Publication d'un lecteur Brightcove dans une page Wordpress
Brightcove fournit également le plugin WordPress Brightcove Video Connect. Ce plugin prend en charge plusieurs comptes Brightcove et vous permet de télécharger des vidéos, de les ajouter à des listes de lecteur et d'afficher des shortcodes avec vos vidéos, le tout depuis l'interface d'administration de WordPress.
Étapes pour publier un lecteur Brightcove sur une page WordPress
Les étapes et les captures d'écran ont été effectuées à l'aide de WordPress 5.2.2.
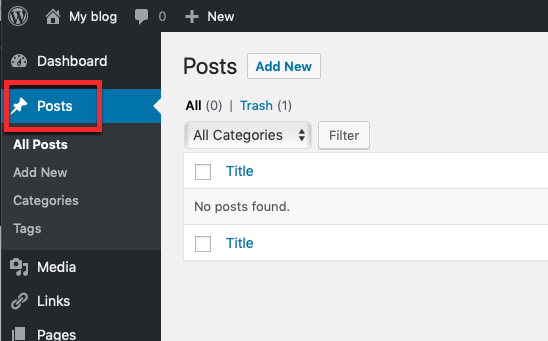
- Connectez-vous à votre site WordPress et allez dans Posts dans la barre latérale gauche.

- Cliquez sur Ajouter nouveau pour ajouter une nouvelle publication.
- Ajoutez un titre à la publication.
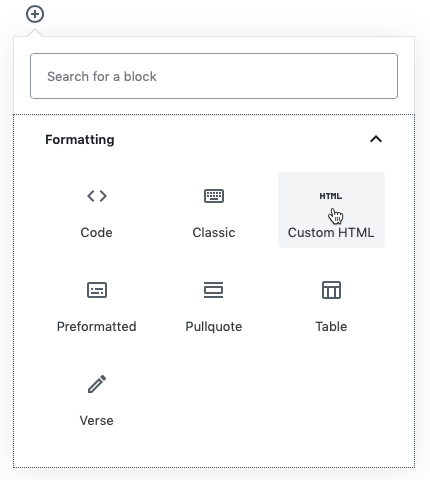
- Cliquez sur le signe + pour ajouter un bloc. Dans la section Formatage, cliquez sur HTML personnalisé pour ajouter un bloc HTML.

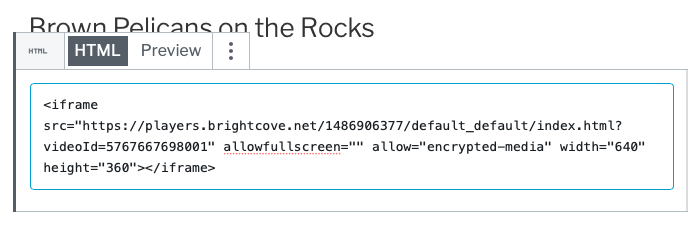
- Collez le code intégré de l'iframe dans l'éditeur. Modifiez les
paramètres delargeuret dehauteur selon vos besoins.
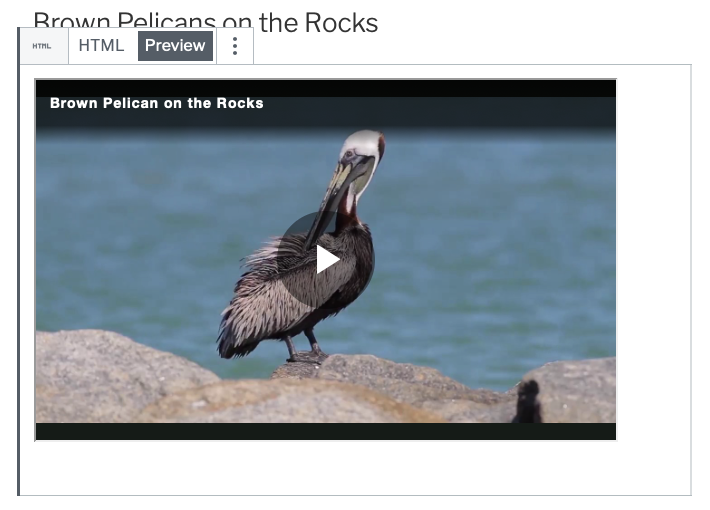
- Cliquez sur Aperçu pour prévisualiser le lecteur.

- Cliquez sur Publier... Vérifiez les paramètres de publication, puis cliquez sur Publier.
- Pour voir le lecteur sur votre site, cliquez sur le bouton Afficher la publication sur le côté droit de la page.
- Si vous apportez des modifications au code de publication ou au titre, assurez-vous de cliquer sur le bouton Mettre à jour pour enregistrer vos modifications.

