Introduction
Ce document vous guidera à travers une série de questions sur la façon dont vous souhaitez que la mise en page de votre Brightcove Beacon Experience apparaisse. Le résultat de la réponse à ces questions vous aidera à concevoir votre application pour Brightcove Beacon Experience. Un exemple très simple de ce que vous souhaitez définir pour votre application est illustré ici :

Vous n'avez peut-être pas d'expérience dans la conception d'un UX pour une application OTT. Dans la dernière section de ce document, les directives sont-elles disponibles ? , une liste des conseils des fournisseurs est affichée. Vous souhaiterez peut-être lire et prendre en compte leurs conseils avant de concevoir votre interface utilisateur.
Enregistrement de vos catégories/sélections
Vous enregistrerez vos décisions au fur et à mesure que vous travaillerez sur ce document dans une feuille de calcul. Pour préparer la feuille de calcul, procédez comme suit :
- Téléchargez un modèle en cliquant sur ce lien : app-design-layout-options.xlsx . Assurez-vous de vous rappeler où il est enregistré.
- Ouvrez une feuille de calcul vierge à partir de l'application Google Sheets.
- Dans le menu Google Sheets, sélectionnez Fichier > Importer .
-
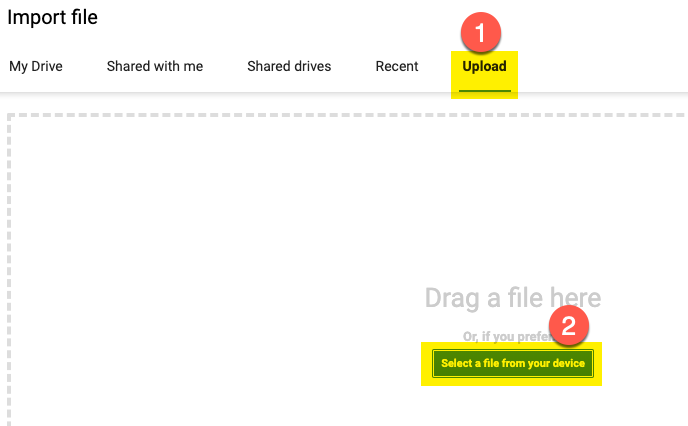
Dans la boîte de dialogue qui apparaît, choisissez d'abord Télécharger puis cliquez sur le Sélectionnez un fichier sur votre appareil bouton, comme indiqué ici :

- Recherchez le fichier Excel que vous venez de télécharger, sélectionnez-le, puis cliquez sur Ouvert .
-
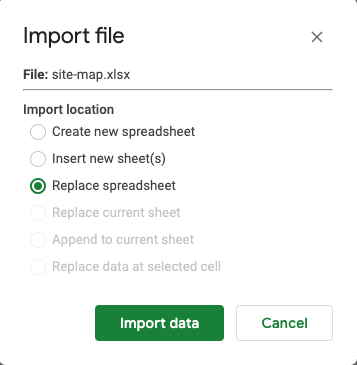
Du Importer le fichier boîte de dialogue qui apparaît, choisissez Remplacer la feuille de calcul, puis cliquez sur le Importer des données bouton.

-
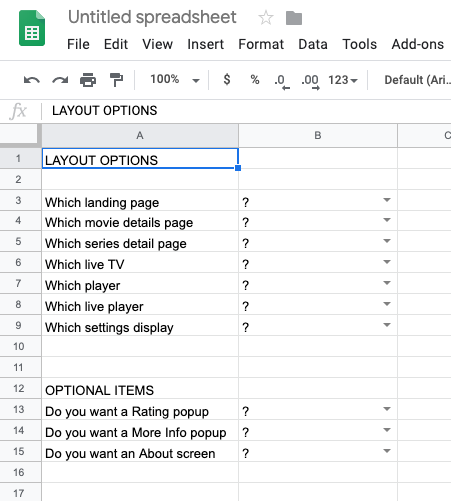
Une fois la feuille de calcul importée, vous verrez quelque chose de similaire à ce qui suit :

Dans la feuille de calcul, vous noterez les réponses aux questions de ce document. Vous ferez des sélections à partir de listes déroulantes indiquant votre choix de mise en page pour un écran.
À la fin de ce processus, vous partagerez votre feuille Google remplie avec le représentant Brightcove pour vous aider à configurer votre expérience.
Choix des options de mise en page du site
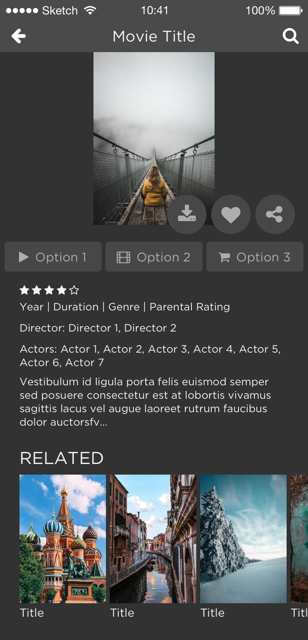
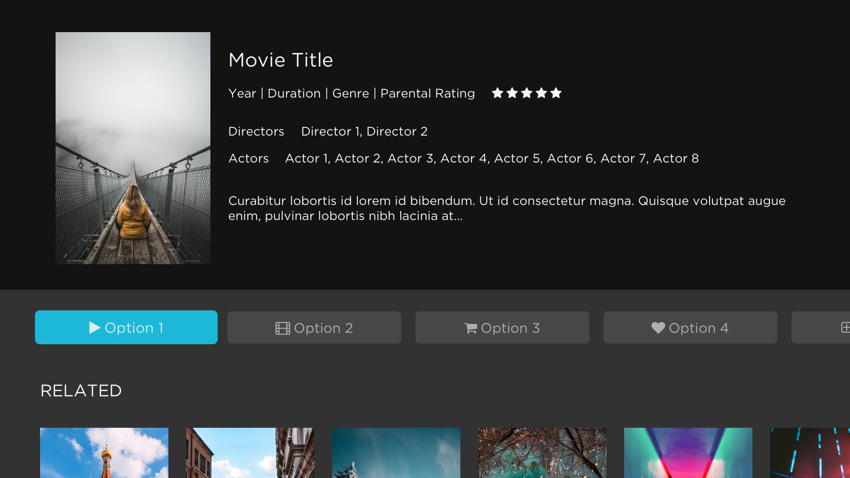
Les éléments suivants fournissent des options de mise en page pour différentes parties de votre application. Les images présentées, et parmi lesquelles vous choisirez votre préférence, proviennent d'une application mobile. Bien sûr, les écrans pour la télévision ou le Web seront légèrement différents. Par exemple, le premier écran ci-dessous est un écran de détails de film à partir d'une application mobile, suivi du même écran de détails de film à partir de l'application Apple TV.


Il est maintenant temps de commencer à choisir les options. Les éléments suivants fournissent des options de mise en page pour différentes parties de votre application. Passez en revue les options pour la mise en page particulière, puis enregistrez votre sélection dans la feuille de calcul.
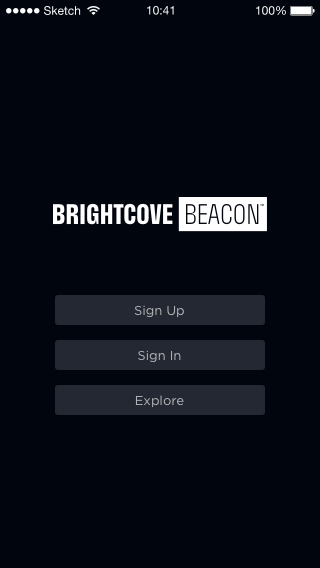
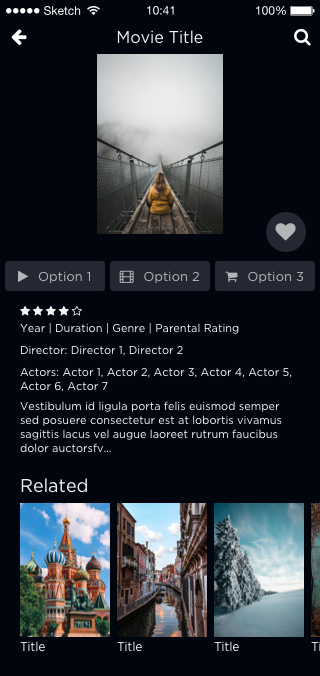
Page de destination
La page de destination est facultative. Si vous souhaitez avoir une landing page choisissez votre mise en page, sinon choisissez Rien. Notez qu'il n'y a pas de page de destination sur l'application Web. Il y a deux options parmi lesquelles choisir.
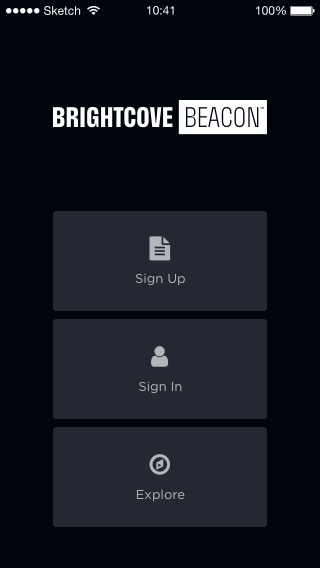
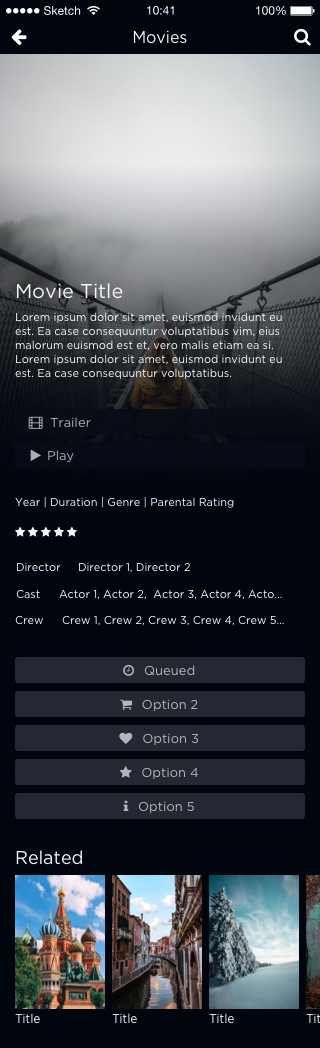
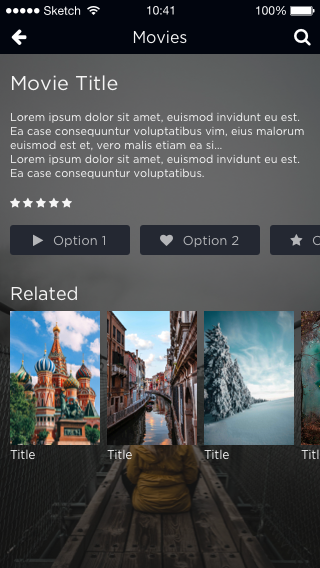
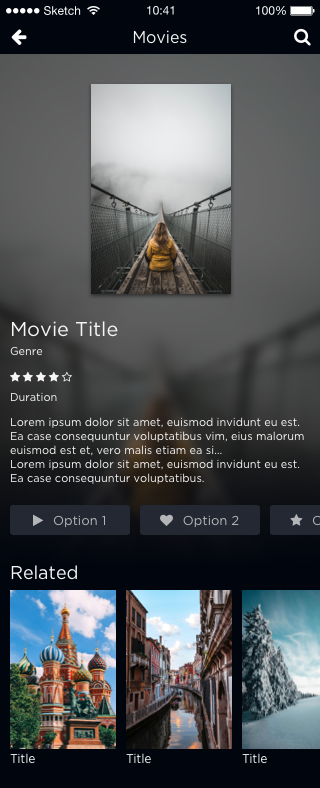
Page de détails du film
La page des détails du film affiche les détails d'un film particulier et une liste des films associés. Il y a quatre options parmi lesquelles choisir.
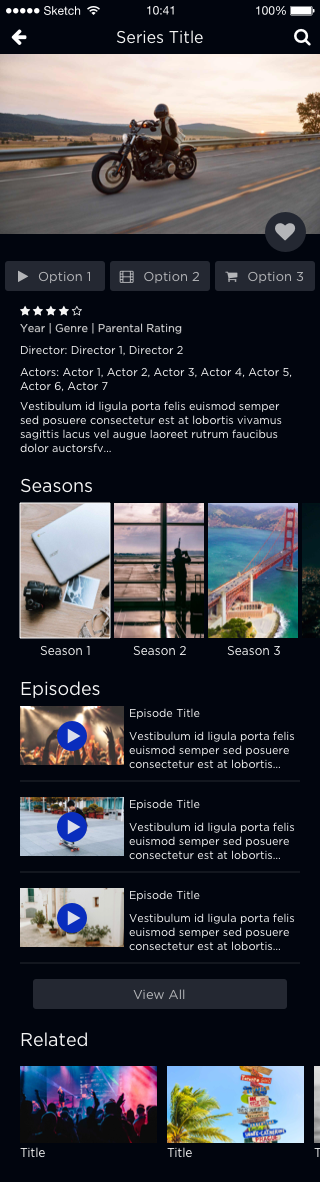
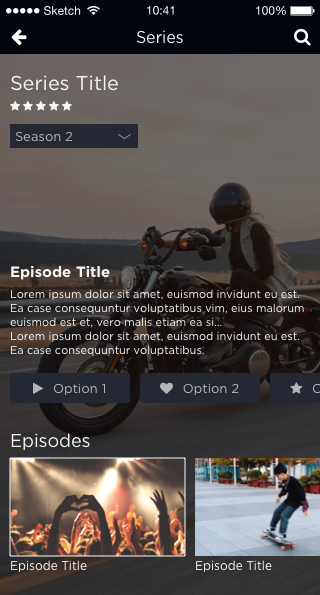
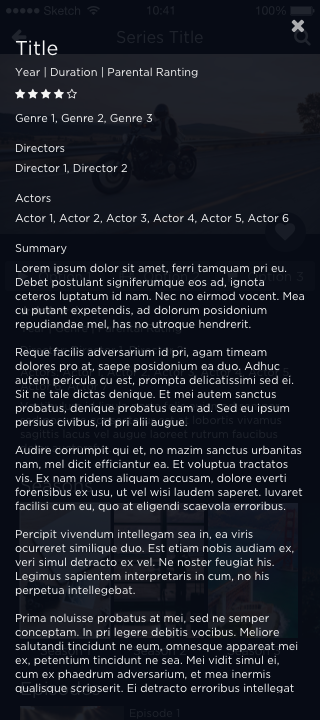
Page de détails de la série
La page des détails de la série affiche les détails d'une série particulière et une liste des films associés. Il y a deux options parmi lesquelles choisir.
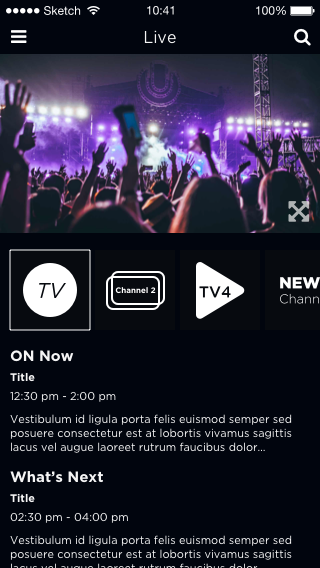
Télévision en direct
Le client peut vérifier ce qui est diffusé en ce moment et ce qui sera diffusé ensuite sur le canal sélectionné. Il y a une option, et il est affiché ici.
Joueur
Le même lecteur, appelé lecteur E, est utilisé pour la VOD, le contenu épisodique, les événements en direct et la lecture des chaînes en direct. Les caractéristiques du lecteur E sont présentées ci-dessous :
L'icône suivante dans la barre de contrôle correspond au plein écran :

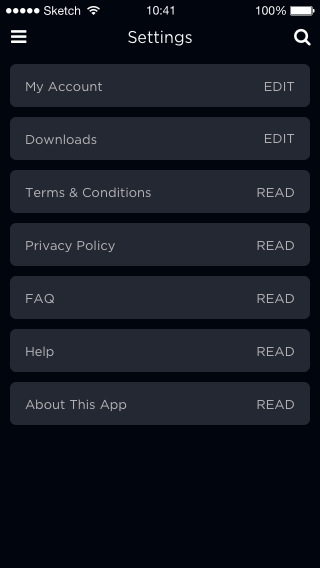
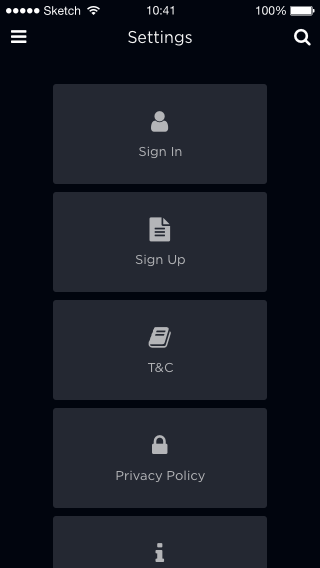
Paramètres client
Affiche les options de paramètres des clients. Il y a Trois options parmi lesquelles choisir.
Éléments facultatifs
Dans cette section, vous déciderez si vous souhaitez inclure des éléments facultatifs. Dans la feuille de calcul, vous répondrez par Oui Non .
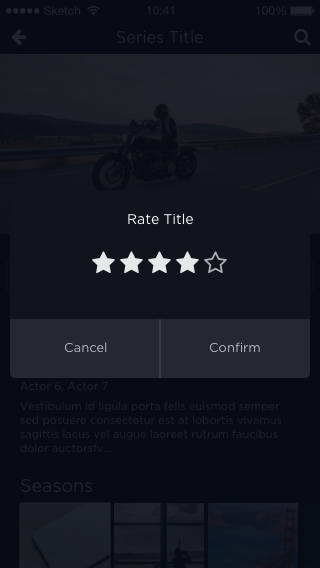
Pop-up d'évaluation
Déterminez si vous souhaitez utiliser une fenêtre contextuelle d'évaluation.

Fenêtre contextuelle Plus d'informations
Déterminez si vous souhaitez utiliser une fenêtre contextuelle Plus d'informations.

À propos de l'écran
Déterminez si vous souhaitez utiliser un écran À propos.

Avancer
Vous avez terminé cette tâche. Assurez-vous de sauvegarder la feuille de calcul sur laquelle vous avez travaillé pour une soumission ultérieure au personnel de Brightcove lorsque votre Brightcove Beacon Experience sera créée.
Si vous ne l'avez pas encore fait, vous devez terminer l'autre partie de la définition de la conception de votre application en parcourant le Création de votre conception d'application - Architecture de l'information pour déterminer quelles vidéos vous souhaitez afficher et comment les regrouper et les ordonner.
Conception de pages
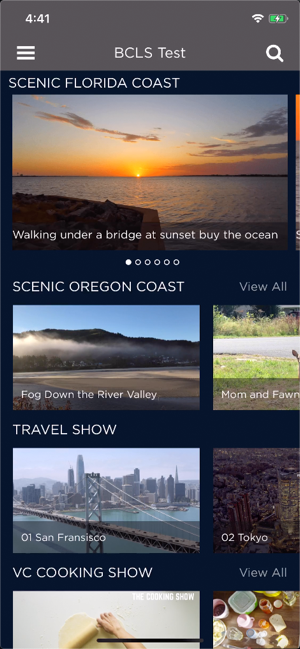
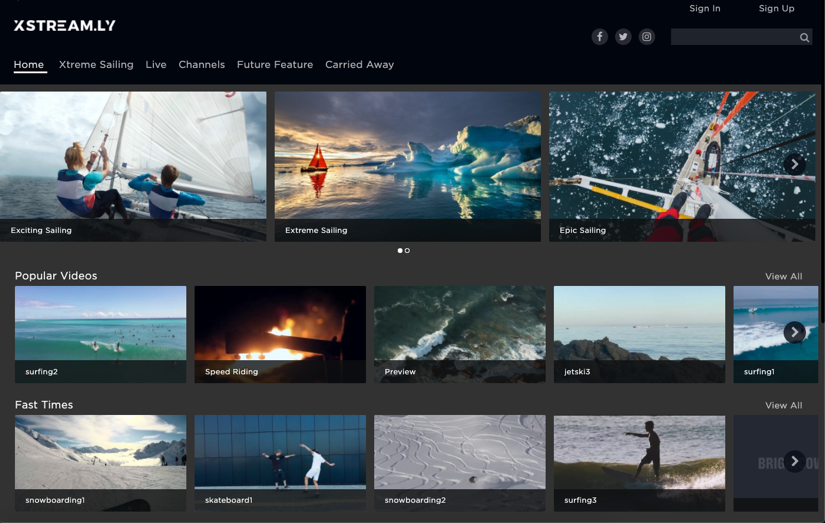
Vous devriez également commencer à réfléchir à l'apparence que vous souhaitez donner aux pages individuelles. Par exemple, voici un exemple de page d'accueil :

Pour plus de détails sur les options de mise en page, voir le document Utilisation des mises en page . Les différents types de pages que vous pouvez utiliser y sont détaillés, ainsi que la présentation du contenu vidéo sur ces pages.
Des conseils sont-ils disponibles ?
La conception UX est une question compliquée, et vous souhaiterez peut-être voir ce que les autres prennent en compte lors de la création d'une conception. Vous trouverez ci-dessous des liens vers certains des principaux conseils des principaux acteurs OTT sur la conception et les meilleures pratiques.
- Roku : Meilleures pratiques de conception
- Apple TV: Lignes directrices sur l'interface humaine
- Fire TV : Lignes directrices sur la conception et l'expérience utilisateur
- Android TV : Conception pour Android TV