a Twitter feed (approx. 480 pixels wide)
- Use the Standard (iframe) embed code when publishing the video
Adding the required Twitter meta tags to your page
You need to add some Twitter specific meta tags to your page to enable Twitter Player Cards.
| Name | Content |
|---|---|
| twitter:card | Type of Twitter card; Must be set to a value of “player” |
| twitter:title | The title of your content as it should appear in the card |
| twitter:site | The Twitter @username the card should be attributed to |
| twitter:description | Description of the content (optional) |
| twitter:player | HTTPS URL to iframe player; this must be a HTTPS URL which does not generate active mixed content warnings in a web browser (URL to the page hosting the player) |
| twitter:player:width | Width of IFRAME specified in twitter:player in pixels |
| twitter:player:height | Height of IFRAME specified in twitter:player in pixels |
| twitter:image | Image to be displayed in place of the player on platforms that don’t support iframes or inline players; you should make this image the same dimensions as your player |
Here are some sample twitter meta tags:
<meta name="twitter:card" content="player" /> <meta name="twitter:title" content="Bison in Yellowstone" /> <meta name="twitter:site" content="@BrightcoveLearn"> <meta name="twitter:description" content="Bison walking in Yellowstone National Park." /> <meta name="twitter:player" content="https://solutions.brightcove.com/bcls/twittercards/bison.html" /> <meta name="twitter:player:width" content="360" /> <meta name="twitter:player:height" content="200" /> <meta name="twitter:image" content="https://solutions.brightcove.com/bcls/twittercards/bison.jpg" />
Twitter will cache tweets so if you are making changes to the Twitter meta tags, those changes may not be reflected in new tweets. It may be helpful to change the title tag so you can confirm that you are seeing your latest changes. See the Twitter documentation for ways to work around the caching issue when testing.
Validating your URL using the Twitter validator tool
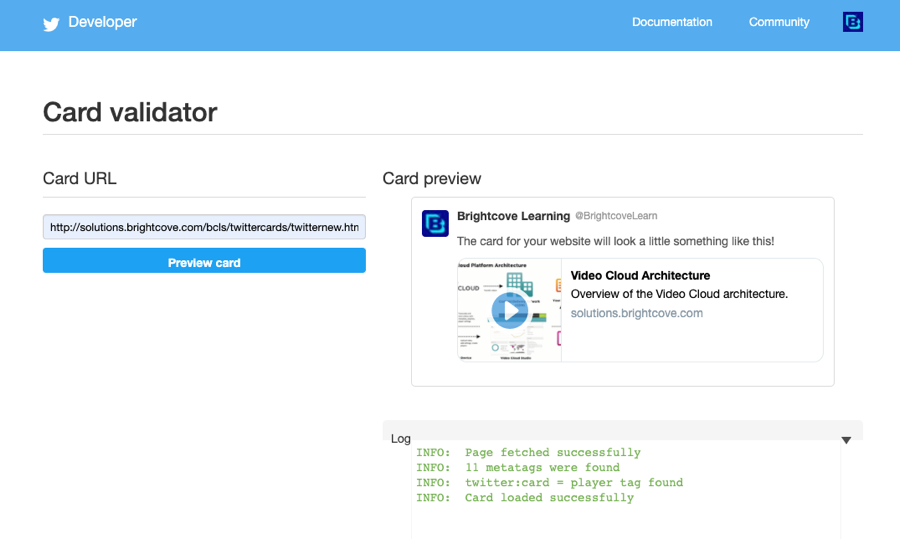
Once you have added the meta tags and published your page, copy and paste the page URL into the Twitter Card Validator and then click Preview Card.

Request approval for whitelisting
If your domain has not been whitelisted by Twitter, the Player Cards will not appear. When validating the URL, a message will appear stating that the URL has not been whitelisted. For more information on the approval process, see the Twitter documentation.

