Le module Players permet de générer le code d'intégration du lecteur et l'URL du lecteur pour les lecteurs en prévisualisation et publiés. En général, vous devez générer le code intégré d'un lecteur à l'aide du module Players lorsque vous souhaitez attribuer dynamiquement une vidéo au lecteur lors de l'exécution. Pour plus d'informations sur l'attribution dynamique de vidéos à un lecteur, consultez Attribution dynamique de vidéos à un lecteur.
Si vous êtes un client Beacon et que vous souhaitez publier une playlist ou une seule vidéo sur un lecteur, utilisez la fonction de publication du module Médias. Pour plus d'informations, consultez Publier des vidéos et des listes de lecteur avec le module Médias.
Joueur d'aperçu vs lecteur publié
Le lecteur de prévisualisation est utilisé pour vous permettre de prévisualiser les modifications avant qu'elles ne soient publiées. Une fois les modifications acceptées, le lecteur peut être publié et les modifications seront répercutées sur tous les lecteurs publiés. Le lecteur de prévisualisation affichera un logo Brightcove superposé indiquant qu'il ne doit pas être utilisé en production.
Le lecteur publié a été optimisé et il s'agit du lecteur qui apparaîtra sur vos pages Web. Ce lecteur contient toutes les modifications apportées aux paramètres du lecteur puis publiées en cliquant sur le bouton Publier.
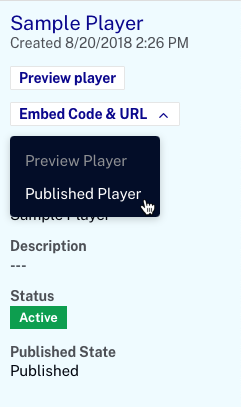
Ouvrez le module Players et sélectionnez un lecteur . Cliquez sur Code intégré et URL, puis sur Aperçu du lecteur ou Lecteur publié.

Types de code intégré
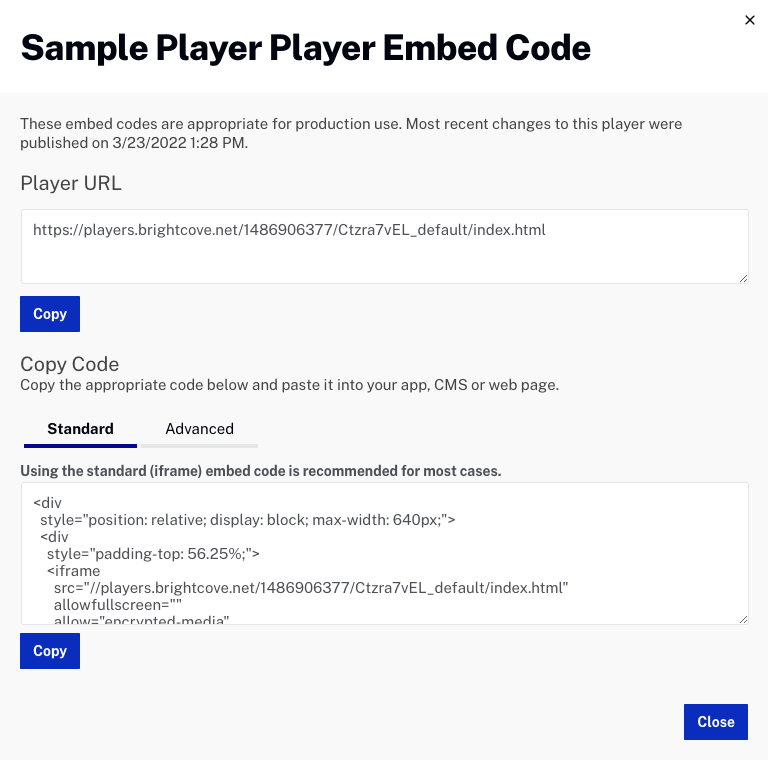
Il existe deux types de code intégré qui peuvent être générés:
- Standard (iframe) - Recommandé dans la plupart des cas. Place le lecteur à l'intérieur d'une
balise<iframe>. Si les dimensions du lecteur sont spécifiées, l'iframe sera dimensionnée en fonction des dimensions du lecteur. Si aucune dimension de lecteur n'est spécifiée, l'iframe peut être placé à l'intérieur d'unebalise<div> et la nature réactive du lecteur redimensionnera le lecteur pour occuper tout l'espace du<div>. - Avancé (I N-page) - Permet au lecteur d'exister directement dans la page HTML, et non dans un iframe. Cela offre aux développeurs l'avantage d'accéder facilement au lecteur et aux propriétés et événements associés. En utilisant le code intégré avancé, vous perdez la facilité d'utilisation du lecteur en tant qu'unité unique et contenue dans les applications de médias sociaux et le partage. Cette option n'est disponible que pour le lecteur publié.

Génération du code intégré pour un lecteur de prévisualisation
Pour générer le code intégré d'un lecteur d'aperçu:
- Ouvrez le module Players.
- Cliquez sur la ligne du lecteur pour lequel vous souhaitez générer le code. Ne cliquez pas sur le nom du lecteur et n'ouvrez pas la page des propriétés.
- Cliquez sur Code intégré et URL, puis sur Aperçu du lecteur.
- Sélectionnez le code intégré approprié.
Génération du code intégré pour un lecteur publié
Pour générer le code intégré d'un lecteur publié:
- Ouvrez le module Players.
- Cliquez sur la ligne du lecteur pour lequel vous souhaitez générer le code.
- Cliquez sur Code intégré et URL, puis sur Lecteur publié.
- Sélectionnez le code intégré approprié.
Le code d'intégration du lecteur publié peut également être copié en cliquant sur le nom d'un lecteur , puis en cliquant sur.
Ajout d'un ID d'application au code intégré
Dans le passé, les éditeurs créaient généralement de nouveaux lecteurs avec des noms différents à utiliser sur différentes parties d'un site ou à utiliser sur différents sites. Lors de l'examen des analyses des lecteur s, le fait d'avoir des noms de lecteur s différents a permis de déterminer plus facilement quels lecteur s obtenaient le plus de vues. En ajoutant un paramètre d'ID d'application au code intégré, le même lecteur peut être utilisé sur un ou plusieurs sites, et l'ID d'application peut être utilisé pour identifier l'endroit où le lecteur a été publié. L'utilisation d'un ID d'application de lecteur peut contribuer à réduire le nombre de lecteurs à créer et à gérer. Pour plus d'informations sur l'ajout d'un ID d'application au code intégré, consultez Ajout d'un ID d'application au code intégré du lecteur.

