Ajout de chapitres à un vidéo
Chapters make it easier for viewers to go to a specific point in a video. This is especially helpful for longer form videos. Rather than scrubbing through the video, a chapter menu can be used to jump to a specific point in the video.
Working sample
Let's start by looking at a working sample of chaptered video. Play the video below and mouse over the  icon to display the chapter menu.
icon to display the chapter menu.
How it works
Chaptered video requires:
- A Brightcove player - no special properties, styling, or plugins required
- A WebVTT file describing the chapters of the video - for example:
WEBVTT 00:00:00.000 --> 00:00:30.000 Lionfish 00:00:30.000 --> 00:00:54.000 Anemone 00:00:54.000 --> 00:01:25.000 Clownfish 00:01:25.000 --> 00:01:54.000 Sea Horse 00:01:54.000 --> 00:02:23.000 Crab 00:02:23.000 --> 00:02:35.000 Dolphins
In the sample above, note that each chapter entry consists of two lines:
- The start and end time for the chapter, in the format:
hours:minutes:seconds.milliseconds(for example: 00:02:23.000) and is strictly parsed; numbers must be zero padded if necessary - The chapter title that will appear in the player chapter menu - note that only plain text is supported, and the title must not contain the substring
-->
The WebVTT file can be associated with a video in any of three ways:
- Upload the WebVTT file using the Ingesting WebVTT Files document in the Dynamic Ingest API information.
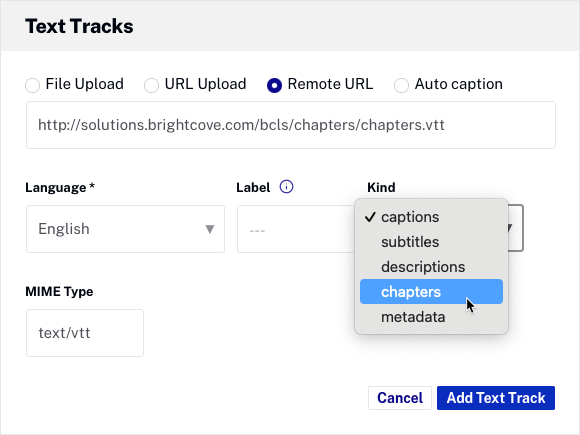
- Add the URL for the WebVTT file in the Text Track properties for the video in Studio - be sure to set the
KindtoChapters:
- Reference the WebVTT file URL in a
<track>tag to the in-page embed code:<video-js data-video-id="4426931680001" data-account="1752604059001" data-player="default" data-embed="default" class="video-js" controls> <track src="/assets/webvtt/sea-marvels-chapters.vtt" kind="chapters" label="Chapters" srclang="en"> </video-js> <script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script>
Add the WebVTT file for the chapters using the <track> tag to the in-page embed code:
<video-js
data-account="3676484086001"
data-player="df134dc9-c997-4464-a69c-e36acf59aef7"
data-embed="default"
class="video-js" controls>
<track src="/assets/webvtt/sea-marvels-chapters.vtt" kind="chapters" label="Chapters" srclang="en">
</video-js>
<script src="https://players.brightcove.net/3676484086001/df134dc9-c997-4464-a69c-e36acf59aef7_default/index.min.js"></script>
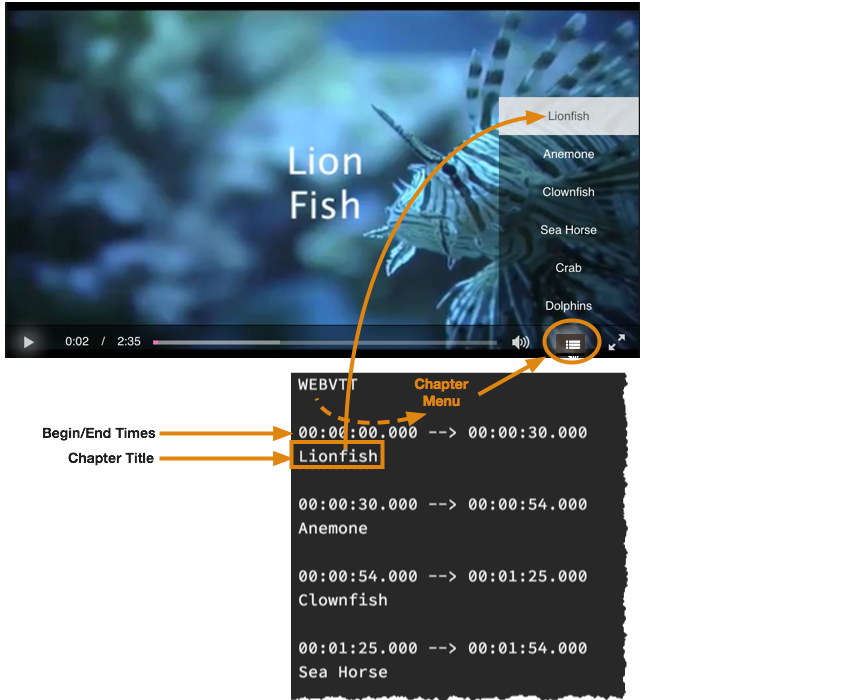
The following graphic shows how the chapters menu in the player is generated from the webVTT file:

Publishing the player
You can use either the iframe or in-page embed - chapters will work the same in both.
Since you will need to add a track tag to the video for the .vtt file, you will need to use the in-page embed for chaptered video.
No additional plugins, CSS, or JavaScript code is required.

