Les commandes du lecteur telles que le sélecteur de qualité, la fréquence de lecteur, l'image dans l'image, le contrôle plein écran et le curseur de volume vertical peuvent être configurées pour un lecteur.

Pour configurer les propriétés des contrôles, procédez comme suit:
- Ouvrez le module Players.
- Cliquez sur le lien correspondant au lecteur que vous souhaitez configurer.
- Cliquez sur Contrôles dans le menu de navigation de gauche.
Les commandes suivantes peuvent être configurées:
- Sélecteur de qualité
- Taux de lecteur
- Plein écran
- Curseur de volume vertical
- Recherche de vignettes
- Image dans l'image
- Passer à la vidéo suivante (playlist)
Une fois les modifications apportées, assurez-vous de republier le lecteur pour que les modifications soient visibles.
Sélecteur de qualité
L'activation du sélecteur de qualité permet de sélectionner manuellement un rendu différent pendant la lecteur de la vidéo. Une icône représentant une roue dentée apparaît dans le coin inférieur droit du lecteur.
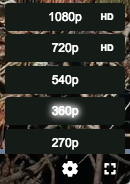
Lorsque le sélecteur de qualité est activé, deux options pour l'étiquette du sélecteur de qualité sont activées:
- Afficher la résolution (par exemple, 720p) - Les rendus seront affichés par des lignes de résolution horizontale

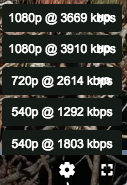
Lorsque vous utilisez cette option, un autre paramètre (
ResolutionLabelDebits) peut être ajouté au plugin Quality Selection pour afficher également les débits binaires.
Cela doit être fait en éditant les paramètres du plugin car il n'existe actuellement aucun moyen de configurer cette option à l'aide de l'interface utilisateur du module Players. Pour plus d'informations, consultez le document Plugin de sélection de la qualité.
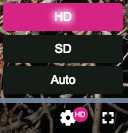
- Afficher HD/SD - Le lecteur consultera les informations de débit pour chaque rendu afin de déterminer s'il s'agit d'une SD ou d'une HD

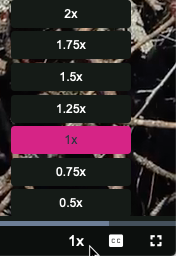
Taux de lecteur
L'activation des fréquences de lecteur permet de sélectionner manuellement une fréquence de lecteur différente. Une icône de fréquence de lecteur apparaît dans le coin inférieur droit du lecteur.

Plein écran
Sélectionnez Plein écran pour activer le contrôle plein écran. La commande plein écran permet de redimensionner le lecteur pour qu'il remplisse tout l'écran. Lorsque la vidéo commence à être lue, une icône plein écran apparaît dans le coin inférieur droit du lecteur.
Curseur de volume vertical
Sélectionnez Curseur de volume vertical pour afficher le curseur de volume verticalement.

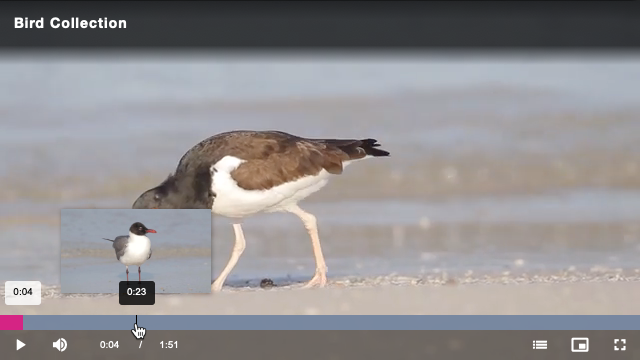
Recherche de vignettes
Sélectionnez Recherche de vignettes pour afficher les miniatures vidéo sur la barre de progression.

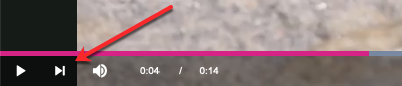
Passer à la vidéo suivante (playlist)
Sélectionnez Passer à la vidéo suivante (liste de lecteur) pour activer le contrôle de saut. Vous pouvez cliquer sur la commande de saut pour passer à la vidéo suivante de la liste de lecteur.

Image dans l'image
La fonctionnalité image dans image HTML5 est définie comme suit: Permet aux sites Web de créer une fenêtre vidéo flottante toujours au-dessus des autres fenêtres afin que les utilisateurs puissent continuer à consommer du contenu multimédia pendant qu'ils interagissent avec d'autres sites de contenu ou applications sur leur appareil.
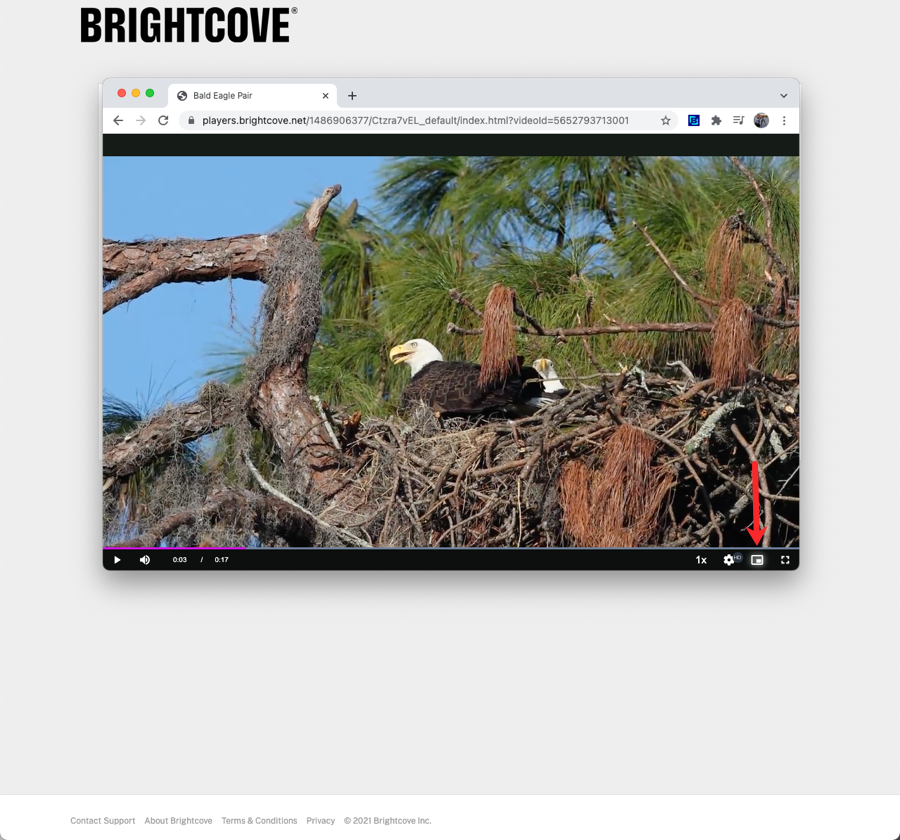
Un exemple d'image dans l'image est présenté dans les deux captures d'écran suivantes. Cette première capture d'écran montre un navigateur avec un lecteur affichant une vidéo. Notez le bouton d'image dans l'image en bas à droite du lecteur avec la flèche rouge pointant vers lui.

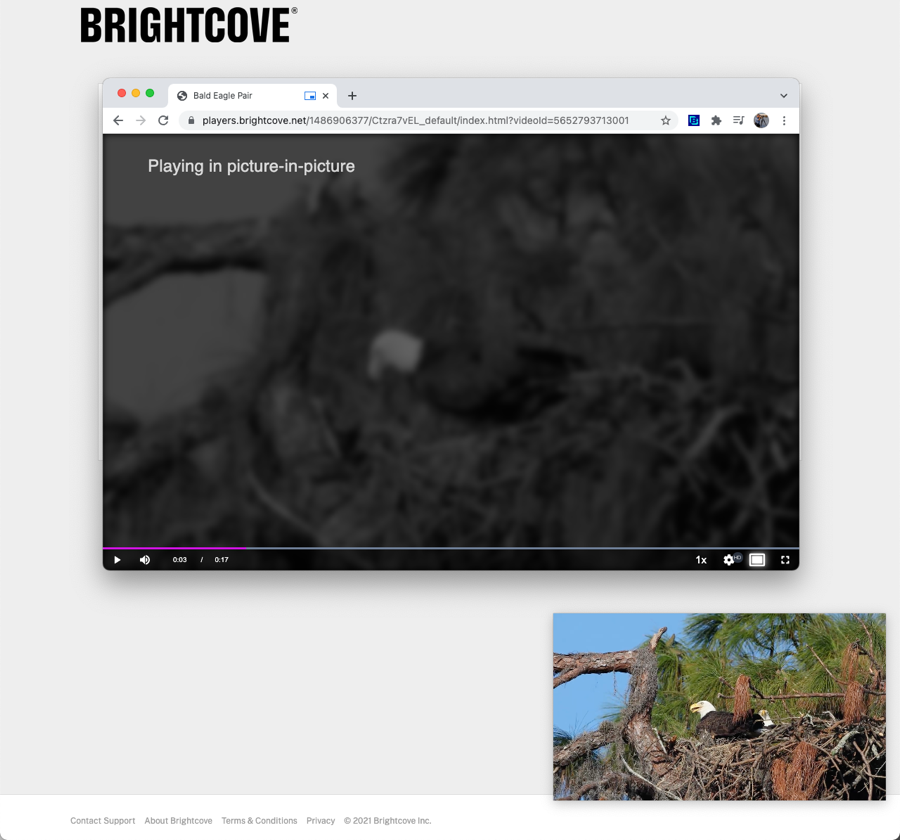
La capture d'écran suivante montre le résultat obtenu en cliquant sur le bouton image dans l'image. Par défaut, le lecteur se déplace en bas à droite de l'écran (PAS dans le navigateur). Le lecteur peut ensuite être déplacé là où le spectateur souhaite le placer.

Cette fonctionnalité est activée par défaut. Tous les navigateurs ne prennent pas en charge cette fonctionnalité d'image dans l'image. Le tableau suivant détaille la prise en charge actuelle.
| Navigateur | Assistance |
|---|---|
| Chrome | Prise en charge dans la version 78+ |
| Safari | Pris en charge dans les versions 13.1+ |
| Firefox | Pris en charge dans les versions 13.1+ |
| Edge | Prise en charge dans la version 78+ |
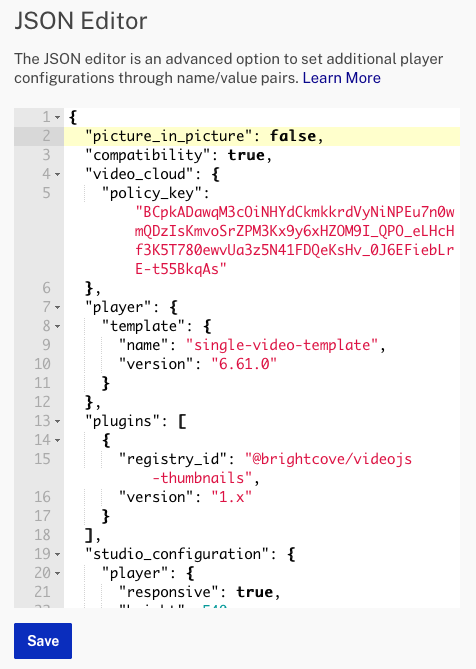
Vous pouvez désactiver cette fonctionnalité dans Studio à l'aide de l'option Éditeur JSON du module Players. Pour ce faire, ajoutez l'option de configuration picture_in_picture_control
description: false, comme indiqué ici: