The Overlay plugin allows both text and images to be used as overlays. The overlay plugin can also be configured for when the overlay appears and for how long. To add a simple image overlay to a player, use the player styling options. See Styling Players for information.
Overlays can be simple messages or images that appear on top of the player. In this player, a Brightcove logo is displayed in the bottom right of the player at the 2 second point until the 6 second point of the video.
You can control the display of the overlay based on:
- Player events - Have the overlay display based on player events such as play, pause or custom events
- Time intervals - Have the overlay display at a specified time during video playback
Overlays are configured using the overlay plugin. When configuring the plugin, a JavaScript URL, CSS file, plugin name and plugin options will need to be provided.
Overlay plugin options
The plugin options are used to configure when the overlay appears, when it disappears, what will be displayed, and where it will be displayed. The following plugin options (formatted as JSON) are supported:
start- Defines when to show an overlay. Value can be a string or number. If it is a number, the overlay will be displayed when that time (in seconds) in the video playback has passed. If the value is a string, it is interpreted as a Brightcove Player event name, likeplay,pauseorended. A list of all player events is located in the Player API.end- Defines when to hide an overlay. Value can be a string or number. If it is a number, the overlay will be hidden when that time (in seconds) in the video playback has passed. If the value is a string, it is interpreted as a Brightcove Player event name, likeplay,pauseorended. A list of all player events is located in the Player API.content- Defines what will be displayed as the overlay. The value can be a string or DOM object. You can pass in a string, an HTML element (image) or a DOM DocumentFragment.align- Defines where to show the overlay. The following values are supported:top-left, top, top-right, right, bottom-right, bottom, bottom-left, left
The following sample options will display a Brightcove logo image starting at the 2 seconds point in the video and ending when the video passes the 6 second point:
{
"overlays": [
{
"start": 2,
"end": 6,
"content": "<a href='https://www.brightcove.com' target='_blank'><img src='http://solutions.brightcove.com/bcls/assets/images/brightcove-logo.png'></a>",
"align": "bottom-right"
}
]
}
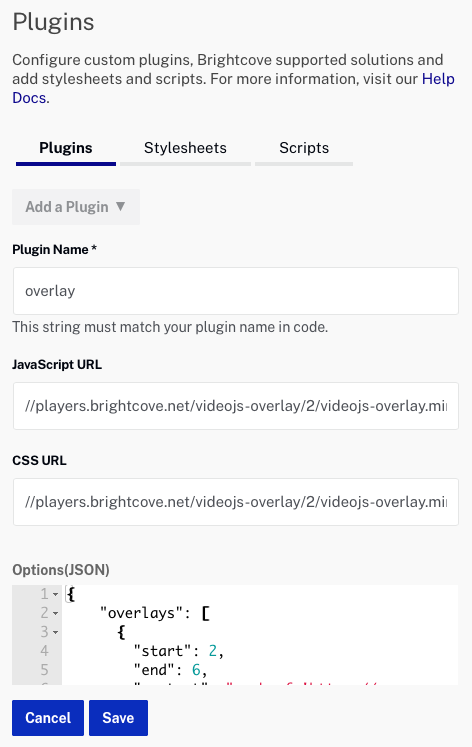
Configuring a player overlay
To implement the Overlay Plugin using the Players module, follow these steps:
- Open the Players module and locate the player.
- Click the link for the player to open the player properties.
- Click Plugins in the left navigation.
- Click > Custom Plugin.
- For the Plugin Name, enter overlay.
- For the JavaScript URL, enter:
//players.brightcove.net/videojs-overlay/2/videojs-overlay.min.js - For the CSS URL, enter:
//players.brightcove.net/videojs-overlay/2/videojs-overlay.css - Enter the Options(JSON). The example below will display a clickable image at the bottom of the player starting at the 2 second mark and ending at the 6 second mark.
{ "overlays": [ { "start": 2, "end": 6, "content": "<a href='https://www.brightcove.com' target='_blank'><img src='http://solutions.brightcove.com/bcls/assets/images/brightcove-logo.png'></a>", "align": "bottom-right" } ] }
- Click and Publish the player. Note that it may take up to 5 minutes for the changes to appear in published players.
Note that it is possible to have multiple overlays configured for a player. See the developer documentation for more information.
For an example of how to use CSS to style a player overlay, see the Logo Overlay Plugin developer document.

