Styling Captions
The default look and feel of the captions is subject to change so you may wish to style the captions. When styling captions, be cautious to preserve adequate color contrast to meet WCAG accessibility guidelines and consider end viewers when making styling changes.
There are a few ways that captions can be styled:
Adding styling options to the WebVTT file
Style options can be applied directly to the WebVTT file that allow you to change the location and orientation of the captions as well as the text. Here are a few examples:
- Bold text
<b>Lorem ipsum</b> - Italic text
<i>dolor sit amet</i> - Underlined text
<u>consectetuer adipiscing</u>
Because the Brightcove Player manages the positioning of captions, you can not use styles to change the location or orientation of the captions. The inline styles don't provide many styling options. For a greater variety of styling options, you can use a CSS file as described in the next section.
For details about inline styles, see this link.
CSS Style Guide
This table shows which CSS properties are and are not supported for styling captions with the Brightcove Player:
| CSS Property | Supported | Not Supported |
|---|---|---|
font-family |
✔ | |
font-size |
✔ | |
font-weight |
✔ | |
color |
✔ | |
background |
✔ | |
background-color |
✔ | |
opacity |
✔ | |
visibility |
✔ | |
text-decoration |
✔ | |
text-shadow |
✔ | |
width |
✔ | |
height |
✔ | |
line-height |
✔ | |
white-space |
✔ | |
word-wrap |
✔ | |
top |
✔ | |
left |
✔ | |
display |
✔ | |
direction |
✔ |
For more information on styling options for caption files, see the W3C WebVTT specification document or see Video Subtitling and WebVTT.
User styling of captions
For users on iOS devices, caption styling is controlled through the iOS Settings. To access the settings select Settings > General > Accessibility > Subtitles & Captioning > Style. Here you can select a predefined style or create new styles.
Viewers on desktop and Android devices can change the appearance of the captions by using the captions settings menu.

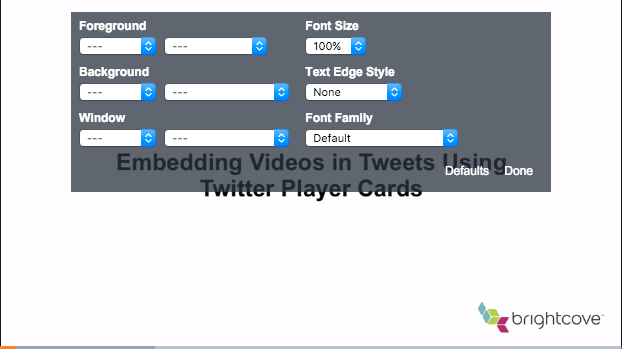
Clicking on the captions settings menu will display an overlay which allows the following caption properties to be set:
- Foreground color and opacity
- Background color and opacity
- Window color and opacity
- Font size
- Text edge style
- Font family

Click Defaults to return the captions to their default styling.
Limitations
Captions are supported on the following device types and operating systems.
- iOS 10+
- Android 7+
- Internet Explorer 11+
- The latest Edge, Chrome, Safari, and Firefox browsers on desktops

